How to set up TypeScript interface Default values
Last updated: Feb 26, 2024
Reading time·4 min

# Setting TypeScript interface default values using spread syntax (...)
To set default values for an interface:
- Use the
Pickutility type to only select the properties that have default values. - Use the spread syntax to unpack the rest of the properties after the defaults when creating an object.
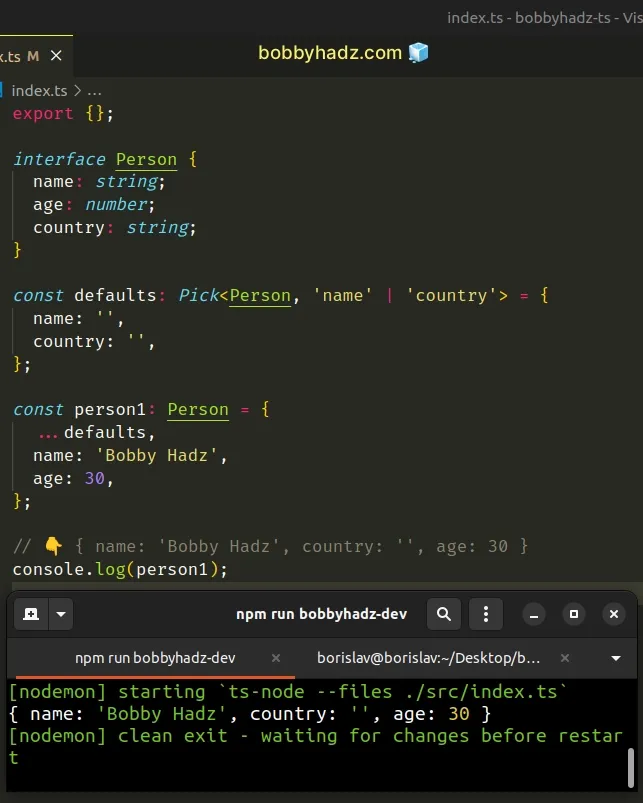
interface Person { name: string; age: number; country: string; } const defaults: Pick<Person, 'name' | 'country'> = { name: '', country: '', }; const person1: Person = { ...defaults, name: 'Bobby Hadz', age: 30, }; // 👇️ { name: 'Bobby Hadz', country: '', age: 30 } console.log(person1);

We used the Pick utility type to get the type of the name and country
properties from the Person
interface and specified default
values for the 2 properties.
interface Person { name: string; age: number; country: string; } // type Example = { // name: person1; // country: person1; // } type Example = Pick<Person, 'name' | 'country'>;
You can pick multiple property names by separating them with a pipe |.
If you only need to specify a default value for 1 property, you don't have to use a pipe.
interface Person { name: string; age: number; country: string; } const defaults: Pick<Person, 'name'> = { name: '', }; const person1: Person = { ...defaults, name: 'Bobby Hadz', age: 30, country: 'Chile', }; // 👇️ { name: 'Bobby Hadz', age: 30, country: 'Chile' } console.log(person1);
The next step is to set a new variable to the Person type and override the
defaults using the spread syntax (...).
# Setting TypeScript interface default values with a custom function
Alternatively, you can use a custom function.
- Create an initializer function that defines the default values for the type
- Use the spread syntax (...) to override the defaults with user-provided values.
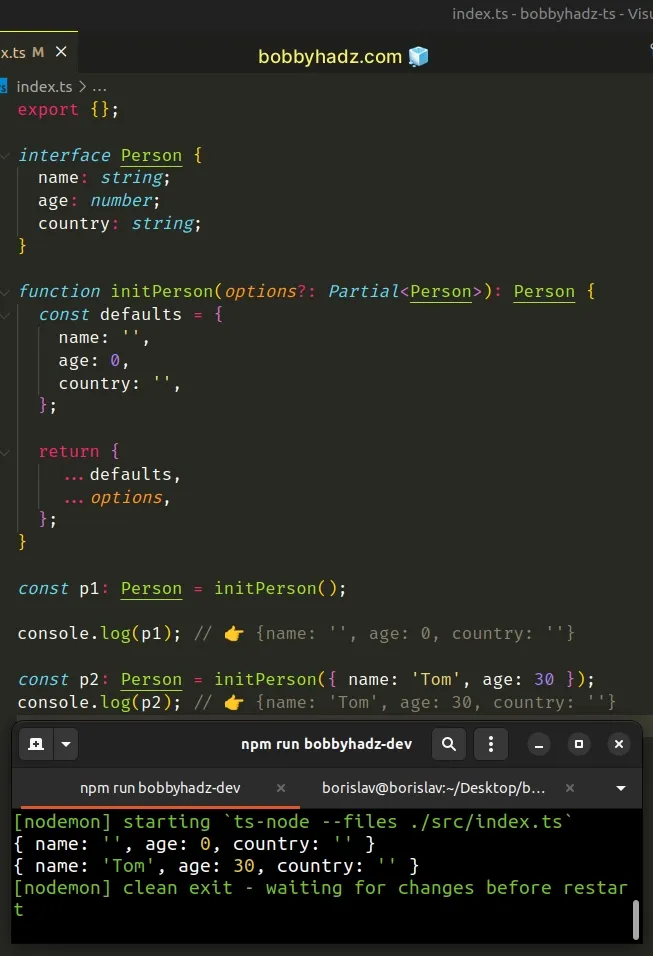
interface Person { name: string; age: number; country: string; } function initPerson(options?: Partial<Person>): Person { const defaults = { name: '', age: 0, country: '', }; return { ...defaults, ...options, }; } const p1: Person = initPerson(); console.log(p1); // 👉️ {name: '', age: 0, country: ''} const p2: Person = initPerson({ name: 'Tom', age: 30 }); console.log(p2); // 👉️ {name: 'Tom', age: 30, country: ''}

We created an initPerson function that can be called with an options object
or no parameters at all.
The function defines the default values for the Person interface and uses the
spread syntax (...) to unpack the defaults
before unpacking any of the user-provided values.
We used the Partial utility
type to set all of the properties in the Person interface to optional in the
function's parameter.
Any of the values you pass to the function will override the default values.
const obj1 = { name: 'Bobby Hadz', }; const obj2 = { name: 'Alfred', }; const obj3 = { ...obj1, ...obj2, }; console.log(obj3); // 👉️ {name: 'Alfred'}
When unpacking multiple objects with the same key, the object that gets unpacked the last overrides the previous values.
initPerson function creates will always conform to the Person interface, even if it gets called with no parameters.It should be noted that you can't explicitly set default values in an interface, because interfaces and types get removed during compilation.
They don't exist at runtime, so we can only leverage them during the development process.
# Setting undefined as the default value for interface properties
If you want to set the properties of an interface to have a default value of
undefined, you can simply make the properties optional.
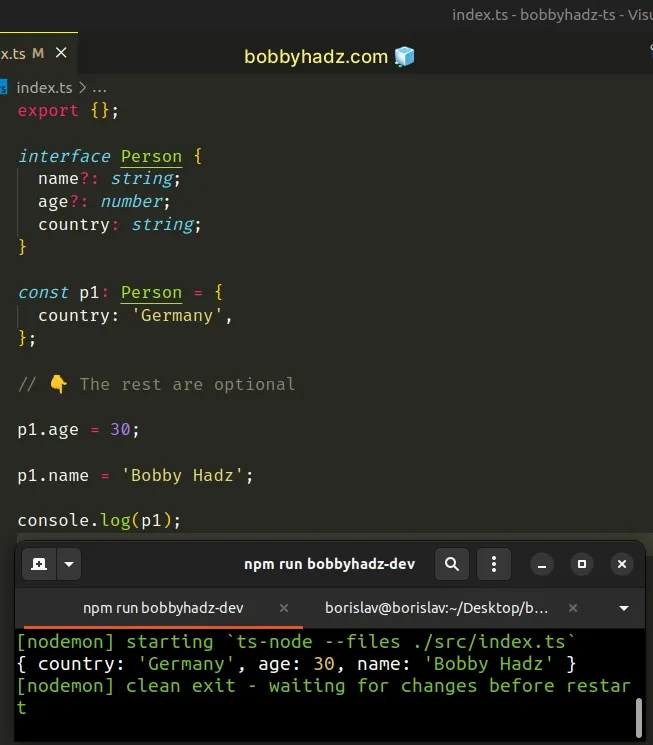
interface Person { name?: string; age?: number; country: string; } const p1: Person = { country: 'Germany', }; // 👇️ The rest are optional p1.age = 30; p1.name = 'Bobby Hadz';

We used a question mark to mark the name and age properties as optional.
Now we aren't required to set them when creating an object that uses the
Person interface.
You can set the properties on the object using dot or bracket notation at a later stage.
Even though TypeScript doesn't require us to set the name and age properties
when creating the object, it still checks that all properties added later on
conform to the Person interface.
interface Person { name?: string; age?: number; country: string; } const p1: Person = { country: 'Germany', }; // ⛔️ Error: Property 'test' does not exist on type 'Person' p1.test = 'hello'; // ⛔️ Error: Type '5' is not assignable to type 'string' or 'undefined' p1.name = 5;
We are only able to add properties that are defined on the interface and match the specified type.
I've also written an article on how to check if an object implements an interface.
If you need to create an object based on an interface, click on the following link.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

