How to pass a Function as a Parameter in TypeScript
Last updated: Feb 27, 2024
Reading time·3 min

# Pass a function as a Parameter in TypeScript
To pass a function as a parameter, type the function's parameter list and its return value.
If the function's definition becomes too busy, extract the function type into a type alias.
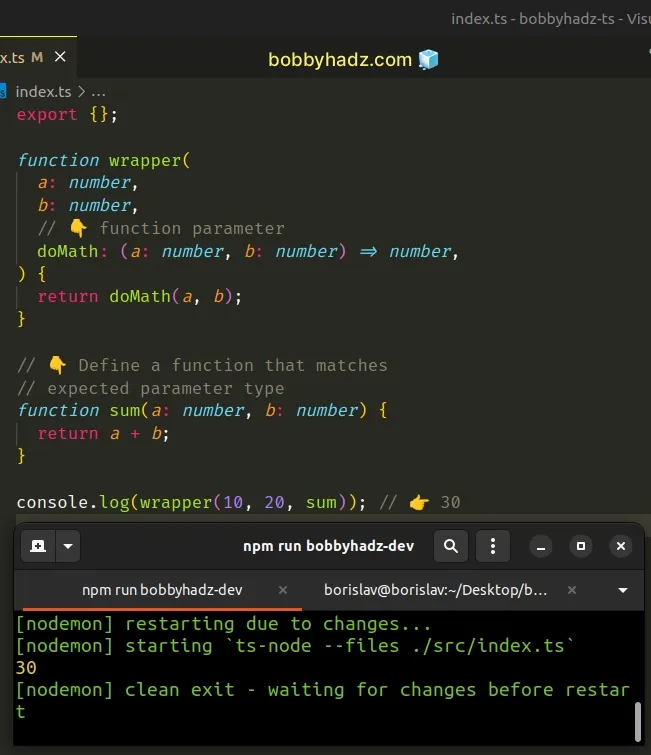
function wrapper( a: number, b: number, // 👇️ function parameter doMath: (a: number, b: number) => number, ) { return doMath(a, b); } // 👇️ Define a function that matches // expected parameter type function sum(a: number, b: number) { return a + b; } console.log(wrapper(10, 20, sum)); // 👉️ 30 // --------------------------------------------- // 👇️ Define another function that matches // expected parameter type function multiply(a: number, b: number) { return a * b; } console.log(wrapper(10, 20, multiply)); // 👉️ 200

We created a function that takes 3 parameters - 2 numbers and a function.
The wrapper function calls the passed-in function with the numbers and returns the result.
function wrapper( a: number, b: number, // 👇️ function parameter doMath: (a: number, b: number) => number, ) { return doMath(a, b); }
The wrapper function expects a function parameter that takes 2 numbers as
arguments and returns a number.
The sum and multiply functions match the expected type as they both take 2
numbers as parameters and return a number.
function sum(a: number, b: number): number { return a + b; } // --------------------------------------------- function multiply(a: number, b: number): number { return a * b; }
# Extract the function's type into a type alias
If your function's definition becomes too busy, extract the function's type into a type alias.
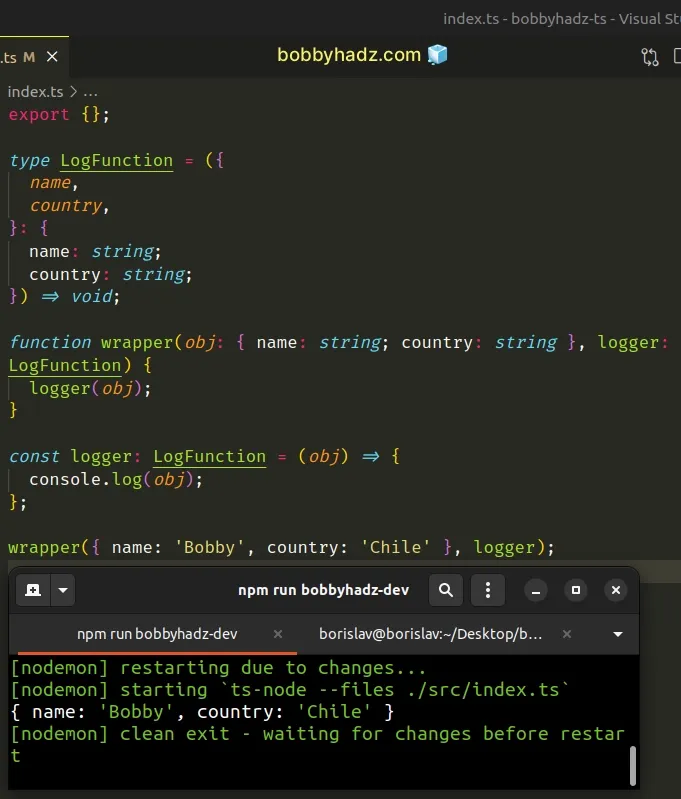
type LogFunction = ({ name, country, }: { name: string; country: string; }) => void; function wrapper( obj: { name: string; country: string }, logger: LogFunction ) { logger(obj); } const logger: LogFunction = (obj) => { console.log(obj); }; wrapper({ name: 'Bobby', country: 'Chile' }, logger);

We defined a type alias for a function that takes an object as a parameter and doesn't return a value.
wrapper function and when defining the logger function.# Use the typeof operator to infer the function's type
If you have already defined the function you will be passing as a parameter, use the typeof operator to infer its type when typing the wrapper function's argument list.
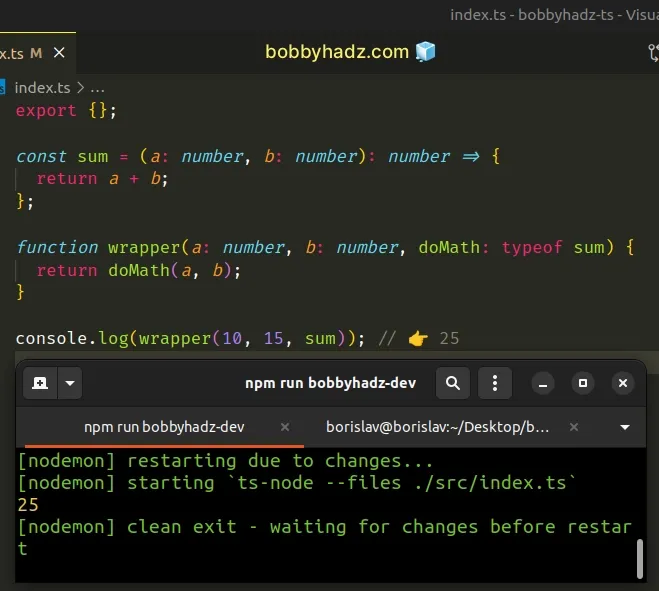
const sum = (a: number, b: number): number => { return a + b; }; function wrapper(a: number, b: number, doMath: typeof sum) { return doMath(a, b); } console.log(wrapper(10, 15, sum)); // 👉️ 25

Since we already had the sum function declared, we didn't have to type it in
the parameter list of the wrapper function.
The typeof operator can be used to refer to the type of the function.
If you try to pass a function parameter that doesn't match the expected type, you'd get an error.
const sum = (a: number, b: number): number => { return a + b; }; function wrapper(a: number, b: number, doMath: typeof sum) { return doMath(a, b); } console.log(wrapper(10, 15, sum)); // 👉️ 25 function test() {} // ⛔️ Error: Argument of type '() => void' is not // assignable to parameter of type // '(a: number, b: number) => number'. console.log(wrapper(10, 15, test)); // 👉️ 25
The function parameter we passed to the wrapper function doesn't match the expected type, so the type checker throws an error.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

