Cannot find name 'it' or 'describe' error in Jest TypeScript
Last updated: Feb 28, 2024
Reading time·4 min

# Cannot find name 'it' or 'describe' Error in Jest TypeScript
To solve the "Cannot find name 'describe'" error, install the type definitions
for your test runner, e.g. npm i -D @types/jest or npm i -D @types/jasmine
and make sure to add the typings for the package in the types array in your
tsconfig.json file.

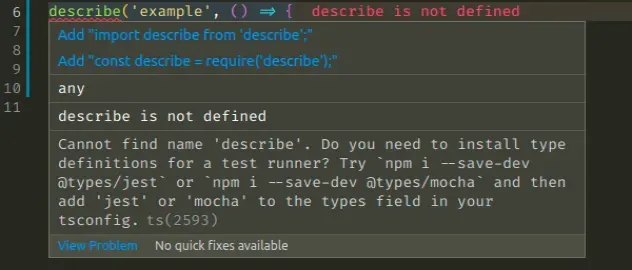
Here is an example of how the error occurs.
// ⛔️ Error: Cannot find name 'describe'. Do you // need to install type definitions for a test runner? // Try `npm i --save-dev @types/jest` or // `npm i --save-dev @types/mocha` and then // add 'jest' or 'mocha' to the types field in your tsconfig.ts(2593) describe('example', () => { it('multiplies two numbers', () => { expect(5 * 5).toBe(25); }); });
# Install the typings for your test runner
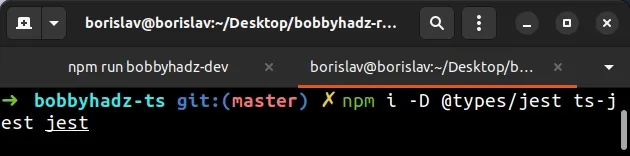
Open your terminal in the root directory of your project and
install the typings
for your test runner. Here are the comments for jest, mocha and jasmine.
# ✅ with NPM # 👇️ Jest npm i -D @types/jest ts-jest jest # 👇️ Mocha npm i -D @types/mocha mocha # 👇️ Jasmine npm i -D @types/jasmine jasmine # ----------------------------- # ✅ with YARN # 👇️ Jest yarn add --dev @types/jest jest # 👇️ Mocha yarn add --dev @types/mocha mocha # 👇️ Jasmine yarn add --dev @types/jasmine jasmine

# Add the typings to the types array in tsconfig.json
Once the typings are installed, you have to add them to the types array in
your tsconfig.json file.
This should be what your types array looks like if you use the jest test
runner.
{ "compilerOptions": { "types": [ "reflect-metadata", "jest", // ... your other types ], // ... your other options } }
And this is what your types array should look like if you use jasmine.
{ "compilerOptions": { "types": [ "jasmine", // ... your other types ], // ... your other options } }
If you still get the error after adding the typings with jasmine, try adding
an import at the beginning of your test file:
import 'jasmine';
And this is what your types array should look like if you use mocha.
{ "compilerOptions": { "types": [ "mocha", // ... your other types ], // ... your other options } }
# Add your test files to the include array in tsconfig.json
If the error persists, make sure that TypeScript is picking up the directory where your tests are located.
If you've set the include array in your tsconfig.json file, it should also
include the directory in which your tests are.
For example, if your tests are in an src directory, the following config is
fine:
{ "compilerOptions": {}, "include": ["src/**/*"], }
However, if your tests are in a tests directory next to your src directory,
TypeScript won't pick them up with the config above.
{ "compilerOptions": {}, "include": [ "src/**/*", "tests/**/*" ], }
You can also use glob patterns. Here is an example that includes files ending in
.spec.ts and .test.ts.
{ "compilerOptions": {}, "include": [ "src/**/*", "**/*.spec.ts", "**/*.test.ts" ], }
If you've also set the exclude array in your tsconfig.json file, make sure
you haven't excluded your test files from being type-checked.
For example, the following tsconfig.json file excludes files ending in
.test.ts, and prevents you from using the describe() function in them.
{ "compilerOptions": {}, "include": [ "src/**/*" ], "exclude": [ "**/*.test.ts" ], }
You can resolve the issue by moving the pattern into your include array.
{ "compilerOptions": {}, "include": [ "src/**/*", "**/*.test.ts" ], }
If you need a way to exclude your test files from compilation, but still have them type checked, check out my other article - Exclude test files from Compilation in TypeScript.
# Import the test module into your test file
If the error persists, try to import the test module at the top of the files in
which you use the describe() function.
For example, if you use jest, add the following line at the top of the file.
import 'jest'; describe('example', () => { it('multiplies two numbers', () => { expect(5 * 5).toBe(25); }); });
If you use mocha, add the following import statement at the top of the file.
import 'mocha'; describe('example', () => { it('multiplies two numbers', () => { expect(5 * 5).toBe(25); }); });
If the error persists, restart your IDE and development server.
# Install the typings for Node.js
If the error persists and your runtime is Node.js, make sure to install the typings for Node, by opening your terminal in your project's root directory and running the following command.
npm i -D @types/node

Make sure the types array in your tsconfig.json file contains "node".
{ "compilerOptions": { "types": [ // ... your other types "node" ], }, }
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json files, re-run
npm install and restart your IDE.
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force npm install
Restart your IDE and development server if the error persists.

