Module not found: Can't resolve '@mui/material' [Solved]
Last updated: Apr 6, 2024
Reading time·7 min

# Table of Contents
- Module not found: Can't resolve '@mui/material'
- Module not found: Can't resolve '@mui/x-date-pickers'
- Module not found: Can't resolve '@date-io/date-fns'
If you got the error "Module not found: Can't resolve '@mui/x-date-pickers/AdapterDateFns'", click on the second subheading.
# Module not found: Can't resolve '@mui/material'
To solve the error "Module not found: Error: Can't resolve '@mui/material'",
make sure to install the package by opening your terminal in your project's root
directory and running the command
npm i @mui/material @emotion/react @emotion/styled and restart your
development server.

Module not found: Error: Can't resolve '@mui/material/Button' in '/home/borislav/Desktop/bobbyhadz-react/src'
Open your terminal in your project's root directory (where your package.json
file is located) and run the following commands:
# 👇️ with NPM npm install @mui/material @emotion/react @emotion/styled --force # 👇️ Only if you use @mui/icons-material npm install @mui/icons-material --force # 👇️ Only if you use @mui/lab npm install @mui/lab --force # ---------------------------------------------- # 👇️ with YARN yarn add @mui/material @emotion/react @emotion/styled # 👇️ Only if you use @mui/icons-material yarn add @mui/icons-material # 👇️ Only if you use @mui/lab yarn add @mui/lab

If you get an error while installing the packages, add the --force flag at the
end of the command.
The command will add the @mui/material package to the dependencies of your project.
If you use the @mui/icons-material and @mui/lab packages, make sure to install them as well as per the instructions above.
Make sure to restart your development server and
your IDE if necessary. Your dev server
won't pick up the changes until you stop it and rerun the npm start command.
You should now be able to import and use the @mui/material package in your
React.js app.
import Button from '@mui/material/Button'; function App() { return ( <div> <p> Hello world <hr /> <Button variant="contained" color="primary"> Click </Button> </p> </div> ); } export default App;

# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands.
# 👇️ for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# 👇️ for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
# Verify the packages are installed
If you still get the error, open your package.json file and make sure it
contains the @mui/material package in the dependencies object.
{ // ... rest "dependencies": { "@emotion/react": "^11.8.2", "@emotion/styled": "^11.8.1", "@mui/icons-material": "^5.5.1", "@mui/lab": "^5.0.0-alpha.75", "@mui/material": "^5.5.3", }, }
The @mui/material module should NOT be globally installed or be in your
project's devDependencies. It should be in the dependencies object in your
package.json file.
You can try to manually add the lines and re-run npm install.
npm install
Or install the latest version of the package:
npm install @mui/material@latest @emotion/react@latest @emotion/styled@latest --force # 👇️ only if you use @mui/icons-material npm install @mui/icons-material@latest --force # 👇️ only if you use @mui/lab npm install @mui/lab@latest --force

# Table of Contents
- Module not found: Can't resolve '@mui/x-date-pickers'
- Module not found: Can't resolve '@date-io/date-fns'
# Module not found: Can't resolve '@mui/x-date-pickers'
To solve the "Module not found: Can't resolve
'@mui/x-date-pickers/AdapterDateFns'" error, make sure to install the
@mui/x-date-pickers package and its dependencies and restart your development
server.

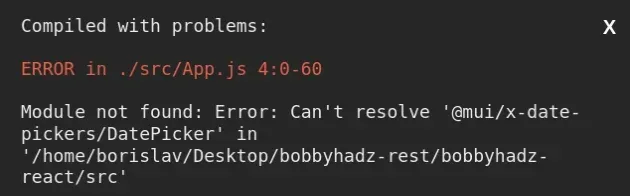
Compiled with problems: ERROR in ./src/App.js 4:0-60 Module not found: Error: Can't resolve '@mui/x-date-pickers/DatePicker' in '/home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-react/src' Module not found: Error: Can't resolve '@mui/x-date-pickers/AdapterDateFns' in '/home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-react/src'
Open your terminal in your project's root directory (where your package.json
file is located) and run the following commands.
# 👇️ with NPM npm install @mui/x-date-pickers @mui/material @emotion/react @emotion/styled --force # 👇️ Only if you use @mui/icons-material npm install @mui/icons-material --force # 👇️ Only if you use @mui/lab npm install @mui/lab --force # ---------------------------------------------- # 👇️ with YARN yarn add @mui/x-date-pickers @mui/material @emotion/react @emotion/styled # 👇️ Only if you use @mui/icons-material yarn add @mui/icons-material # 👇️ Only if you use @mui/lab yarn add @mui/lab

As the migration guide
states, the pickers are not available in @mui/lab after v5.0.0-alpha.89.
They have been moved from @mui/lab to the MUI X package
@mui/x-date-pickers.
@mui/x-date-pickers, you have to install the date library of your choice. I'd recommend going with date-fns.# 👇️ date-fns npm install date-fns # 👇️ or dayjs npm install dayjs # 👇️ or luxon npm install luxon # 👇️ or moment npm install moment
After you install the date library of your choice, you have to set the
dateAdapter prop of the LocalizationProvider.
import { LocalizationProvider } from '@mui/x-date-pickers'; // 👇️ date-fns import { AdapterDateFns } from '@mui/x-date-pickers/AdapterDateFns'; // 👇️ or for dayjs import { AdapterDayjs } from '@mui/x-date-pickers/AdapterDayjs'; // 👇️ or for luxon import { AdapterLuxon } from '@mui/x-date-pickers/AdapterLuxon'; // 👇️ or for moment import { AdapterMoment } from '@mui/x-date-pickers/AdapterMoment'; function App({ children }) { return <LocalizationProvider dateAdapter={AdapterDateFns}>{children}</LocalizationProvider>; }
You can remove the imports for the date libraries you aren't using.
You should now be able to import and use the @mui/x-date-pickers package in
your React.js app.
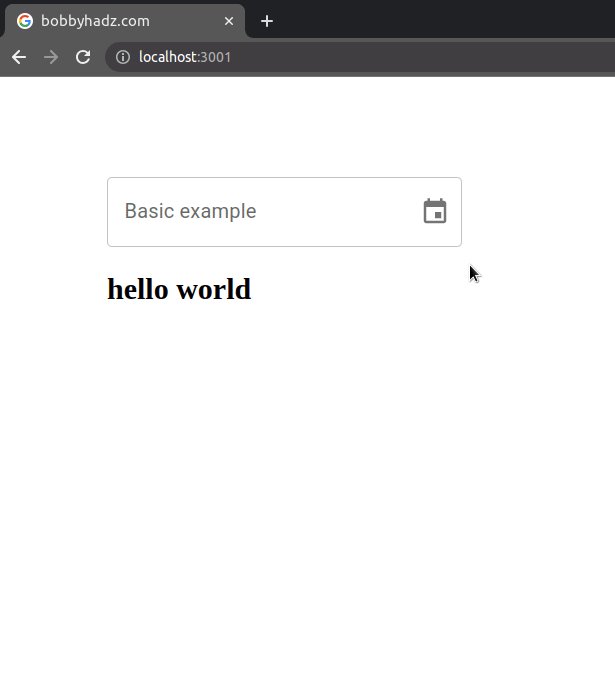
import {DatePicker} from '@mui/x-date-pickers/DatePicker'; import {LocalizationProvider} from '@mui/x-date-pickers'; import {AdapterDateFns} from '@mui/x-date-pickers/AdapterDateFns'; import TextField from '@mui/material/TextField'; import {useState} from 'react'; export default function App() { const [value, setValue] = useState(null); return ( <LocalizationProvider dateAdapter={AdapterDateFns}> <div style={{margin: '5rem'}}> <DatePicker label="Basic example" value={value} onChange={newValue => { setValue(newValue); }} renderInput={params => <TextField {...params} />} /> <h2>hello world</h2> </div> </LocalizationProvider> ); }

# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not package.json) files, rerun npm install and restart
your IDE.
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force npm install
Make sure to restart your IDE and dev server if the error persists. VS Code often glitches and a reboot solves things sometimes.
# Verify the @mui/x-date-pickers package is installed
If you still get the error, open your package.json file and make sure it
contains the @mui/x-date-pickers package in the dependencies object.
{ // ... rest "dependencies": { "date-fns": "^2.29.3", "@mui/x-date-pickers": "^5.0.9", "@emotion/react": "^11.10.5", "@emotion/styled": "^11.10.5", "@mui/icons-material": "^5.10.16", "@mui/material": "^5.10.16", "@mui/lab": "^5.0.0-alpha.110", }, }
The modules should not be globally installed or be in your project's
devDependencies.
They should be in the dependencies object in your package.json file.
You can try to manually add the lines and re-run npm install.
npm install
Or install the latest version of the packages.
# 👇️ with NPM npm install @mui/x-date-pickers@latest @mui/material@latest @emotion/react@latest @emotion/styled@latest --force # 👇️ only if you use @mui/icons-material npm install @mui/icons-material@latest --force # 👇️ only if you use @mui/lab npm install @mui/lab@latest --force # ---------------------------------------------- # 👇️ with YARN yarn add @mui/x-date-pickers@latest @mui/material@latest @emotion/react@latest @emotion/styled@latest # 👇️ only if you use @mui/icons-material yarn add @mui/icons-material@latest # 👇️ only if you use @mui/lab yarn add @mui/lab@latest
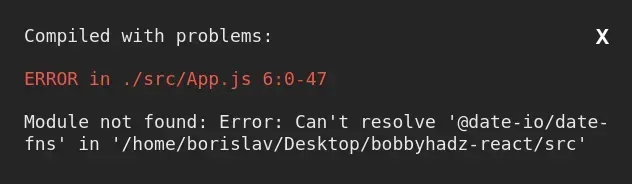
# Module not found: Can't resolve '@date-io/date-fns'
To solve the error "Module not found: Error: Can't resolve
'@date-io/date-fns'", make sure to install the package by opening your terminal
in your project's root directory and running the command
npm i @date-io/date-fns date-fns and restart your development server.

Open your terminal in your project's root directory (where your package.json
file is located) and run the following commands:
# 👇️ with NPM npm install @date-io/date-fns date-fns # 👇️ if you use Luxon npm install @date-io/luxon luxon # 👇️ if you use TypeScript npm install --save-dev @types/luxon # 👇️ if you use Moment npm install @date-io/moment moment # 👇️ if you use TypeScript npm install --save-dev @types/moment # 👇️ if you use Dayjs npm install @date-io/dayjs dayjs # ---------------------------------------------- # 👇️ with YARN yarn add @date-io/date-fns date-fns # 👇️ if you use Luxon yarn add @date-io/luxon luxon # 👇️ if you use TypeScript yarn add @types/luxon --dev # 👇️ if you use Moment yarn add @date-io/moment moment # 👇️ if you use TypeScript yarn add @types/moment --dev # 👇️ if you use Dayjs yarn add @date-io/dayjs dayjs
luxon, moment and dayjs packages if you import and use them in your project, otherwise only install @date-io/date-fns and date-fns.The command will add the @date-io/date-fns package to the dependencies of your project.
npm start command.You should now be able to import and use the @date-io/date-fns package in your
application.
import DateFnsAdapter from '@date-io/date-fns'; const dateFns = new DateFnsAdapter(); const initialDateFnsDate = dateFns.date('2024-09-24T09:30:00.000Z'); console.log(initialDateFnsDate); const updatedDateFnsDate = dateFns.addDays(initialDateFnsDate, 4); console.log(updatedDateFnsDate);
For more examples refer to the
Github page of the date-io
package.
# Reinstall your dependencies if the error persists
If the error is not resolved, try to delete your node_modules and
package-lock.json (not package.json) files, re-run npm install and restart
your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
# Verify the @date-io/date-fns package is installed
If the error persists, open your package.json file and make sure it contains
the @date-io/date-fns package in the dependencies object.
{ // ... rest "dependencies": { "@date-io/date-fns": "^2.13.1", "date-fns": "^2.28.0", "@date-io/luxon": "^2.13.1", "luxon": "^2.3.1", "@date-io/moment": "^2.13.1", "moment": "^2.29.1", "@date-io/dayjs": "^2.13.1", "dayjs": "^1.11.0", }, }
The @date-io/date-fns module should NOT be globally installed or be in your
project's devDependencies, it should be in the dependencies object in your
package.json file.
You can try to manually add the lines and rerun npm install.
npm install
Or install the latest version of the package:
npm install @date-io/date-fns@latest date-fns@latest # 👇️ if you use Luxon npm install @date-io/luxon@latest luxon@latest # 👇️ if you use TypeScript npm install --save-dev @types/luxon@latest # 👇️ if you use Moment npm install @date-io/moment@latest moment@latest # 👇️ if you use TypeScript npm install --save-dev @types/moment@latest # 👇️ if you use Dayjs npm install @date-io/dayjs@latest dayjs@latest
You only need to install the luxon, moment and dayjs packages if you
import and use them in your project, otherwise only install @date-io/date-fns
and date-fns.
If the error persists, follow the instructions in my Module not found: Can't resolve 'X' error in React article.

