Set and Access state using a Dynamic key in React
Borislav Hadzhiev
Last updated: Apr 6, 2024
Reading time·2 min

# Set and Access state using a Dynamic key in React
Use square bracket notation to set and access state using a dynamic key in React.
The variable or expression in the square brackets will be evaluated before the state is set.
App.js
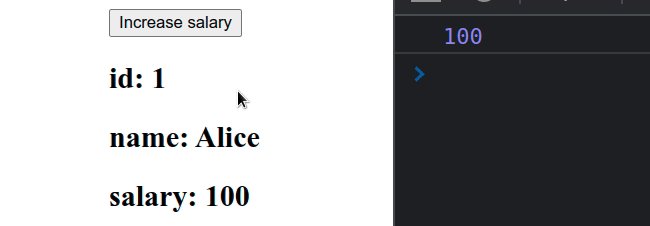
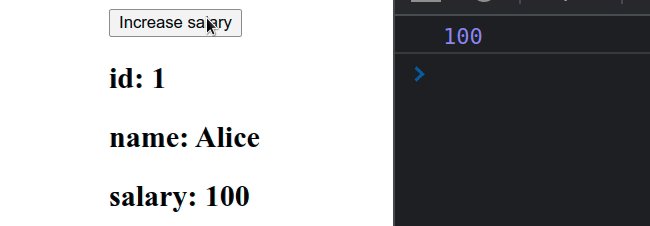
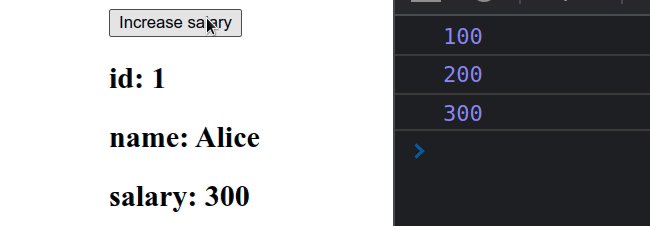
import {useState} from 'react'; const App = () => { const [employee, setEmployee] = useState({id: 1, name: 'Alice', salary: 100}); const key = 'salary'; // ✅ Access state using dynamic key console.log(employee[key]); // 👉️ 100 const handleClick = () => { // ✅ Set state using dynamic key setEmployee({...employee, [key]: employee.salary + 100}); }; return ( <div> <button onClick={handleClick}>Increase salary</button> <h2>id: {employee.id}</h2> <h2>name: {employee.name}</h2> <h2>salary: {employee.salary}</h2> </div> ); }; export default App;

The code for this article is available on GitHub
We wrapped the dynamic key in square brackets in order to evaluate it when updating the state.
The
key variable will get evaluated to salary and the value of the salary property will get updated in the state object.# The syntax is not specific to React.js
Note that this syntax is not React.js specific, this is plain JavaScript.
App.js
const emp = {id: 2, name: 'Bob', salary: 100}; const key = 'salary'; console.log(emp[key]); // 👉️ 100 const newEmp = { [key]: 200, // 👈️ using dynamic key }; console.log(newEmp); // 👉️ {salary: 200}
The code for this article is available on GitHub
You can also use logic or concatenate strings to form the dynamic key.
App.js
const start = 'sal'; const end = 'ary'; const newEmp = { [start + end]: 200, }; // 👉️ {salary: 200}
In the same way, you can call a function to get the dynamic key.
App.js
function getKey() { return 'salary'; } const newEmp = { [getKey()]: 200, }; console.log(newEmp); // 👉️ {salary: 200}
The syntax for setting the state of a React component using a dynamic key is the same.
App.js
import {useState} from 'react'; const App = () => { const [employee, setEmployee] = useState({id: 1, name: 'Alice', salary: 100}); const handleClick = () => { function getKey() { return 'salary'; } // 👇️ Call function to get dynamic key setEmployee({...employee, [getKey()]: employee.salary + 100}); }; return ( <div> <button onClick={handleClick}>Increase salary</button> <h2>id: {employee.id}</h2> <h2>name: {employee.name}</h2> <h2>salary: {employee.salary}</h2> </div> ); }; export default App;

The code for this article is available on GitHub
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

