How to format Date/Time in TypeScript
Last updated: Feb 28, 2024
Reading time·3 min

# Format Date/Time in TypeScript
You can format date/time in TypeScript in two ways:
- Using any of the built-in methods on the
Dateobject - Creating a reusable function that formats the date according to your requirements by leveraging built-in methods.
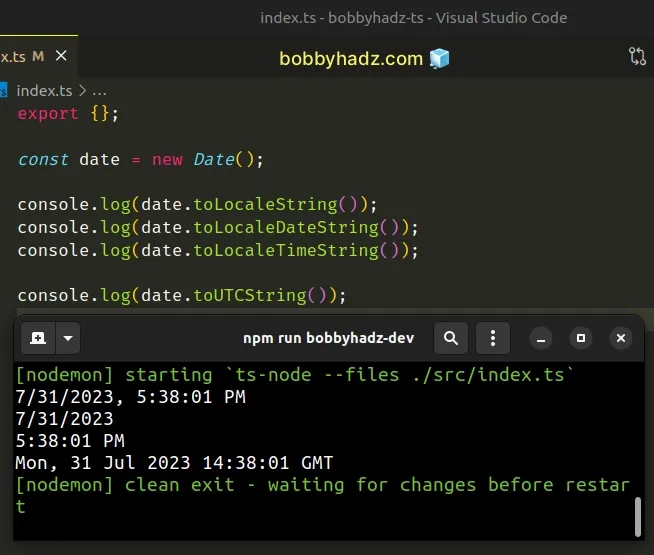
// ✅ Using built-in methods const date = new Date(); console.log(date.toLocaleString()); // 👉️ "2/28/2024, 6:03:05 AM" console.log(date.toLocaleDateString()); // 👉️ "2/28/2024" console.log(date.toLocaleTimeString()); // 👉️ "6:03:05 AM" console.log(date.toUTCString()); // 👉️ "Wed, 28 Feb 2024 04:03:05 GMT"

Here is an example of formatting date and time by defining a reusable function.
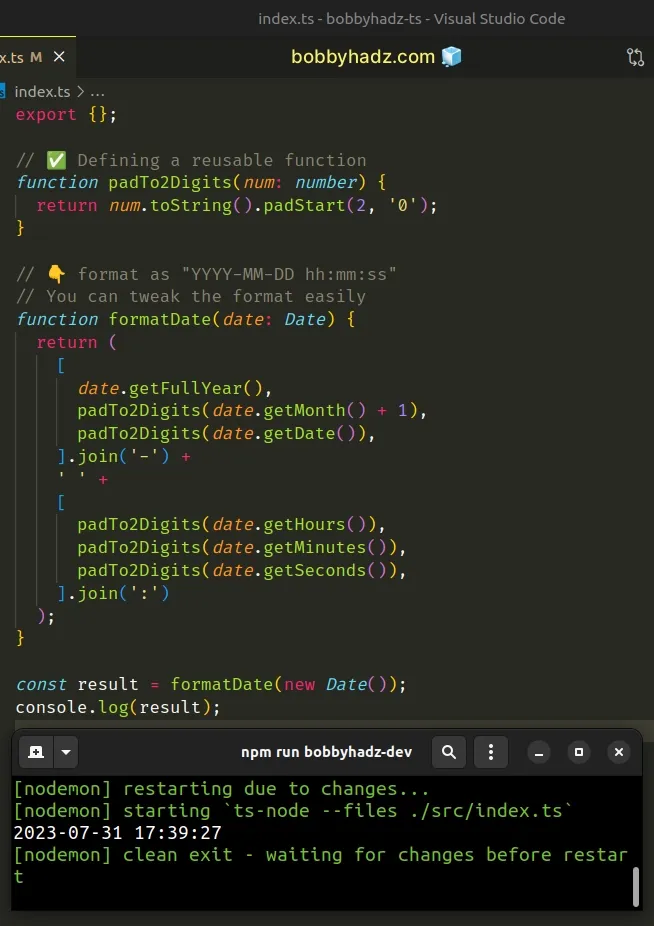
// ✅ Defining a reusable function function padTo2Digits(num: number) { return num.toString().padStart(2, '0'); } // 👇️ format as "YYYY-MM-DD hh:mm:ss" // You can tweak the format easily function formatDate(date: Date) { return ( [ date.getFullYear(), padTo2Digits(date.getMonth() + 1), padTo2Digits(date.getDate()), ].join('-') + ' ' + [ padTo2Digits(date.getHours()), padTo2Digits(date.getMinutes()), padTo2Digits(date.getSeconds()), ].join(':') ); } const result = formatDate(new Date()); console.log(result); // 👉️ "2024-02-28 06:04:31"

The first approach is to use built-in methods on the Date object to format the
Date and time.
There are many built-in methods on the Date object. The name of the methods
that format the date to something usually starts with to*, e.g.
toLocaleString or toUTCString().
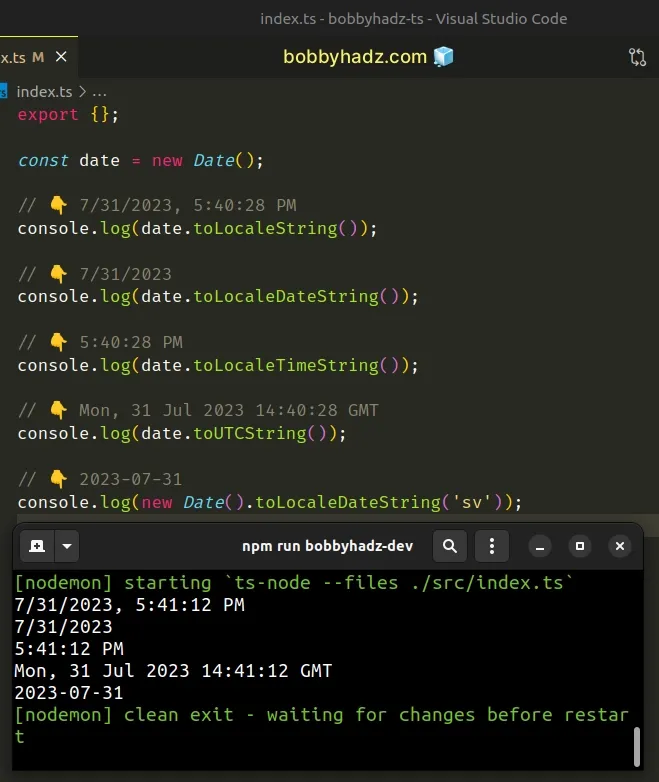
const date = new Date(); // 👇️ 2/28/2024, 6:05:12 AM console.log(date.toLocaleString()); // 👇️ 2/28/2024 console.log(date.toLocaleDateString()); // 👇️ 6:05:12 AM console.log(date.toLocaleTimeString()); // 👇️ Wed, 28 Feb 2024 04:05:12 GMT console.log(date.toUTCString()); // 👇️ 2024-02-28 console.log(new Date().toLocaleDateString('sv'));

# Creating a reusable function to format Date/Time in TypeScript
The following function uses built-in methods to get the year, month, date,
hour, minutes and seconds of a specific date and formats it as
YYYY-MM-DD hh:mm:ss.
You could easily adjust the formatting of the date and time or even remove the time component.
You can simply reorder the elements in the arrays, remove the ones you don't
need, or change the separator from a hyphen -, e.g. to a forward slash /.
// ✅ Format using reusable function function padTo2Digits(num: number) { return num.toString().padStart(2, '0'); } // 👇️ format as "YYYY-MM-DD hh:mm:ss" // You can tweak formatting easily function formatDate(date: Date) { return ( [ date.getFullYear(), padTo2Digits(date.getMonth() + 1), padTo2Digits(date.getDate()), ].join('-') + ' ' + [ padTo2Digits(date.getHours()), padTo2Digits(date.getMinutes()), padTo2Digits(date.getSeconds()), ].join(':') ); } const result = formatDate(new Date()); console.log(result); // 👉️ "2024-02-28 06:06:34"
The padTo2Digits function takes care of adding a leading zero if the month,
day, hours, minutes or seconds only contain a single digit (are less than 10).
We want to make sure the result is always consistent and has 2 digits for the months, days, hours, minutes and seconds, so we used the padStart method.
We created a function that takes a date and formats it to YYYY-MM-DD hh:mm:ss.
The function makes use of the following 6 methods on the Date object.
Date.getFullYear method - returns a four-digit number representing the year of the date.
Date.getMonth - returns an integer between
0(January) and11(December) and represents the month of the given date. Yes, unfortunately, thegetMonthmethod is off by1.Date.getDate - returns an integer between
1and31representing the day of the month of the given date.Date.getHours - returns the hour for the specified date.
Date.getMinutes - returns the minutes for given the date.
Date.getSeconds - returns the seconds for the given date.
getMonth method returns a zero-based month index from 0 to 11, where January is 0 and December is 11.The getMonth method is zero-based, so we added 1 to its return value.
padTo2Digits(date.getMonth() + 1)
We placed the year, month and day in an array, so we could join them with a hyphen separator.
console.log(['2023', '04', '28'].join('-')); // 👉️ '2023-04-28' console.log(['2025', '07', '19'].join('-')); // 👉️ '2025-07-19'
This gets us the date formatted as YYYY-MM-DD.
The next step is to place the return values of the time-related methods in an array and join them with a colon.
console.log(['07', '30', '45'].join(':')); // 👉️ '07:30:45' console.log(['09', '16', '51'].join(':')); // 👉️ '09:16:51'
We used the addition (+) operator to add a space in the middle of the strings to
get the date formatted as YYYY-MM-DD hh:mm:ss.
You could easily reorder the elements in the two arrays or change the separator from a hyphen to a forward slash to format the date differently.

