How to Import Values from Another file in TypeScript
Last updated: Feb 27, 2024
Reading time·4 min

# Table of Contents
- Import Values from Another file in TypeScript
- Using a default export and import in TypeScript
- Using both named and default exports
- Importing Classes from another file in TypeScript
- Importing Enums from another file in TypeScript
# Import Values from Another file in TypeScript
To import values from another file in TypeScript:
- Export the values from file
Ausing a named export. - Import the values in file
Busing a named import. - Use the imported values in file
B.
Here is an example of exporting a function and a variable from a file called
another-file.ts.
// 👇️ named export export function sum(a: number, b: number) { return a + b; } // 👇️ named export export const site = 'bobbyhadz.com'
The syntax is the same when exporting, classes, types, interfaces and enums.
All you have to do is prefix the value with the export keyword.
Here is how we would import the sum function and the variable in a file called
index.ts.
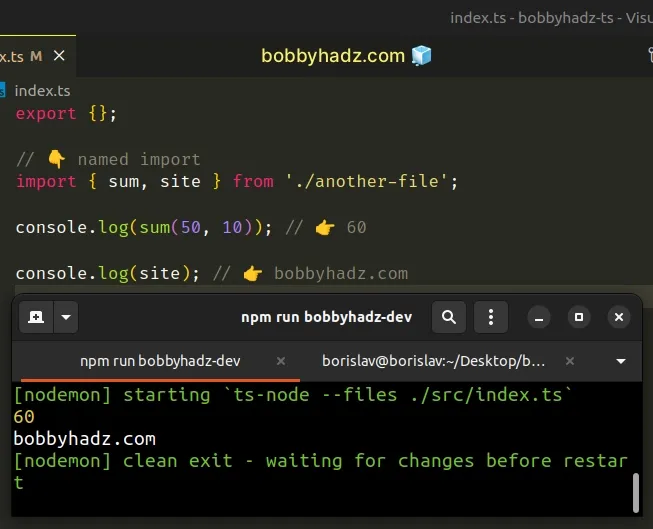
// 👇️ named import import { sum, site } from './another-file'; console.log(sum(50, 10)); // 👉️ 60 console.log(site); // 👉️ bobbyhadz.com

Make sure to correct the path that points to the another-file module if you
have to.
The example above assumes that another-file.ts and index.ts are located in
the same directory.
For example, if another-file.ts was located one directory up, you'd have to
import as import {sum, site} from '../another-file'.
named import.TypeScript uses the concept of modules, in the same way that JavaScript does.
named or a default export.The example above uses named exports and named imports.
The main difference between named and default exports and imports is that you
can have multiple named exports per file, but
you can only have a single default export.
# Using a default export and import in TypeScript
Let's look at an example of how we would import a value that was exported using
a default export.
Here are the contents of another-file.ts.
// 👇️ default export export default function sum(a: number, b: number) { return a + b; }
Here is how we would import the function using a default import.
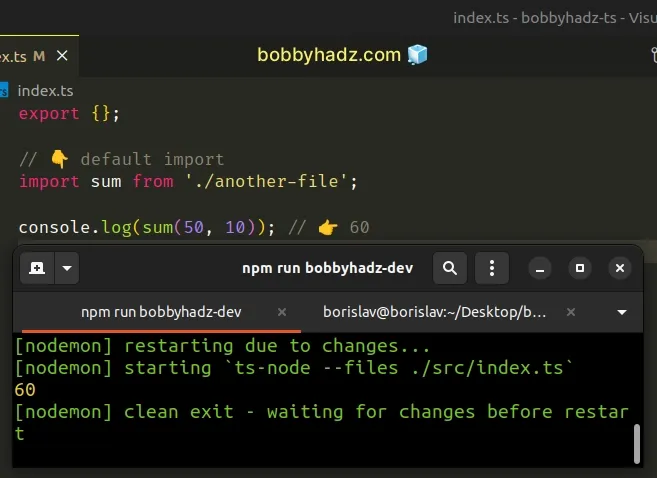
// 👇️ default import import sum from './another-file'; console.log(sum(50, 10)); // 👉️ 60

Notice that we didn't wrap the import in curly braces.
We could have also used a different name when importing the function, e.g.
foo.
import foo from './another-file'; console.log(foo(50, 10)); // 👉️ 60
This works but is confusing and should be avoided.
NOTE: If you are exporting a variable (or an arrow function) as a default export, you have to declare it on 1 line and export it on the next.
You can't declare and default export a variable on the same line.
const multiply = (a: number, b: number) => { return a * b; }; export default multiply;
named exports and imports because they make it easier to leverage your IDE for auto-completion and auto-imports.You also don't have to think about which members are exported with a default
or named export.
# Using both named and default exports
You can also mix and match, here is an example of a file that uses both a default and a named export.
// 👇️ default export export default function sum(a: number, b: number) { return a + b; } // 👇️ named export export const site = 'bobbyhadz.com'
And here is how you would import the values from a different file.
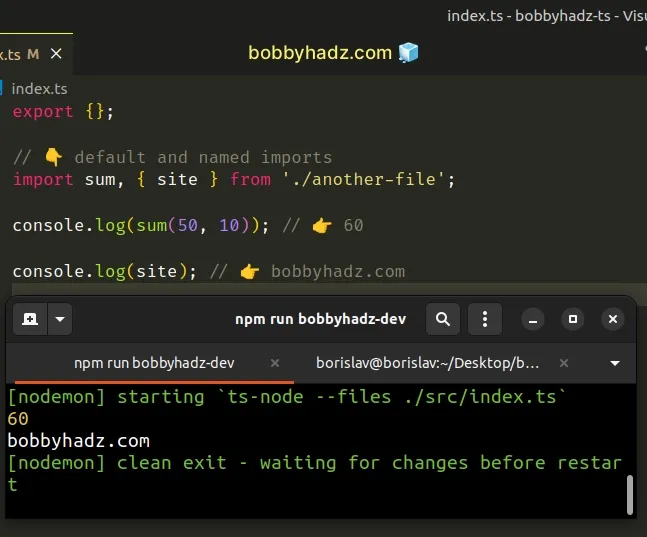
// 👇️ default and named imports import sum, { site } from './another-file'; console.log(sum(50, 10)); // 👉️ 60 console.log(site); // 👉️ bobbyhadz.com

We used a default import to import the sum function and a named import to
import the multiply function.
Note that you can only have a single default export per file, but you can have as many named exports as necessary.
# Importing Classes from another file in TypeScript
The same syntax can be used to import a class from a different file.
// 👇️ named export export class Employee { constructor(public id: number, public name: string, public salary: number) { this.id = id; this.name = name; this.salary = salary; } getSalary() { return this.salary; } }
Here is how we would import the Employee
class in a file
called index.ts.
// 👇️ named import import { Employee } from './another-file'; const emp1 = new Employee(1, 'Bobby Hadz', 100); console.log(emp1.name); // 👉️ "Bobby hadz" console.log(emp1.getSalary()); // 👉️ 100
# Importing Enums from another file in TypeScript
The same syntax can also be used to import an enum from another file.
Here is an example of exporting an enum from a file called another-file.ts.
// 👇️ named export export enum EmailStatus { Read = 'READ', Unread = 'UNREAD', Draft = 'DRAFT', }
Here is how we would import the EmailStatus
enum in a file called
index.ts.
// 👇️ named import import { EmailStatus } from './another-file'; const draft = EmailStatus.Draft; console.log(draft); // 👉️ "DRAFT"
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

