TypeError [ERR_UNESCAPED_CHARACTERS] Request path contains unescaped characters
Last updated: Mar 7, 2024
Reading time·3 min

# TypeError [ERR_UNESCAPED_CHARACTERS] Request path contains unescaped characters
The error "TypeError [ERR_UNESCAPED_CHARACTERS] Request path contains unescaped characters" occurs when the URL you are making an HTTP request to contains unescaped characters.
To solve the error, use the encodeURI() method to encode the URL before making
the request.
const url = 'https://example.com/some-path 1 2 % 3'; // 👇️ encode the URL const encodedURL = encodeURI(url); // make an HTTP request using the encoded URL
Here is a complete example of using the encodeURI() function with axios.
import axios from 'axios'; async function makeRequest() { const url = 'https://example.com/some-path 1 2 % 3'; // 1) Encode the URI const encodedURL = encodeURI(url); try { // 2) Make an HTTP request using the encoded URI const res = await axios.get(encodedURL, { method: 'GET', }); const data = res.data; console.log(data); } catch (err) { console.log(err); } } makeRequest();
The same approach can be used to encode the URL when using the native fetch() function.
async function getUser() { const url = 'https://example.com/some-path 1 2 % 3'; // 1) Encode the URI const encodedURL = encodeURI(url); try { // 2) Make an HTTP request using the encoded URI const response = await fetch(encodedURL, { method: 'GET', }); if (!response.ok) { throw new Error(`Error! status: ${response.status}`); } const result = await response.json(); return result; } catch (err) { console.log(err); } } getUser();
The encodeURI() function encodes a URI by replacing each instance of certain special characters by one, two, three or four escape sequences representing the UTF-8 encoding of the character.
const url = 'https://example.com/some-path 1 2 % 3'; const encodedURL = encodeURI(url); // https://example.com/some-path%201%202%20%25%203 console.log(encodedURL);

Note that there is also a
decodeURI()
function that decodes a URI that was previously created by enodeURI().
const url = 'https://example.com/some-path 1 2 % 3'; const encodedURL = encodeURI(url); // 👇️ https://example.com/some-path%201%202%20%25%203 console.log(encodedURL); const decodedURL = decodeURI(encodedURL); // 👇️ https://example.com/some-path 1 2 % 3 console.log(decodedURL);
Make sure you haven't added a space to your path by mistake.
For example, the following path.
# ⛔️ https://example.com/some path
Should probably be one of the following.
# ✅ https://example.com/some-path https://example.com/somepath
# Using the encodeURIComponent function instead
There is also an encodeURIComponent() function that encodes a URI by replacing certain characters with escape sequences representing the UTF-8 encoding of the characters.
Compared to encodeURI(), this function encodes more characters including those
that are part of the URI syntax.
The parameter the method takes is a string that you want to encode as a URI component (a path, a query string, a fragment, etc).
const domain = 'https://example.com'; const path = 'some-path 1 2 % 3'; // 👇️ encode the path const encodedPath = encodeURIComponent(path); const encodedURI = domain + encodedPath; // 👇️ https://example.comsome-path%201%202%20%25%203 console.log(encodedURI);
Encode the path of the URL and then make the HTTP request using the encoded URI.
There is also a
decodeURIComponent()
function that decodes a URI that was previously created by
encodeURIComponent().
const domain = 'https://example.com'; const path = 'some-path 1 2 % 3'; const encodedPath = encodeURIComponent(path); const encodedURI = domain + encodedPath; // 👇️ https://example.comsome-path%201%202%20%25%203 console.log(encodedURI); const decodedURI = decodeURIComponent(encodedURI); // 👇️ https://example.comsome-path 1 2 % 3 console.log(decodedURI);
# Using the URL() constructor in Node.js
If your code runs in Node.js (and not in a browser), you can also use the
URL() constructor to encode the URL.
const url = 'https://example.com/some-path 1 2 % 3'; const encodedURI = new URL(url); // URL { // href: 'https://example.com/some-path%201%202%20%%203', // origin: 'https://example.com', // protocol: 'https:', // username: '', // password: '', // host: 'example.com', // hostname: 'example.com', // port: '', // pathname: '/some-path%201%202%20%%203', // search: '', // searchParams: URLSearchParams {}, // hash: '' // } console.log(encodedURI);
You can then directly pass the encoded URI to the fetch() function.
async function getUser() { try { const response = await fetch(encodedURI); if (!response.ok) { throw new Error(`Error! status: ${response.status}`); } const result = await response.json(); return result; } catch (err) { console.log(err); } } console.log(await getUser());
Here is a working example that uses a real API URL.
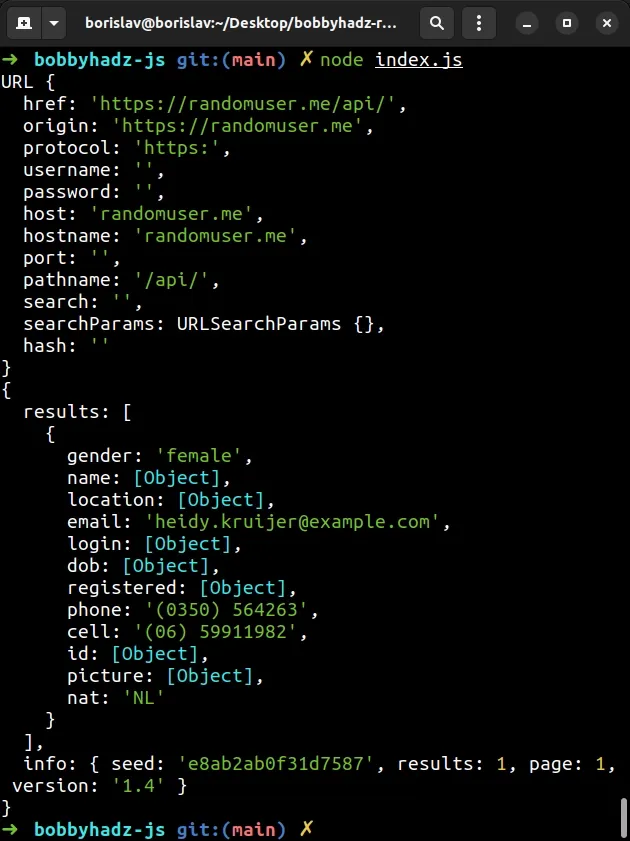
async function getUser() { const url = 'https://randomuser.me/api/'; const encodedURI = new URL(url); console.log(encodedURI); try { const response = await fetch(encodedURI); if (!response.ok) { throw new Error(`Error! status: ${response.status}`); } const result = await response.json(); return result; } catch (err) { console.log(err); } } console.log(await getUser());

Make sure to only use the new URL() constructor in Node.js.
If your code runs on the browser, you have to use the encodeURI() or
encodeURIComponent() functions from the previous subheadings.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Axios Network Error when making HTTP request [Solved]
- TypeError: Failed to fetch and CORS in JavaScript [Solved]
- Fetch API cannot load localhost. URL scheme is not supported
- The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'
- CORS error: Request header field Authorization is not allowed by Access-Control-Allow-Headers in preflight response
- How to download a File in React.js (local or remote file)
- fetch() returns empty Response Body in JavaScript [Solved]

