Type 'Promise' is not assignable to type in TypeScript
Last updated: Feb 27, 2024
Reading time·3 min

# Type 'Promise' is not assignable to type in TypeScript
The "Type 'Promise' is not assignable to type" TypeScript error occurs when we
try to assign a value that has a type of Promise to a value that has an
incompatible type.
To solve the error, resolve the Promise and make the two values of
compatible types before the assignment.
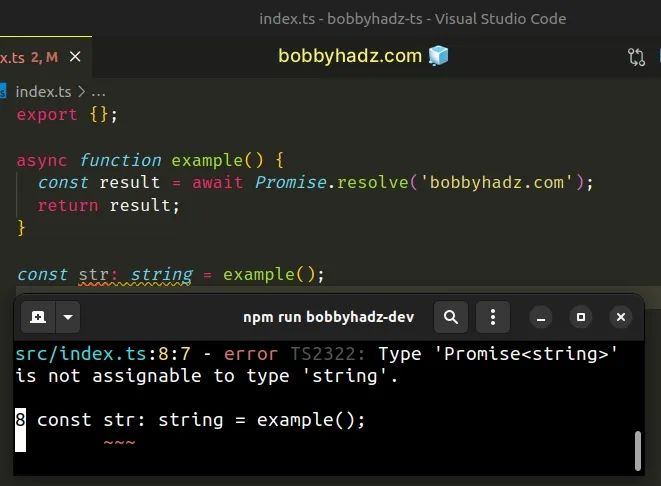
Here is an example of how the error occurs.
// 👇️ function example(): Promise<string> async function example() { const result = await Promise.resolve('bobbyhadz.com'); return result; } // ⛔️ Error: Type 'Promise<string>' is not assignable to type 'string'.ts(2322) const str: string = example();

The function is marked as async and all async functions return a Promise.
The function in the example has a return type of Promise<string>.
TypeScript is telling us that we can't assign a value that is of type
Promise<string> to the str variable, which has a type of string.
The types on the two sides of the assignment are not compatible.
# Resolve the promise before the assignment
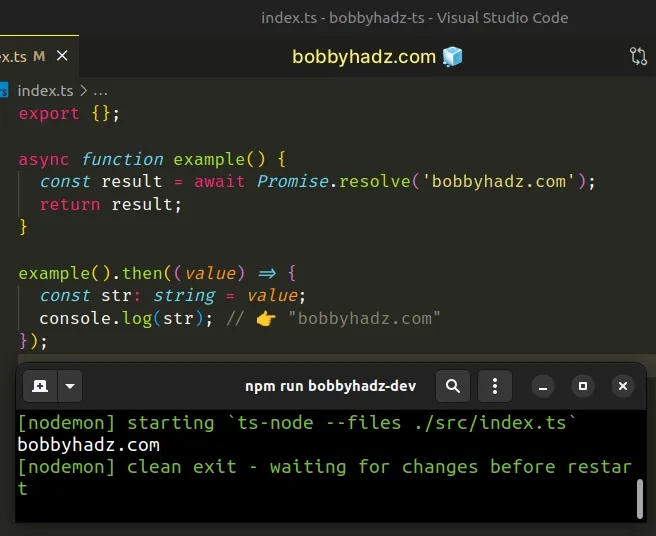
To solve the error, resolve the promise before the assignment.
async function example() { const result = await Promise.resolve('bobbyhadz.com'); return result; } example().then((value) => { const str: string = value; console.log(str); // 👉️ "bobbyhadz.com" });

We used the .then() method to resolve the promise before assigning the value
to the str variable.
I've also written a detailed guide on how to type an async function in TS.
# Using the await syntax to resolve the promise
If you are trying to resolve a Promise inside an async function, use the
await syntax.
A common cause of the error is when we forget to await a promise.
async function example() { // 👇️ forgot to use await const result = Promise.resolve('bobbyhadz.com'); // ⛔️ Error: Type 'Promise<string>' is // not assignable to type 'string'.ts(2322) const greeting: string = result; return greeting; }
The result variable in the function has a type of Promise<string> and we're
trying to assign it to a variable that expects a string.
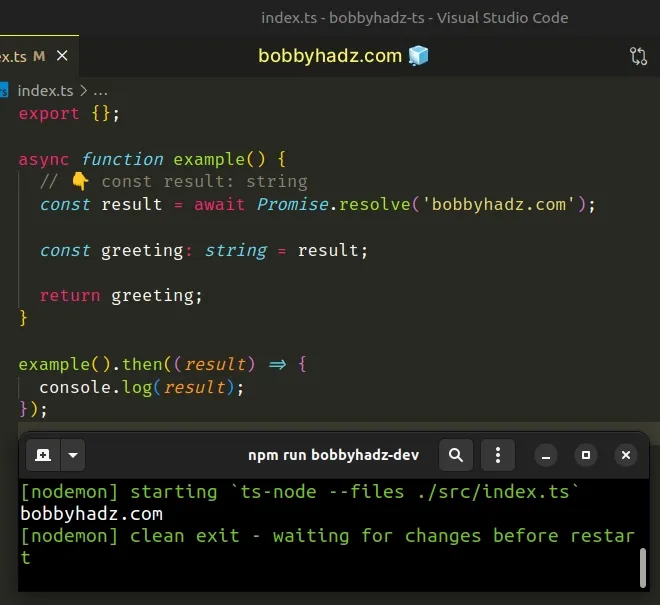
To solve the error, use the await keyword to resolve the promise before the
assignment.
async function example() { // 👇️ const result: string const result = await Promise.resolve('bobbyhadz.com'); const greeting: string = result; return greeting; }

We used the await keyword and now the result variable stores a string.
Now the greeting and result variables have compatible types, so the
assignment can take place.
The cause of the error is that we are trying to assign a value of type
Promise<T> to a value that has a different type.
# Working with asynchronous code
When using the .then() syntax to resolve the promise, be mindful that it is
asynchronous and only access the resolved value in the callback function you
passed to the then() method.
async function example() { const result = await Promise.resolve({ name: 'Bobby Hadz', country: 'Chile', }); return result; } type Person = { name: string; country: string; }; example().then((value) => { const person: Person = value; console.log(person); // 👉️ {name: 'Bobby Hadz', country: 'Chile'} }); // 👇️ code here runs before example().then() has finished
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

