An import path cannot end with a '.ts' or '.tsx' extension
Last updated: Feb 28, 2024
Reading time·3 min

# Table of Contents
- An import path cannot end with a '.ts' extension in TS
- An import path cannot end with a '.tsx' extension in TS
If you got the error when using React.js, click on the second subheading.
# An import path cannot end with a '.ts' extension in TS
The error "An import path cannot end with a '.ts' extension" occurs when we include the extension when importing TypeScript files.
To solve the error, remove the extension from your TypeScript imports.
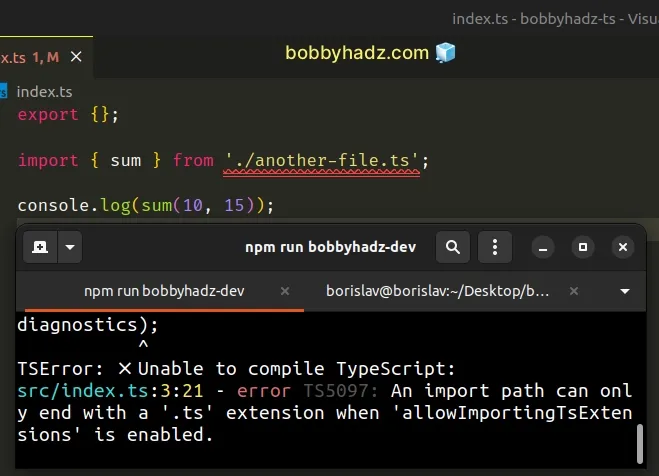
Here is an example of how the error occurs.
// ⛔️ Error: An import path cannot end with a '.ts' // extension. Consider importing './another-file' instead.ts(2691) import { sum } from './another-file.ts';

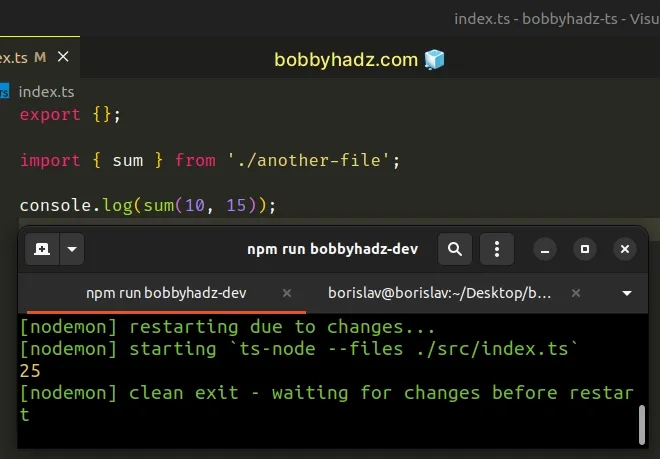
To solve the error, remove the .ts extension when importing files.
import { sum } from './another-file';

The TypeScript compiler doesn't change import specifiers when transpiling your
TypeScript code to JavaScript, so if you had an import like
import {sum} from './another-file.ts', the path would remain with a .ts
extension even after compilation.
# Specify the extensions you need to resolve if you use Webpack
An alternative approach, if you use Webpack, is to try adding the extensions you
need to resolve to your webpack.config.js file.
module.exports = { //... rest resolve: { extensions: ['.js', '.jsx', '.ts', '.tsx'], }, };
# Specify the extensions you need to resolve if you use Deno
If you use Deno, you have to specify extensions when importing files, so you have 2 options:
- Install the VSCode extension for Deno
- Use
// @ts-ignorecomments above your imports
# Using the ts-ignore comment
If this still doesn't work for you, you have to use // @ts-ignore comments
above the imports to ignore the error.
// @ts-ignore import { sum } from './another-file.ts';
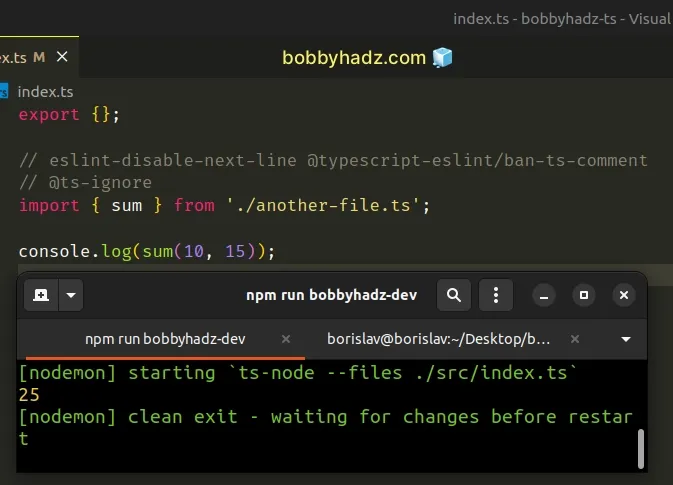
If you have a linter rule that doesn't allow you to use TS comments in your code, you can disable it for the file.
/* eslint-disable @typescript-eslint/ban-ts-comment */ // @ts-ignore import { sum } from './another-file.ts';

Or you could disable it in your eslintrc file.
{ "rules": { "@typescript-eslint/ban-ts-comment": "off" }, }
There is a Github issue regarding the ability to suppress the error, but there hasn't been much movement in the past 4 years.
# An import path cannot end with a '.tsx' extension in TS
The error "An import path cannot end with a '.tsx' extension" occurs when we include the extension when importing TypeScript files in a React.js application.
To solve the error, remove the extension from your TypeScript imports.
Here is an example of how the error occurs.
// ⛔️ An import path cannot end with a '.tsx' extension. // Consider importing './App.js' instead.ts(2691) import App from './App.tsx';
To solve the error, remove the .tsx extension when importing files.
import App from './App';
The TypeScript compiler does not change import specifiers when transpiling your
TypeScript code to JavaScript, so if you had an import like
import App from './App.tsx', the path would remain with a .tsx extension
even after compilation.
If you need to keep the extensions for some reason and you use Webpack, try
adding the extensions you need to resolve to your webpack.config.js file.
module.exports = { //... rest resolve: { extensions: ['.js', '.jsx', '.ts', '.tsx'], }, };
If this still doesn't work for you and you need to keep the extensions, use
// @ts-ignore comments above the imports to ignore the error.
// @ts-ignore import App from './App.tsx';
If you have a linter rule that doesn't allow you to use TS comments in your code, you can disable it for the file.
/* eslint-disable @typescript-eslint/ban-ts-comment */ // @ts-ignore import App from './App.tsx';
Or you could disable the rule in your eslintrc file.
{ "rules": { "@typescript-eslint/ban-ts-comment": "off" }, }
If you decide to ignore the error, make sure you have a build step in place that
removes the extensions. If your compiled JavaScript files have imports with
.tsx extensions, your app won't work.
I've also written a detailed guide on how to use create-react-app with TypeScript.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

