No overload matches this call error in TypeScript [Solved]
Last updated: Feb 29, 2024
Reading time·4 min

# No overload matches this call error in TypeScript
The error "No overload matches this call" occurs when we call a function and pass it a parameter that doesn't match any of its specified overloads.
To solve the error, make sure the function is being called with the correct number of arguments of the correct type, or use a type assertion.

Here is an example of how the error occurs.
// ⛔️ Error: No overload matches this call. // Overload 1 of 3, ... const result1 = ['a', 'b', 'c'].reduce((accumulator: any) => {}, []);
# Specify the correct number of parameters
In the example, we take only 1 parameter in the callback but it expects a
minimum of 2 parameters.
To solve the error, specify the correct number of parameters in the function's definition.
const result1 = [ 'a', 'b', 'c' ].reduce((accumulator: any, current) => {}, []); // 👆️ define the second parameter
Specifying 2 parameters in the callback function we passed to Array.reduce() resolved the issue because the callback function must take at least 2 parameters.
# Working around TypeScript's limitations
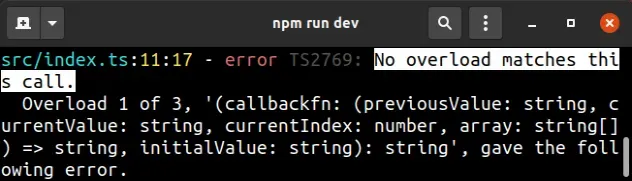
Here is another example of how the error occurs.
function example(str: 'hello'): string; function example(str: 'world'): string; function example(str: 'hello' | 'world'): string { return str; } function callExample(str: 'hello' | 'world') { // ⛔️ Error: No overload matches this call. // Overload 1 of 2 gave the following error. // Argument of type '"hello" | "world"' is // not assignable to parameter of type '"hello"'. return example(str); }
TypeScript gets confused about the type of the value we call the function with.
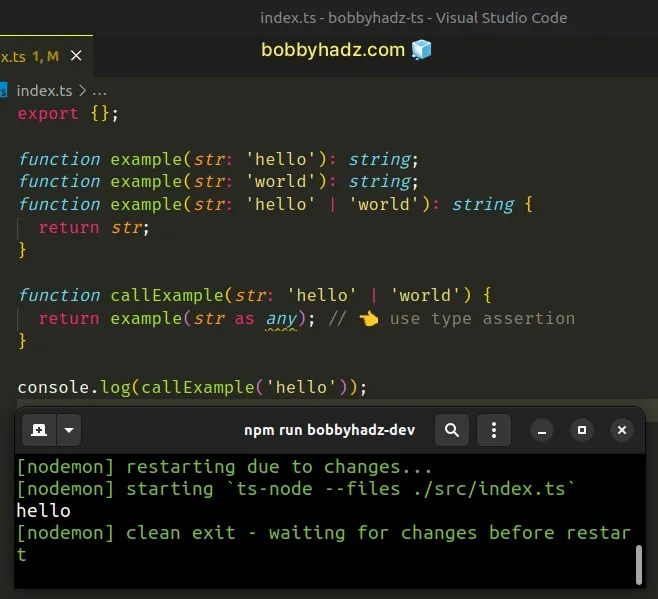
This is a valid function call, but the compiler has limitations, so we have to
use a type assertion when calling the example function.
function example(str: 'hello'): string; function example(str: 'world'): string; function example(str: 'hello' | 'world'): string { return str; } function callExample(str: 'hello' | 'world') { return example(str as any); // 👈️ use type assertion }

The as any syntax is called a
type assertion
and effectively turns off type checking for the specific parameter.
as any syntax, it's very likely that your function takes a different number of arguments than you have specified. Try to use your IDE to see how many arguments the function takes.# Understanding why the error occurs
If the suggestions above didn't help, the best way to solve the error is to understand its cause.
You might have gotten the error when calling a function with overloads from a third-party library or one that you have defined yourself, but the following applies either way.
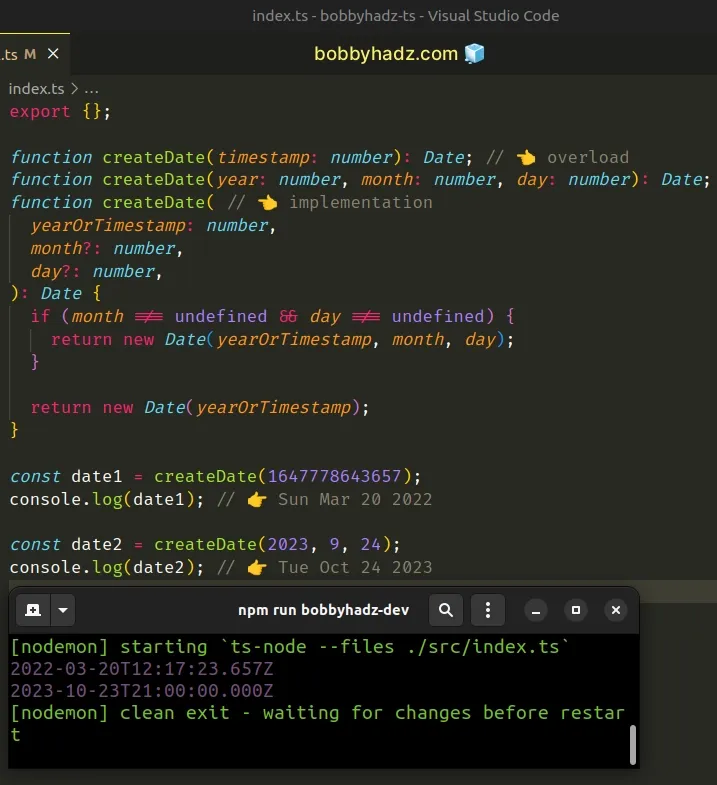
Here is an example of a function that has 2 overloads.
function createDate(timestamp: number): Date; // 👈️ overload function createDate(year: number, month: number, day: number): Date; // 👈️ overload function createDate( // 👈️ implementation yearOrTimestamp: number, month?: number, day?: number, ): Date { if (month !== undefined && day !== undefined) { return new Date(yearOrTimestamp, month, day); } return new Date(yearOrTimestamp); } const date1 = createDate(1647778643657); console.log(date1); // 👉️ Sun Mar 20 2022 const date2 = createDate(2023, 9, 24); console.log(date2); // 👉️ Tue Oct 24 2023

The first two lines are called the overload signatures, and the third line is the function implementation.
The Date() constructor can be passed different arguments to create a Date
object.
In the first signature, the function takes a timestamp (number) parameter and
returns a Date object.
In the second signature, the function takes 3 comma-separated parameters of type
number and returns a Date object.
# The implementation signature cannot be called directly
IMPORTANT: Note that the implementation signature of the function cannot be called directly. You have to call one of the overload signatures.
function createDate(timestamp: number): Date; function createDate(year: number, month: number, day: number): Date; function createDate( yearOrTimestamp: number, month?: number, day?: number, ): Date { if (month !== undefined && day !== undefined) { return new Date(yearOrTimestamp, month, day); } return new Date(yearOrTimestamp); } // ⛔️ Error: No overload expects 2 arguments, // but overloads do exist that expect either 1 or 3 arguments.ts(2575) const date3 = createDate(2023, 9);
Even though the line where we call the createDate function satisfies its
implementation signature, because the function has 2
optional parameters, we get an
error.
# Check the type definitions of the function
If you get the error when calling a function from a third-party module, open its type definitions.
For example, in VSCode you can do that by pressing the ALT key and clicking on
the function's name with your mouse.
Now look at the overload signatures of the function - you can only call one of the function's overload signatures, not its implementation signature.
function example(str: string): void; // 👈️ overload function example(num: number, num2: number): void; // 👈️ overload function example(strOrNum: string | number, num2?: number) {} // 👈️ implementation // ✅ OK example('bobbyhadz.com'); // ✅ OK example(1, 2); // ⛔️ Error: The call would have succeeded against // this implementation, but implementation // signatures of overloads are not externally visible. example(1);
The example function can be called with a single argument of type string
because this satisfies the first overload signature.
The function can also be called with 2 arguments of type number, which
satisfies the second overload signature.
The implementation signature of the function cannot be called directly, you have to call one of the overload signatures.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

