Pass class names or booleans as props to React components
Last updated: Apr 6, 2024
Reading time·6 min

# Table of Contents
- Pass class names as props to React components
- Passing Booleans as Props to a Component in React
- Passing Numbers as Props to a Component in React
# Pass class names as props to React components
To pass class names as props to a React component:
- Pass a string containing the class names as a prop.
- Destructure the prop in the Child component.
- Assign the class names to an element.
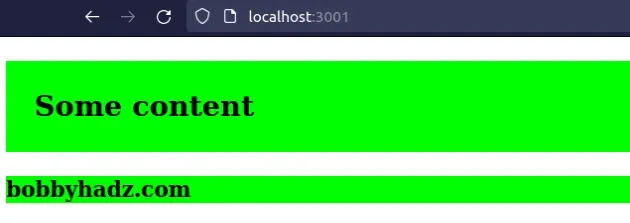
import './App.css'; function Child({className = ''}) { return ( <div> <h2 className={`text-big ${className}`}>Some content</h2> <h2 className={className}>bobbyhadz.com</h2> </div> ); } export default function App() { return ( <div> <Child className="bg-lime" /> </div> ); }
The App.css file from the example might look something like the following.
.bg-lime { background-color: lime; } .text-big { padding: 2rem; font-size: 2rem; }

The first h2 element combines an existing class with the supplied class.
<h2 className={`text-big ${className}`}>Some content</h2>
The second h2 element uses the supplied class prop directly.
<h2 className={className}>bobbyhadz.com</h2>
The example shows how to pass class names as props to a child component.
className string we passed to the child can contain one or more space-separated class names, just like you would pass them to an element.Here is an example of passing multiple, space-separated class names as a prop to a component.
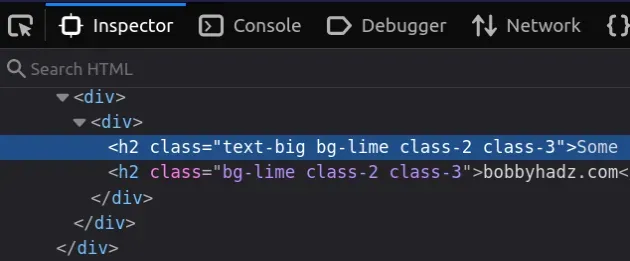
import './App.css'; function Child({classNames = ''}) { return ( <div> <h2 className={`text-big ${classNames}`}>Some content</h2> <h2 className={classNames}>bobbyhadz.com</h2> </div> ); } export default function App() { return ( <div> <Child classNames="bg-lime class-2 class-3" /> </div> ); }

The screenshot shows that all classes were applied to the elements.
# Combine existing class names with supplied class names
If you need to combine existing class names with the passed-in ones, use a template literal.
function Child({className = ''}) { return ( <div> <h2 className={`text-big ${className}`}>Some content</h2> <h2 className={className}>bobbyhadz.com</h2> </div> ); }
We wrap the className prop in curly braces, so React knows that it has to
evaluate an expression and pass in a
template literal string to the
className prop.
The dollar sign curly braces ${} syntax enables us to resolve an embedded
expression.
classNames variable.If you aren't combining class names, you can just pass the provided from the
parent class name as className={className}.
Notice that we passed an empty string as the default value of the className
prop in the child component.
// 👇️ Prop defaults to an empty string function Child({className = ''}) { return ( <div> <h2 className={`text-big ${className}`}>Some content</h2> <h2 className={className}>More content</h2> </div> ); }
If the parent component doesn't pass a className prop to the child, the prop's
value would default to an empty string instead of undefined.
Even if we have a trailing space at the end of the class's name, the classes would get applied perfectly fine.
If you need to pass an object as props to a component, click on the link and follow the instructions.
# Passing Booleans as Props to a Component in React
To pass a boolean as props to a component in React, wrap the boolean in curly braces.
function Child({bool}) { console.log(bool); return <div>{bool && <h2>bobbyhadz.com</h2>}</div>; } export default function App() { return ( <div> <Child bool={true} /> </div> ); }
All props you pass to a component that aren't of type string have to be
wrapped in curly braces.
We passed a bool prop to a component. Notice that we had to wrap the prop in
curly braces.
# Passing boolean props implicitly to a component
You might also see examples online that pass boolean props using just the name of the prop.
function Child({bool}) { console.log(bool); return <div>{bool && <h2>Hello world</h2>}</div>; } export default function App() { return ( <div> <Child bool /> </div> ); }

Passing the prop as bool is the same as bool={true}. However, if you are
passing a dynamic value (from a variable) or
a false boolean as prop, you have to explicitly specify it like in the first
code sample.
string have to be wrapped in curly braces when passed.The curly braces syntax lets React know that there is an expression it has to evaluate.
You can then destructure and use the bool prop in the child component.
The same approach has to be used when passing an object or an array as props.
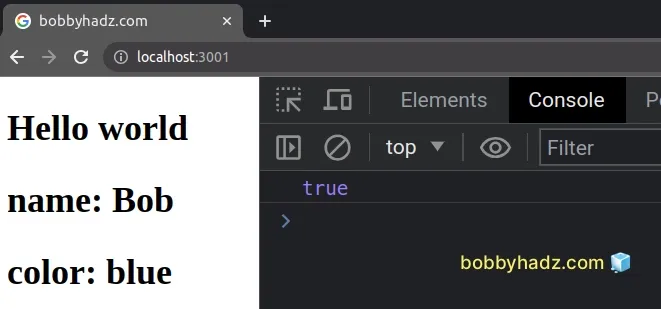
function Child({bool, obj, arr}) { console.log(bool); return ( <div> <div>{bool && <h2>Hello world</h2>}</div> <h2>name: {obj.name}</h2> <h2>color: {arr[0]}</h2> </div> ); } export default function App() { return ( <div> <Child bool={true} obj={{id: 1, name: 'Bob'}} arr={['blue', 'green']} /> </div> ); }

Notice that when passing an object as props, we use 2 sets of curly braces.
Strings are the only values you can pass as props without wrapping them in curly braces.
function Child({str, bool, obj, arr}) { console.log(bool); return ( <div> <h2>{str}</h2> <div>{bool && <h2>Hello world</h2>}</div> <h2>name: {obj.name}</h2> <h2>color: {arr[0]}</h2> </div> ); } export default function App() { return ( <div> <Child str="Some content" bool={true} obj={{id: 1, name: 'Bob'}} arr={['blue', 'green']} /> </div> ); }

You could also wrap the string in curly braces to be consistent, but that's not necessary.
function Child({str, bool, obj, arr}) { console.log(bool); return ( <div> <h2>{str}</h2> <div>{bool && <h2>Hello world</h2>}</div> <h2>name: {obj.name}</h2> <h2>color: {arr[0]}</h2> </div> ); } export default function App() { return ( <div> <Child str={'Some content'} bool={true} obj={{id: 1, name: 'Bob'}} arr={['blue', 'green']} /> </div> ); }
If you use a template string or some logic to construct the string, you must wrap it in curly braces.
If you need to pass an array as a prop, click on the link and follow the instructions.
# Passing numbers as Props to a Component in React
To pass a number as props to a component in React, wrap the number in curly braces.
function Child({num}) { return ( <div> <h2>the Number is: {num}</h2> </div> ); } export default function App() { return ( <div> <Child num={42} /> </div> ); }
We passed a num prop to a component. Notice that we had to wrap the prop in
curly braces.
string have to be wrapped in curly braces when passed.The curly braces syntax lets React know that there is an expression it has to evaluate.
You can then destructure and use the num prop in the child component.
The same approach has to be used when passing an object or an array as props.
function Child({num, obj, arr}) { return ( <div> <h2>the Number is: {num}</h2> <h2>name: {obj.name}</h2> <h2>first: {arr[0]}</h2> </div> ); } export default function App() { return ( <div> <Child num={42} obj={{name: 'Alice'}} arr={['a', 'b', 'c']} /> </div> ); }
Notice that when passing an object as props, we use 2 sets of curly braces.
Strings are the only values you can pass as props without wrapping them in curly braces.
function Child({str, num, obj, arr}) { return ( <div> <h2>the String is: {str}</h2> <h2>the Number is: {num}</h2> <h2>name: {obj.name}</h2> <h2>first: {arr[0]}</h2> </div> ); } export default function App() { return ( <div> <Child str="Hello world" num={42} obj={{name: 'Alice'}} arr={['a', 'b', 'c']} /> </div> ); }
You could also wrap the string in curly braces to be consistent, but that's not necessary.
function Child({str, num, obj, arr}) { return ( <div> <h2>the String is: {str}</h2> <h2>the Number is: {num}</h2> <h2>name: {obj.name}</h2> <h2>first: {arr[0]}</h2> </div> ); } export default function App() { return ( <div> <Child str={'Hello world'} num={42} obj={{name: 'Alice'}} arr={['a', 'b', 'c']} /> </div> ); }
If you use a template string or some logic to construct the string, you must wrap it in curly braces.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

