Objects are not valid as a React child error [Solved]
Last updated: Apr 7, 2024
Reading time·4 min

# Objects are not valid as a React child error [Solved]
The React.js error "Objects are not valid as a React child" occurs when we try to directly render an object or an array in our JSX code.
To solve the error, use the map() method to render arrays or access
properties on the object in your JSX code.

Here is an example of how the error occurs.
export default function App() { const employees = [ {id: 1, name: 'Alice', country: 'Austria'}, {id: 2, name: 'Bob', country: 'Belgium'}, {id: 3, name: 'Carl', country: 'Canada'}, ]; const obj = { id: 4, name: 'Dean', country: 'Denmark', }; // ⛔️ Uncaught Error: Objects are not valid as a React child (found: object with keys {id, name, country}). // If you meant to render a collection of children, use an array instead. return ( <div> {employees} {obj} </div> ); }
The issue is that we are trying to directly render an array or an object in our JSX code.
# Use the map() method to render an array or access the object's properties
To solve the error, use the map() method to render an array or access
properties on the object when rendering it.
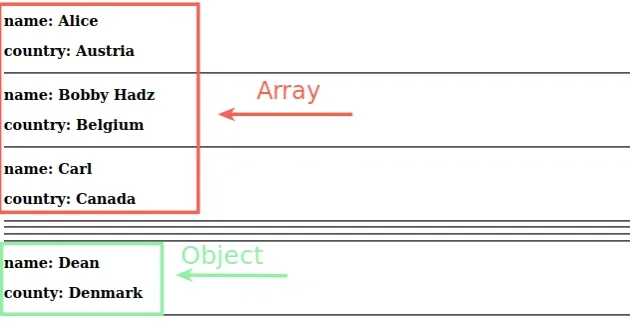
export default function App() { const employees = [ {id: 1, name: 'Alice', country: 'Austria'}, {id: 2, name: 'Bobby Hadz', country: 'Belgium'}, {id: 3, name: 'Carl', country: 'Canada'}, ]; const obj = { id: 4, name: 'Dean', country: 'Denmark', }; return ( <div> {/* 👇️ Rendering an array 👇️ */} {employees.map((employee, index) => { return ( <div key={index}> <h2>name: {employee.name}</h2> <h2>country: {employee.country}</h2> <hr /> </div> ); })} <hr /> <hr /> <hr /> {/* 👇️ Rendering an object 👇️ */} <div> <h2>name: {obj.name}</h2> <h2>county: {obj.country}</h2> </div> <hr /> </div> ); }

When debugging, console.log() the value that is causing the error.
I've also written a detailed guide on how to render a nested array using map().
# Using JSON.stringify to render the value
Alternatively, you can JSON.stringify() the value in your JSX code to make
sure it is of the expected type.
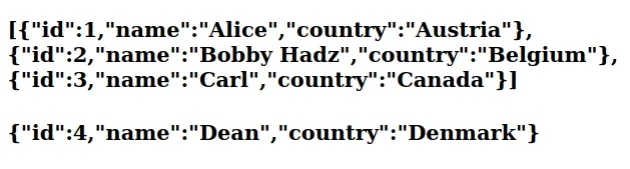
export default function App() { const employees = [ {id: 1, name: 'Alice', country: 'Austria'}, {id: 2, name: 'Bobby Hadz', country: 'Belgium'}, {id: 3, name: 'Carl', country: 'Canada'}, ]; const obj = { id: 4, name: 'Dean', country: 'Denmark', }; return ( <div> <h4>{JSON.stringify(employees)}</h4> <h4>{JSON.stringify(obj)}</h4> </div> ); }

The JSON.stringify() method will convert the object to a string before it is
rendered.
If you need to render an array of objects, check out the following article.
I've also written a guide on how to loop through an object in React.
# Trying to render a Date object causes the error
Another common cause of the error is trying to directly render
a Date object in our JSX code.
export default function App() { const date = new Date(); // ⛔️ Objects are not valid as a React child (found: [object Date]). return ( <div> <h4>{date}</h4> </div> ); }
To get around this, access a method on the Date object, e.g.
toLocaleDateString().
export default function App() { const date = new Date(); return ( <div> <h4>{date.toLocaleDateString()}</h4> </div> ); }

The error is solved because we are now rendering a string instead of an
object.
# Don't use double curly braces when rendering a variable
If the error persists, make sure you aren't using double curly braces when rendering a variable.
export default function App() { const message = 'hello world'; // ⛔ Objects are not valid as a React child (found: object with keys {message}). return ( <div> <h4>{{message}}</h4> </div> ); }
Notice that the message variable is wrapped in 2 sets of curly braces which is
why React thinks we are trying to render an object.
To solve the error, wrap variables in a single set of curly braces only.
export default function App() { const message = 'hello world'; return ( <div> <h4>{message}</h4> </div> ); }

Now React treats the message variable as an expression containing a string
instead of an object.
# Don't call async functions in your JSX code
If the error persists, make sure you aren't calling an async function in your
JSX code.
Async functions return a Promise object, so if you call one in your JSX code,
the error occurs.
export default function App() { async function getData() { return Promise.resolve(42); } // ⛔ Objects are not valid as a React child (found: [object Promise]). return ( <div> <h4>{getData()}</h4> </div> ); }
To solve the error, we have to call the async function inside of the
useEffect hook or in an event handler, e.g. onClick.
import {useEffect, useState} from 'react'; export default function App() { const [num, setNum] = useState(0); useEffect(() => { async function getData() { const result = await Promise.resolve(42); setNum(result); } getData(); }, []); return ( <div> <h4>{num}</h4> </div> ); }

useEffect hook solves the error because we are now rendering a number and not a Promise object.The React error "Objects are not valid as a React child" occurs for multiple reasons:
- Rendering an object or an array directly in your JSX code.
- Rendering a
Dateobject directly in your JSX code. - Wrapping a variable in two sets of curly braces, e.g.
{{message}}instead of{message}. - Calling an async function in your JSX code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

