How to store an Array or Object in localStorage using JS
Last updated: Apr 4, 2024
Reading time·5 min

# Table of Contents
- How to store an Array in localStorage using JS
- How to store an Object in localStorage using JavaScript
- How to store an Array of Objects in localStorage using JavaScript
# How to store an Array in localStorage using JS
To store an array, an object or an array of objects in localStorage using
JavaScript:
- Use the
JSON.stringify()method to convert the array to a JSON string. - Use the
localStorage.setItem()method to store the JSON string inlocalStorage.
Here is the minimal HTML page for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const arr = ['bobby', 'hadz', 'com']; localStorage.setItem('my-array', JSON.stringify(arr));
You can open your terminal in the same directory as the index.html and
index.js files and run the following command to start a development server.
npx serve .
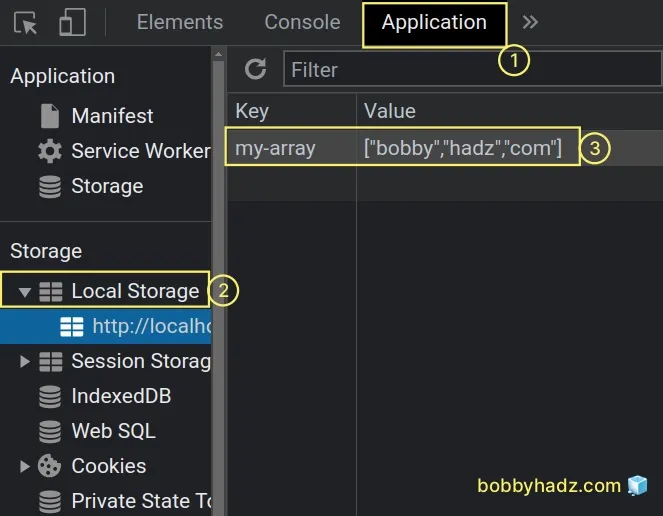
- Open your developer tools in Chrome by pressing
F12. - Click on the Application tab and expand the Local Storage dropdown menu.
- You will be able to see the
my-arraykey.

You can only store strings in localStorage, so we used the
JSON.stringify() method to convert the
array to a JSON string.
const arr = ['bobby', 'hadz', 'com']; // 👇️ '["bobby","hadz","com"]' console.log(JSON.stringify(arr));
The next step is to call the
localStorage.setItem()
method to add the JSON string to localStorage.
const arr = ['bobby', 'hadz', 'com']; localStorage.setItem('my-array', JSON.stringify(arr));
The setItem method takes the key and the value as parameters and stores the
key-value pair in localStorage.
# Retrieving the stored in localStorage JSON array
To retrieve the stored in localStorage JSON array:
- Use the
localStorage.getItem()method to retrieve the JSON string fromlocalStorage. - Use the
JSON.parse()method to parse the JSON string into a native JavaScript array.
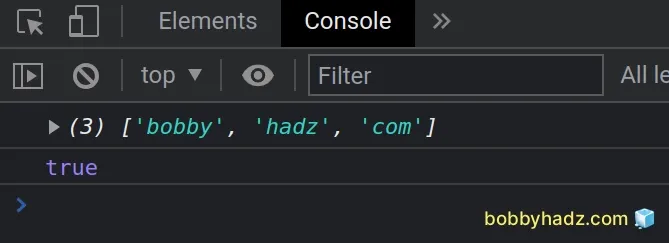
const arr = ['bobby', 'hadz', 'com']; // 👇️ storing the array in localStorage localStorage.setItem('my-array', JSON.stringify(arr)); // 👇️ retrieving the array from localStorage const myArray = JSON.parse(localStorage.getItem('my-array')); console.log(myArray); // 👉️ ['bobby', 'hadz', 'com'] console.log(Array.isArray(myArray)); // 👉️ true

We used the
localStorage.getItem()
method to retrieve the JSON string from localStorage.
The only parameter the method takes is the key.
The last step is to parse the JSON string into a native JavaScript array by using the JSON.parse() method.
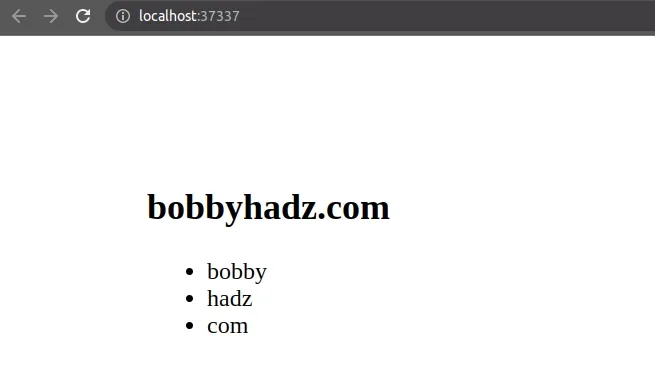
Let's look at an example of how you'd render the retrieved from localStorage
array.
Here is the updated HTML code.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <ul id="unordered-list"></ul> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const arr = ['bobby', 'hadz', 'com']; localStorage.setItem('my-array', JSON.stringify(arr)); const myArray = JSON.parse(localStorage.getItem('my-array')); console.log(myArray); // 👉️ ['bobby', 'hadz', 'com'] console.log(Array.isArray(myArray)); // true const ul = document.getElementById('unordered-list'); myArray.forEach(element => { const li = document.createElement('li'); li.innerHTML = element; ul.appendChild(li); });

We used the Array.forEach() method
to iterate over the array and
created a li element for each
array element.
On each iteration, we set the innerHTML property of the li element to the
current array element and append each li to the unordered list.
# How to store an Object in localStorage using JavaScript
The same approach can be used to store an object in localStorage.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const obj = { id: 1, name: 'bobby hadz', age: 30, salary: 1500, }; localStorage.setItem('my-object', JSON.stringify(obj));
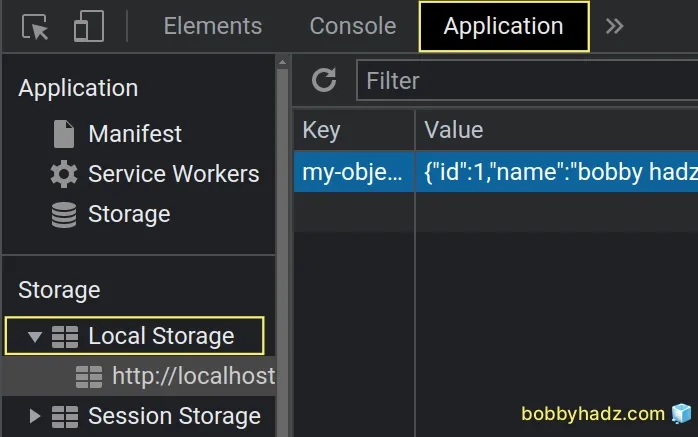
If you open the Application tab in your browser's developer tools and expand
the Local Storage dropdown, you will see that the my-object key is set.

As previously noted, you can only store string values in localStorage, so we
used the JSON.stringify() method to convert the object to a JSON string.
To retrieve the object from localStorage:
- Use the
localStorage.getItem()method to get the JSON string fromlocalStorage. - Use the
JSON.parse()method to parse the JSON string.
const obj = { id: 1, name: 'bobby hadz', age: 30, salary: 1500, }; localStorage.setItem('my-object', JSON.stringify(obj)); const myObject = JSON.parse(localStorage.getItem('my-object')); // { // "id": 1, // "name": "bobby hadz", // "age": 30, // "salary": 1500 // } console.log(myObject); console.log(myObject.name); // 👉️ 'bobby hadz'

The JSON.parse() method parses the JSON string into a native JavaScript
object.
Let's look at an example of how you can render the retrieved from localStorage
object.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <ul id="unordered-list"></ul> <script src="index.js"></script> </body> </html>
Here is the code for the index.js file.
const obj = { id: 1, name: 'bobby hadz', age: 30, salary: 1500, }; localStorage.setItem('my-object', JSON.stringify(obj)); const myObject = JSON.parse(localStorage.getItem('my-object')); console.log(myObject); console.log(myObject.name); const ul = document.getElementById('unordered-list'); Object.entries(myObject).forEach(([key, value]) => { const li = document.createElement('li'); li.innerHTML = `${key} - ${value}`; ul.appendChild(li); });

# How to store an Array of Objects in localStorage using JavaScript
The same approach can be used to store an array of objects in localStorage.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } </style> </head> <body> <h2>bobbyhadz.com</h2> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const arrayOfObjects = [ {id: 1, name: 'Alice'}, {id: 2, name: 'Bobby Hadz'}, {id: 3, name: 'Carl'}, ]; localStorage.setItem( 'arr-of-objects', JSON.stringify(arrayOfObjects), );
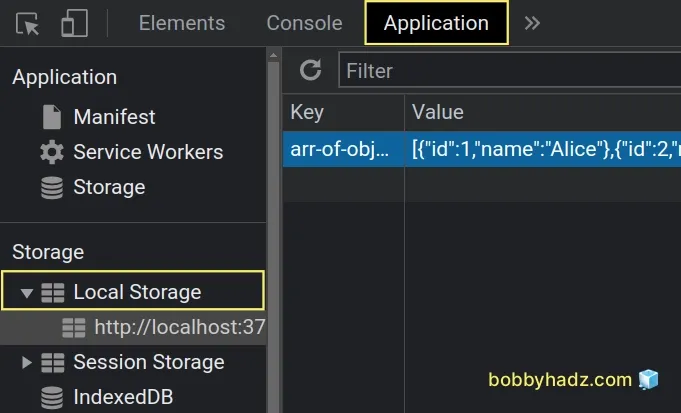
You can open your terminal in the same directory as the index.html and
index.js files and issue the following command to start a development server.
npx serve .

As shown in the screenshot, the array of objects is successfully stored in
localStorage as a JSON string.
You can use the localStorage.getItem() method in combination with
JSON.parse() to retrieve the array of objects from localStorage.
const arrayOfObjects = [ {id: 1, name: 'Alice'}, {id: 2, name: 'Bobby Hadz'}, {id: 3, name: 'Carl'}, ]; localStorage.setItem( 'arr-of-objects', JSON.stringify(arrayOfObjects), ); const myArrayOfObjects = JSON.parse( localStorage.getItem('arr-of-objects'), ); console.log(myArrayOfObjects); console.log(myArrayOfObjects[1]);

Once we retrieve the JSON string using localStorage.getItem(), we pass the
string to JSON.parse() to parse it into a native JavaScript array of objects.
Here is an example of how you can render the array of objects in the DOM.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <ul id="unordered-list"></ul> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const arrayOfObjects = [ {id: 1, name: 'Alice'}, {id: 2, name: 'Bobby Hadz'}, {id: 3, name: 'Carl'}, ]; localStorage.setItem( 'arr-of-objects', JSON.stringify(arrayOfObjects), ); const myArrayOfObjects = JSON.parse( localStorage.getItem('arr-of-objects'), ); console.log(myArrayOfObjects); console.log(myArrayOfObjects[1]); const ul = document.getElementById('unordered-list'); arrayOfObjects.forEach(obj => { const li = document.createElement('li'); li.innerHTML = `id: ${obj.id} | name: ${obj.name}`; ul.appendChild(li); });

We used the Array.forEach() method to iterate over the array of objects.
On each iteration, we create a li item and set its innerHTML markup to a
string that contains the id and name properties.
The last step is to append the li elements to the unordered list.
I've also written an article on how to save an image to localStorage using JavaScript.

