How to Loop (or map()) through an Object in React
Last updated: Apr 7, 2024
Reading time·3 min

# Loop through an Object in React
To loop through an object in React:
- Use the
Object.keys()method to get an array of the object's keys. - Use the
map()method to iterate over the array of keys.
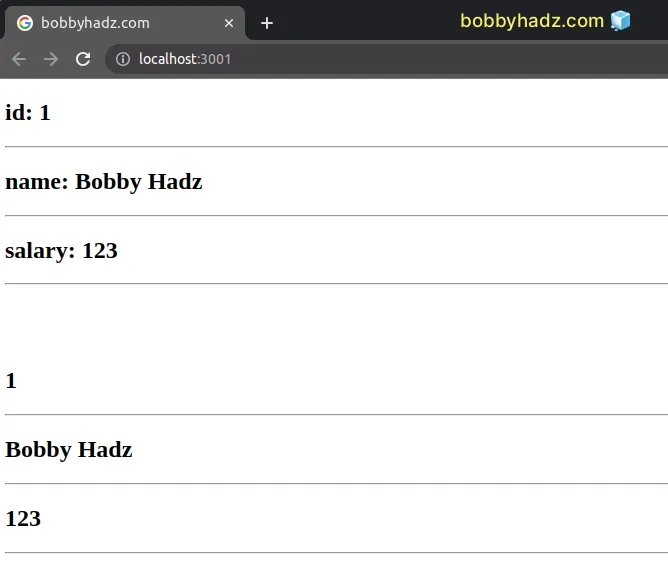
export default function App() { const employee = { id: 1, name: 'Bobby Hadz', salary: 123, }; return ( <div> {/* 👇️ Iterate the object's KEYS */} {Object.keys(employee).map((key, index) => { return ( <div key={index}> <h2> {key}: {employee[key]} </h2> <hr /> </div> ); })} <br /> <br /> <br /> {/* 👇️ Iterate the object's VALUES */} {Object.values(employee).map((value, index) => { return ( <div key={index}> <h2>{value}</h2> <hr /> </div> ); })} </div> ); }

We used the Object.keys() method to get an array of the object's keys.
const employee = { id: 1, name: 'Bobby Hadz', salary: 123, }; // 👇️ ['id', 'name', 'salary'] console.log(Object.keys(employee)); // 👇️ [1, 'Bobby Hadz', 123] console.log(Object.values(employee));
We can only call the map() method on arrays, so we need to either get an array of the object's keys, or the object's values.
The function we passed to the Array.map() method gets called with each element in the array and the index of the current iteration.
index for the key prop in the examples, however, it's better to use a stable, unique identifier if you have one.# Use the object's keys for the key prop
When iterating over an object's keys, it's safe to use the object's key for the
key prop, because the keys in an object are guaranteed to be unique.
export default function App() { const employee = { id: 1, name: 'Bob', salary: 123, }; return ( <div> {/* 👇️ Iterate the object's KEYS */} {Object.keys(employee).map(key => { return ( <div key={key}> <h2> {key}: {employee[key]} </h2> <hr /> </div> ); })} </div> ); }

However, if you're iterating over the object's values,
you can't safely use the value for the key prop,
unless you can be certain that all of the values in the object are unique.
The key prop is used internally by React for performance reasons. It helps the
library make sure to only re-render the array elements that have changed.
index and a stable, unique identifier unless you're dealing with many thousands of array elements.Note that you shouldn't try to access the key property, otherwise, the warning
Key is not a prop. Trying to access it will result in undefined
is raised.
# Loop through an Object's values in React
If you need to loop through an object's values:
- Use the
Object.values()method to get an array of the object's values. - Use the
map()method to iterate over the array of values.
export default function App() { const employee = { id: 1, name: 'Bobby Hadz', salary: 123, }; return ( <div> {/* 👇️ Iterate the object's VALUES */} {Object.values(employee).map((value, index) => { return ( <div key={index}> <h2>{value}</h2> <hr /> </div> ); })} </div> ); }

We used the Object.values() method to get an array of the object's values.
const employee = { id: 1, name: 'Bobby Hadz', salary: 123, }; // 👇️ [1, 'Bobby Hadz', 123] console.log(Object.values(employee));
If you only want to render the object's values, you can directly access them using this approach.
# Loop through an Object's entries in React
You can also use the Object.entries() method which returns an array of key-value pair arrays.
export default function App() { const employee = { id: 1, name: 'Bobby Hadz', salary: 123, }; console.log(Object.entries(employee)); return ( <div> {Object.entries(employee).map(([key, value]) => { return ( <div key={key}> <h2> {key}: {employee[key]} </h2> <hr /> </div> ); })} </div> ); }

Here is what the output from the Object.entries() method looks like.
const employee = { id: 1, name: 'Bobby Hadz', salary: 123, }; // 👇️ [ // ['id', 1], // ['name', 'Bobby Hadz'], // ['salary', 123], // ] const result = Object.entries(employee); console.log(result);
The method returns an array containing key-value pair sub-arrays.
# Loop through an Object using Array.forEach()
An alternative approach is to use the Array.forEach() method to iterate over
the object's keys and push JSX elements into an array which we then render.
export default function App() { const employee = { id: 1, name: 'Bob', salary: 123, }; const results = []; Object.keys(employee).forEach(key => { results.push( <h2 key={key}> {key}: {employee[key]} </h2>, ); }); return ( <div> {results} </div> ); }

The Array.forEach() method gets called with each key,
however the forEach() method returns undefined, so we can't directly use it
in our JSX code.
Instead, we push JSX elements into an array that we render.
Note that this is a more indirect approach and you won't see it used very often in React applications.

