You attempted to import X which falls outside of the project
Last updated: Apr 7, 2024
Reading time·4 min

# Table of Contents
- You attempted to import X which falls outside of the project
- Move the file into your src/ directory
- Importing files from the public/ directory with absolute imports
- Using craco to import files from outside the src/ directory
# You attempted to import X which falls outside of the project
The React.js error "You attempted to import ../Component which falls outside
of the project src/ directory." occurs when you try to import something from a
file that isn't in the src/ directory.
To solve the error, move the file to the src/ directory or use an absolute
import if importing from the public/ directory.

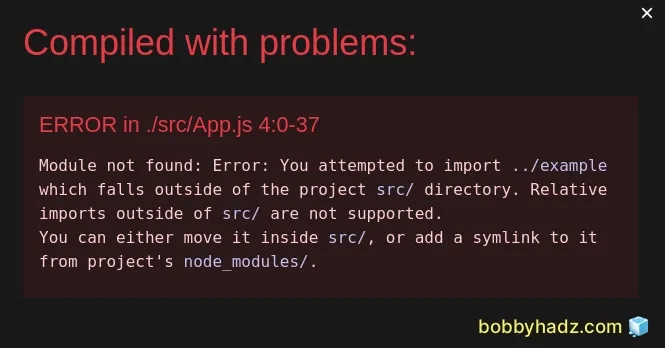
Module not found: Error: You attempted to import ../Component which falls outside of the project src/ directory. Relative imports outside of src/ are not supported. You can either move it inside src/, or add a symlink to it from project's node_modules/.
Here is an example of how the error occurs.
Assume we have the following file structure.
bobbyhadz-react/ └──src/ └── App.js └── Example.js
Here is the code for Example.js.
export function Example() { return <h2>bobbyhadz.com</h2>; }
And here is the code for App.js.
import {Example} from '../Example'; function App() { return ( <div> <Example /> </div> ); } export default App;
The App.js file is located in the src/ directory, so the ../ prefix tries
to import the Example.js file from outside the src/ directory which causes
the error.
All of the files you import in a React.js project have to be located under the
src/ directory.
This is a limitation of create-react-app.
The ../ prefix means "go one directory up". Similarly, the ../../ prefix
means "go two directories up".
# Move the file into your src/ directory
One way to solve the error is to move the Example.js file into the src/
directory, right next to the App.js file.
Here is the updated file structure for the project after making the change.
bobbyhadz-react/ └──src/ └── App.js └── Example.js
Now I have to update the import statement in the App.js file
import {Example} from './Example'; function App() { return ( <div> <Example /> </div> ); } export default App;
If I load the page in my browser, I can see that everything works as expected and the error is resolved.

# Importing files from the public/ directory with absolute imports
If you need to import files from your public/ directory, use an absolute
import.
For example, assuming you have the following file structure.
bobbyhadz-react/ └──src/ └── App.js └──public/ └── cat.png
If you want to import the cat.png image from the public, directory, use a path
of /cat.png.
function App() { return ( <div> <img src="/cat.png" alt="cat" /> </div> ); } export default App;
Assuming you have the following project structure.
bobbyhadz-react/ └──src/ └── App.js └──public/ └── └──images/ └── cat.png
You would use a path of /images/cat.png.
I've written a detailed guide on how to import and use images in a React component.
Make sure you don't try to use relative URLs that try to access the public/
directory, e.g. ../../public/abc/xyz as this is not allowed.
The public directory is used to store your static files, e.g. global JS, CSS
files, images, etc.
# Using craco to import files from outside the src/ directory
You can also use the craco module
to configure React and be able to import files from outside the src/
directory.
- Install the
cracomodule by running the following command.
# with NPM npm install @craco/craco --save-dev # with YARN yarn add @craco/craco --dev

- Create a
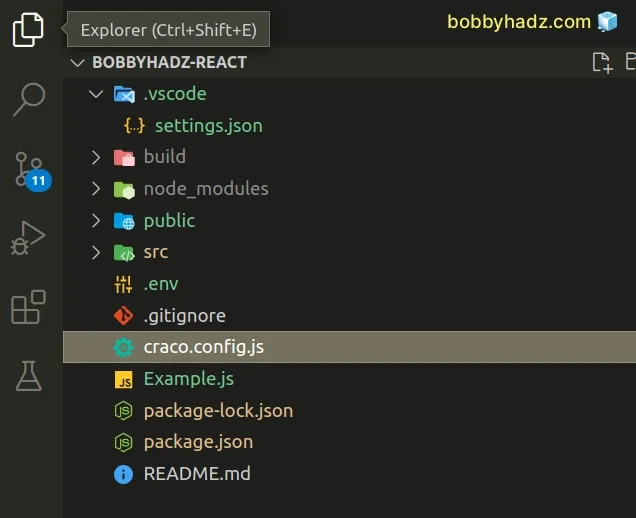
craco.config.jsfile in the root directory of your project (right next to yourpackage.jsonfile).

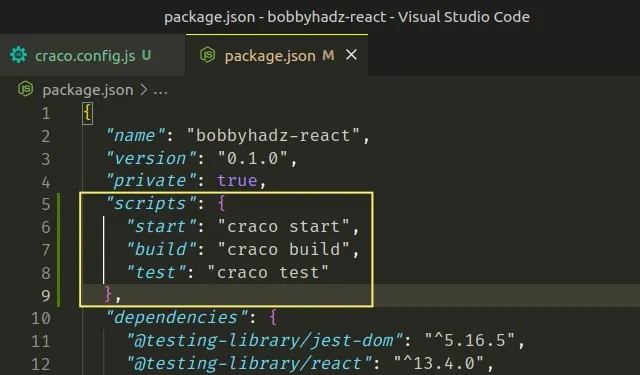
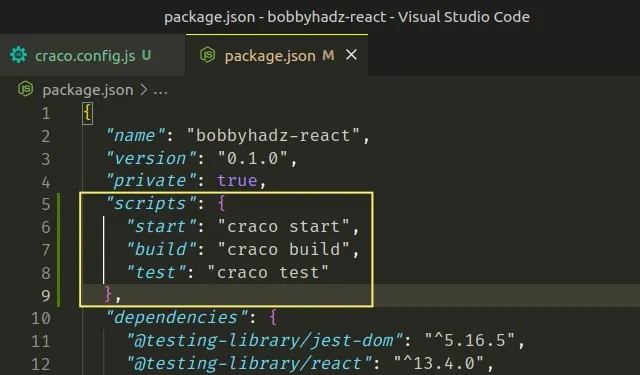
- Update the
scriptsobject in yourpackage.jsonfile to usecracoinstead ofreact-scripts.
{ "scripts": { "start": "craco start", "build": "craco build", "test": "craco test", } }

- Add the following code to your
craco.config.jsfile.
module.exports = { webpack: { configure: webpackConfig => { const scopePluginIndex = webpackConfig.resolve.plugins.findIndex( ({constructor}) => constructor && constructor.name === 'ModuleScopePlugin', ); webpackConfig.resolve.plugins.splice(scopePluginIndex, 1); return webpackConfig; }, }, babel: { presets: ['@babel/preset-react'], loaderOptions: (babelLoaderOptions, {env, paths}) => { return babelLoaderOptions; }, }, };
- Assuming you have the following file structure.
bobbyhadz-react/ └──src/ └── App.js └── Example.js
Here is the code for the Example.js file.
import React from 'react'; export function Example() { return <h2>bobbyhadz.com</h2>; }
And here is the code for the App.js file.
import {Example} from '../Example'; function App() { return ( <div> <Example /> </div> ); } export default App;
The App.js file imports the Example.js file from outside the src/
directory.
- Restart your development server and your IDE.
If I load the page in my browser, I can see that the import from outside the
src/ directory is successful.

The Example component is rendered successfully.
If you need to tweak your craco config, check out
the package's npm page.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

