Could not find declaration file for module 'X' Error in TS
Last updated: Feb 27, 2024
Reading time·9 min

# Table of Contents
- Could not find declaration file for module 'X' Error
- Could not find declaration file for module 'react'
- Could not find declaration file for module 'lodash'
- Could not find declaration file for module 'uuid'
- Could not find declaration file for 'styled-components'
# Could not find declaration file for module 'X' Error
The error "Could not find declaration file for module" occurs when TypeScript cannot find the type declaration for a module.
To solve the error, install the types for the module by running the command
from the error message, e.g. npm install -D @types/module-name .

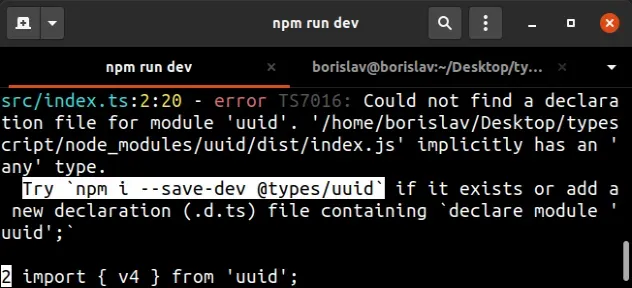
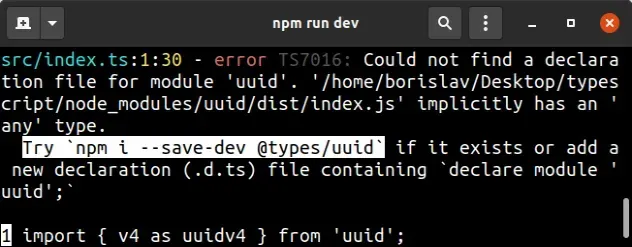
The error message shows the command you should try to run when you get the error. The command in the screenshot above is:
npm i --save-dev @types/uuid

uuid is the name of the package that caused the error in the example.
allowJs to true in your tsconfig.json file. (In that case, scroll down to the tsconfig.json section)Usually, the names of type packages are consistent - @types/module-name but
you could try to look for a definition package by using the official
TypeScript type search.
If you got the error when using any of the following packages, click on the link to scroll to the subheading.
If the error persists, try changing the import statement for the specific
package to require().
// 👇️ for default export const yourModule = require('your-module') // 👇️ for named export const { yourModule } = require('your-module');
# The third-party package might not provide typings
If the error persists, the third-party module you are importing might not
provide typings, which means that you need to declare the module in a file with
a .d.ts extension.
.d.ts files in the same places it looks for your regular .ts files, which is determined by the include and exclude settings in your tsconfig.json file.Create a new file named module-name.d.ts next to your regular TypeScript files
and add the following line to it.
declare module 'module-name';
Make sure to replace module-name with the name of the module that's causing
the error.
This will set the type of the package to any when importing it.
If you want to add your own type definitions for the package, replace the line with the following code:
declare module 'module-name' { export function myFunction(): string; }
The example shows how to add types for a function named myFunction that
returns a string.
# Solve the error when trying to import JavaScript files into a TypeScript project
If you got the "Could not find a declaration file for module 'X'" error when
trying to import JavaScript files into your TypeScript files, you have to set
the allowJs option to true in your tsconfig.json file.
{ "compilerOptions": { "allowJs": true, "checkJs": false, // ... your other options }, }
When the allowJs option is
enabled, you are allowed to import files with .js and .jsx extensions in
your TypeScript files.
.ts and .tsx extensions.The checkJs option determines if type errors should be reported in JavaScript files.
If this still doesn't work, you should try to ignore the error by adding the
following lines above the import.
// eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-ignore import { myFunction } from 'module-name';
Adding these lines above the import statement will suppress the error message.
# Table of Contents
- Could not find declaration file for module 'react'
- Could not find declaration file for module 'lodash'
- Could not find declaration file for module 'uuid'
- Could not find declaration file for 'styled-components'
# Could not find declaration file for module 'react'
The error "could not find declaration file for module 'react'" occurs when TypeScript cannot find the type declaration for a react-related module.
To solve the error install the types for the module by running the command
from the error message, e.g. npm install -D @types/react.

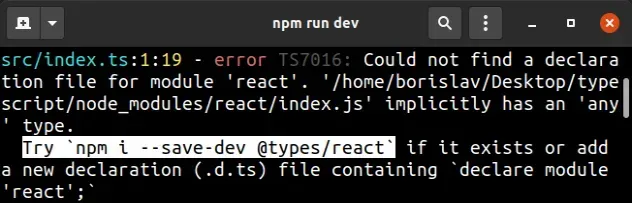
The error message shows the command that you should try to run when you get the error. The command in the screenshot above is:
npm i --save-dev @types/react

Usually, the names of type packages are consistent - @types/module-name, but
you could try to look for a definition package by using the official
TypeScript type search.
Other common react-related packages that cause the error are:
npm i --save-dev @types/react-dom # 👇️ if using react-router npm i --save-dev @types/react-router # 👇️ if using react-router-dom npm i --save-dev @types/react-router-dom
If the error persists, the third-party module you are importing might not
provide typings, which means that you need to declare the module in a file with
a .d.ts extension.
TypeScript looks for .d.ts files in the same places it looks for your regular
.ts files.
This is determined by the include and exclude settings in your
tsconfig.json file.
Create a new file named module-name.d.ts next to your regular TypeScript files
and add the following line to it.
declare module 'module-name';
Make sure to replace module-name with the name of the module that's causing
the error.
any when importing it. This should be sufficient for most use cases.If you want to add your own type definitions for the package, replace the line with the following code:
declare module 'module-name' { export function myFunction(): string; }
The example shows how to add types for a function named myFunction that
returns a string.
If this still doesn't work, you should try to ignore the error by adding the
following lines above the import.
// eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-ignore import { myFunction } from 'module-name';
Adding these lines above the import statement will suppress the error message.
# Table of Contents
- Could not find declaration file for module 'lodash'
- Could not find declaration file for module 'uuid'
- Could not find declaration file for 'styled-components'
# Could not find declaration file for module 'lodash'
The error "could not find declaration file for module 'lodash'" occurs when TypeScript cannot find the type declaration for a lodash-related module.
To solve the error, install the types for the module by running the command
from the error message, e.g. npm install -D @types/lodash.

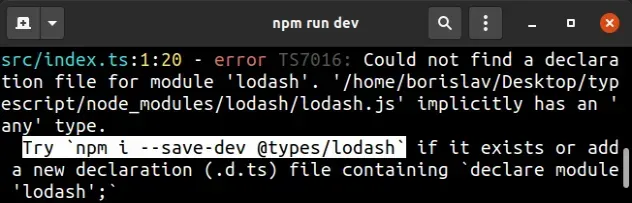
The error message shows the command that you should try to run when you get the error. The command in the screenshot above is:
npm i --save-dev @types/lodash

Usually, the names of type packages are consistent - @types/module-name, but
you could try to look for a definition package by using the official
TypeScript type search.
If the error persists, the lodash-related, third-party module you are
importing might not provide typings, which means that you need to declare the
module in a file with a .d.ts extension.
TypeScript looks for .d.ts files in the same places it looks for your regular
.ts files.
This is determined by the include and exclude settings in your
tsconfig.json file.
Create a new file named module-name.d.ts next to your regular TypeScript files
and add the following line to it.
declare module 'module-name';
Make sure to replace module-name with the name of the module that's causing
the error.
any when importing it. This should be sufficient for most use cases.If you want to add your own type definitions for the package, replace the line with the following code:
declare module 'module-name' { export function myFunction(): string; }
The example shows how to add types for a function named myFunction that
returns a string.
If this still doesn't work, you should try to ignore the error by adding the
following lines above the import.
// eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-ignore import { myFunction } from 'module-name';
Adding these lines above the import statement will suppress the error message.
# Table of Contents
- Could not find declaration file for module 'uuid'
- Could not find declaration file for 'styled-components'
# Could not find declaration file for module 'uuid'
The error "could not find declaration file for module uuid" occurs when
TypeScript cannot find the type declaration for a uuid-related module.
To solve the error install the types for the module by running the command
from the error message, e.g. npm install -D @types/uuid.

The error message shows the command that you should try to run when you get the error. The command in the screenshot above is:
npm i --save-dev @types/uuid

If this doesn't work, try installing the latest version of the uuid package
and its types.
The versions between the package and the types should match or at least be very close to one another.
npm i uuid@latest npm i --save-dev @types/uuid@latest
Now you should be able to use the package like so:
import { v4 as uuidv4 } from 'uuid'; console.log(uuidv4());
Usually, the names of type packages are consistent - @types/module-name, but
you could try to look for a definition package by using the official
TypeScript type search.
If the error persists, the uuid-related third-party module you are importing
might not provide typings, which means that you need to declare the module in a
file with a .d.ts extension.
TypeScript looks for .d.ts files in the same places it looks for your regular
.ts files.
This is determined by the include and exclude settings in your
tsconfig.json file.
Create a new file named module-name.d.ts next to your regular TypeScript files
and add the following line to it.
declare module 'module-name';
Make sure to replace module-name with the name of the module that's causing
the error.
any when importing it. This should be sufficient for most use cases.If you want to add your own type definitions for the package, replace the line with the following code:
declare module 'module-name' { export function myFunction(): string; }
The example shows how to add types for a function named myFunction that
returns a string.
If this still doesn't work, you should try to ignore the error by adding the
following lines above the import.
// eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-ignore import { myFunction } from 'module-name';
Adding these lines above the import statement will suppress the error message.
# Could not find declaration file for 'styled-components'
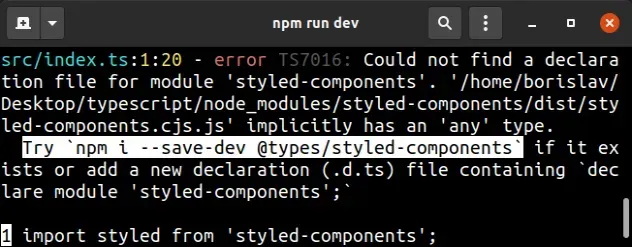
The error "could not find declaration file for module 'styled-components'" occurs when TypeScript cannot find the type declaration for a styled-components-related module.
To solve the error, install the types for the module by running the command from the error message.

Open your terminal and run the following command to solve the error.
npm i --save-dev @types/styled-components # 👇️ you only need this if using REACT-NATIVE npm i --save-dev @types/styled-components-react-native

Usually, the names of type packages are consistent - @types/module-name but
you could try to look for a definition package by using the official
TypeScript type search.
If the error persists, the style-components-related third-party module you are
importing might not provide typings, which means that you need to declare the
module in a file with a .d.ts extension.
TypeScript looks for .d.ts files in the same places it looks for your regular
.ts files.
This is determined by the include and exclude settings in your
tsconfig.json file.
Create a new file named module-name.d.ts next to your regular TypeScript files
and add the following line to it.
declare module 'module-name';
Make sure to replace module-name with the name of the module that's causing
the error.
any when importing it. This should be sufficient for most use cases.If you want to add your own type definitions for the package, replace the line with the following code:
declare module 'module-name' { export function myFunction(): string; }
The example shows how to add types for a function named myFunction that
returns a string.
If this still doesn't work, you should try to ignore the error by adding the
following lines above the import.
// eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-ignore import { myFunction } from 'module-name';
Adding these lines above the import statement will suppress the error message.
I've also written a detailed guide on how to use create-react-app with TypeScript.

