How to type a Date object in TypeScript
Last updated: Feb 28, 2024
Reading time·3 min

# Typing a Date object in TypeScript
Use the Date type to type a Date object in TypeScript.
The Date() constructor returns an object that has a type of Date.
The interface defines typings for all of the built-in methods on the Date
object.
// 👇️ const date: Date const date: Date = new Date();

The
Date()
constructor returns an object that has a type of Date.
# Letting TypeScript infer the type
If you use an inline assignment, like in the example, you can let TypeScript infer its type.
// 👇️ const date: Date const date = new Date();
# Typing a Date object with an Interface or a Type alias
You would type a Date object in the same way when using an
interface or a
type alias.
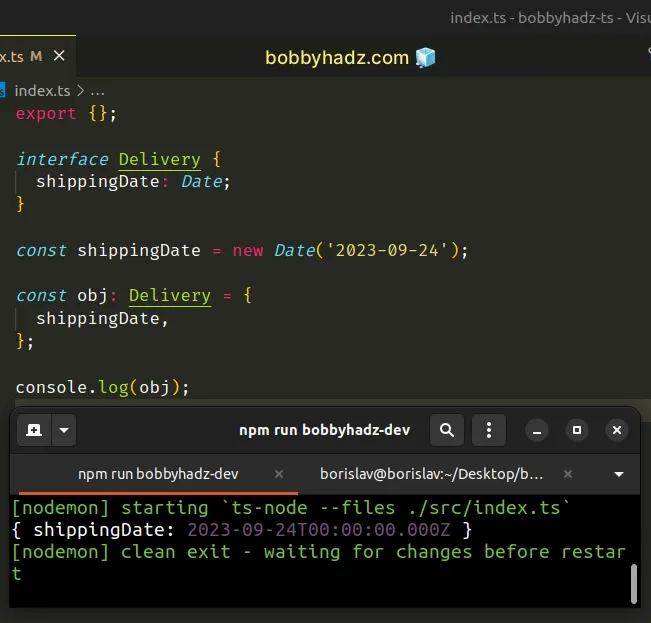
interface Delivery { shippingDate: Date; } const shippingDate = new Date('2023-09-24'); const obj: Delivery = { shippingDate, };

The shippingDate property on the Delivery interface has a type of Date.
# The Date() constructor in TypeScript
To get a Date object, you have to use the Date() constructor.
If you hover over the Date() constructor, you can see that it returns an
object of type Date when instantiated with the new operator.
interface DateConstructor { new(): Date; new(value: number | string): Date; new(year: number, month: number, date?: number, hours?: number, minutes?: number, seconds?: number, ms?: number): Date; }
The Date() constructor can be called without any parameters (to
get the current date).
// const now: Date const now = new Date(); console.log(now); // 👉️ 2023-01-22T13:06:58.838Z
It could be called with a number or a string, or with multiple,
comma-separated numbers for the year, month, date, etc.
const date1 = new Date(2023, 0, 22); console.log(date1); // 👉️ 2023-01-21T22:00:00.000Z const date2 = new Date('2023-01-22T13:06:58.838Z'); console.log(date2); // 👉️ 2023-01-22T13:06:58.838Z
In all of the overloads, the
constructor returns an object of type Date.
A good way to check the type of something in TypeScript is to assign it to a variable and hover over the variable.
// const now: Date const date = new Date();
When using inline assignment, TypeScript is able to infer the type of the value on the right-hand side.
# Calling methods on the Date object
The Date type is defined as an interface and contains typings for all of the
date-related built-in methods.
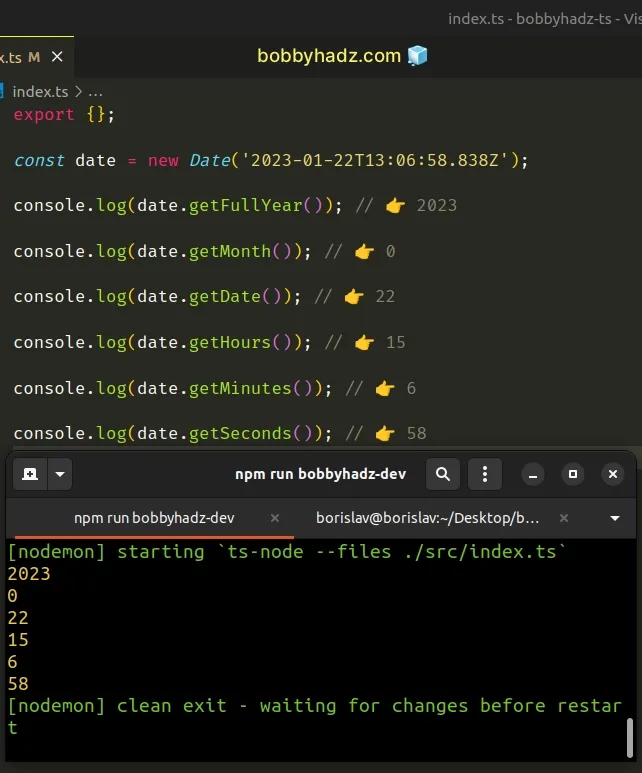
const date = new Date('2023-01-22T13:06:58.838Z'); console.log(date.getFullYear()); // 👉️ 2023 console.log(date.getMonth()); // 👉️ 0 console.log(date.getDate()); // 👉️ 22 console.log(date.getHours()); // 👉️ 15 console.log(date.getMinutes()); // 👉️ 6 console.log(date.getSeconds()); // 👉️ 58

The code sample makes use of the following methods on the Date object:
Date.getFullYear method - returns a four-digit number representing the year that corresponds to a date.
Date.getMonth - returns an integer between
0(January) and11(December) and represents the month for a given date. Yes, unfortunately, thegetMonthmethod is off by1.Date.getDate - returns an integer between
1and31representing the day of the month for a specific date.Date.getHours - returns the hour for the specified date.
Date.getMinutes - returns the minutes for a date.
Date.getSeconds - returns the seconds of a specific date.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

