Module not found: Can't resolve 'react-bootstrap' [Solved]
Last updated: Apr 6, 2024
Reading time·4 min

# Table of Contents
Note: If you got the error Module not found: Can't resolve 'reactstrap', click on the second subheading.
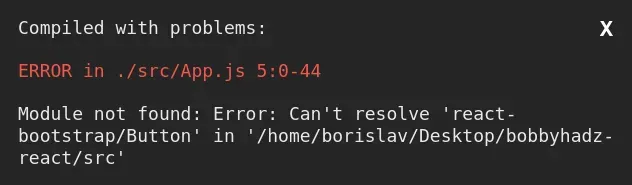
# Module not found: Can't resolve 'react-bootstrap'
To solve the error "Module not found: Error: Can't resolve 'react-bootstrap'",
make sure to install the react-bootstrap package by opening your terminal in
your project's root directory and running the command
npm install react-bootstrap bootstrap and restart your dev server.

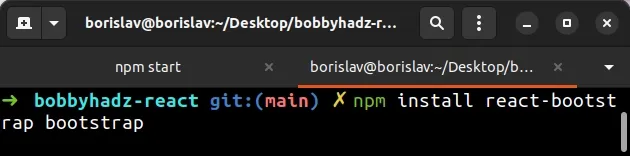
Open your terminal in your project's root directory (where your package.json
file is located) and run the following commands:
# 👇️ with NPM npm install react-bootstrap bootstrap # 👇️ ONLY If you use TypeScript npm install --save-dev @types/react-bootstrap @types/bootstrap # ---------------------------------------------- # 👇️ with YARN yarn add react-bootstrap bootstrap # 👇️ ONLY If you use TypeScript yarn add @types/react-bootstrap @types/bootstrap

The command will add the react-bootstrap package to the dependencies of your project.
npm start command.You should now be able to import and use the react-bootstrap package in your
React.js app.
import {Button, Badge} from 'react-bootstrap'; import 'bootstrap/dist/css/bootstrap.min.css'; // or // import Button from 'react-bootstrap/Button'; // import Badge from 'react-bootstrap/Badge'; function App() { return ( <div> <p> <Button variant="primary"> Profile <Badge bg="secondary">9</Badge> <span className="visually-hidden">unread messages</span> </Button> </p> </div> ); } export default App;

# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VS Code often glitches and a reboot solves things sometimes.
# Verify react-bootstrap is in your dependencies object
If you still get the error, open your package.json file and make sure it
contains the react-bootstrap package in the dependencies object.
{ // ... rest "dependencies": { "bootstrap": "^5.1.3", "react-bootstrap": "^2.2.2", }, // 👇️ only if you use TypeScript "devDependencies": { "@types/bootstrap": "^5.1.9", "@types/react-bootstrap": "^0.32.29", } }
The react-bootstrap module should NOT be globally installed or be in your
project's devDependencies. It should be in the dependencies object in your
package.json file.
You can try to manually add the lines and re-run npm install.
npm install

Or install the latest version of the package:
npm install react-bootstrap@latest bootstrap@latest # 👇️ ONLY If you use TypeScript npm install --save-dev @types/react-bootstrap@latest @types/bootstrap@latest

# Module not found: Can't resolve 'reactstrap'
To solve the error "Module not found: Error: Can't resolve 'reactstrap'", make
sure to install the reactstrap package by opening your terminal in your
project's root directory and running the command
npm install reactstrap bootstrap and restart your dev server.

Open your terminal in your project's root directory (where your package.json
file is located) and run the following commands:
# 👇️ with NPM npm install reactstrap bootstrap # ---------------------------------------------- # 👇️ with YARN yarn add reactstrap bootstrap

The command will add the reactstrap package to the dependencies of your project.
npm start command.You should now be able to import and use the reactstrap package in your
React.js app.
import {Button} from 'reactstrap'; import 'bootstrap/dist/css/bootstrap.min.css'; function App() { return ( <div> <p className="bg-success text-white"> Hello world <Button>Click</Button> </p> </div> ); } export default App;

# Reinstall your dependencies
If the error persists, try to delete your node_modules and package-lock.json
(not package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VS Code often glitches and a reboot solves things sometimes.
# Verify reactstrap is installed
If you still get the error, open your package.json file and make sure it
contains the reactstrap package in the dependencies object.
{ // ... rest "dependencies": { "bootstrap": "^5.1.3", "reactstrap": "^9.0.1", } }
The reactstrap module should NOT be globally installed or be in your project's
devDependencies. It should be in the dependencies object in your
package.json file.
You can try to manually add the lines and re-run npm install.
npm install
Or install the latest version of the package.
npm install reactstrap@latest bootstrap@latest

If the error persists, follow the instructions in my Module not found: Can't resolve 'X' error in React article.

