How to use the forEach() method in React
Last updated: Apr 7, 2024
Reading time·3 min

# Using the forEach() method in React
The forEach() method can be used to iterate over an array outside of your JSX code in React.
If you need to iterate over an array and render its elements directly in your
JSX code, use the map() method instead.
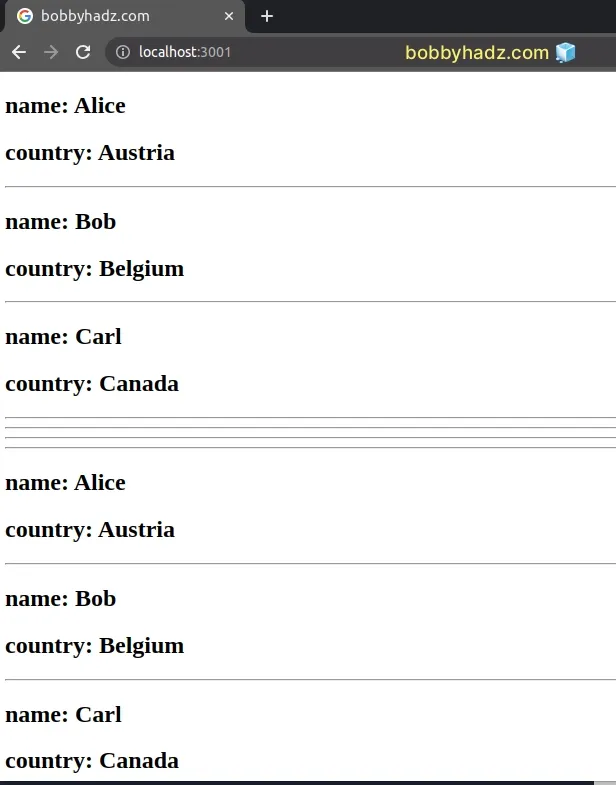
export default function App() { const employees = [ {id: 1, name: 'Alice', country: 'Austria'}, {id: 2, name: 'Bob', country: 'Belgium'}, {id: 3, name: 'Carl', country: 'Canada'}, ]; const results = []; // 👇️ Can use forEach() outside of your JSX code // if you need to call a function once for each array element employees.forEach((employee, index) => { results.push( <div key={index}> <h2>name: {employee.name}</h2> <h2>country: {employee.country}</h2> <hr /> </div>, ); }); // 👇️ Or map() directly in your JSX code return ( <div> {employees.map((employee, index) => { return ( <div key={index}> <h2>name: {employee.name}</h2> <h2>country: {employee.country}</h2> <hr /> </div> ); })} <hr /> <hr /> <hr /> {results} </div> ); }

The Array.forEach() method can be used when you need to call a function for every element in an array.
forEach() can't be used to iterate over an array directly in your JSX code.The forEach() method calls the provided function with each element in the
array but returns undefined.
Using it directly in our JSX code wouldn't make sense because we need to return
JSX elements and not undefined.
# Using forEach() to push JSX elements to an array in React
You could use the forEach() method to:
- Iterate over an array.
- Push JSX elements into a new array.
- Render the JSX elements.
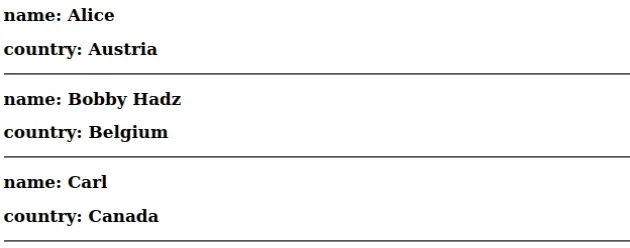
export default function App() { const employees = [ {id: 1, name: 'Alice', country: 'Austria'}, {id: 2, name: 'Bobby Hadz', country: 'Belgium'}, {id: 3, name: 'Carl', country: 'Canada'}, ]; const results = []; employees.forEach((employee, index) => { results.push( <div key={index}> <h2>name: {employee.name}</h2> <h2>country: {employee.country}</h2> <hr /> </div>, ); }); return <div>{results}</div>; }

Instead of directly rendering the object's values, we push the JSX markup for
each object into a results array.
results array directly in our JSX code because it's an array of JSX elementsI've also written a detailed guide on how to loop through an object in React.
# Use the Array.map() method to render an array's elements
To iterate over an array and render its elements directly in your JSX code, use the Array.map() method.
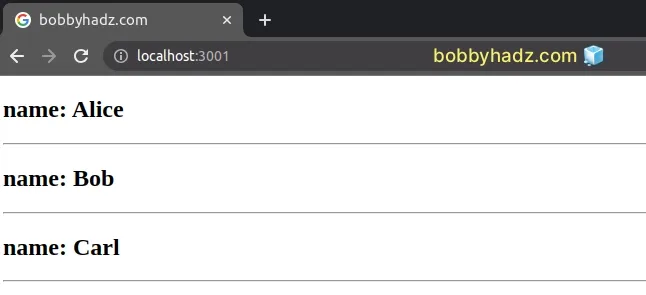
export default function App() { const employees = ['Alice', 'Bob', 'Carl']; return ( <div> {employees.map((employee, index) => { return ( <div key={index}> <h2>name: {employee}</h2> <hr /> </div> ); })} </div> ); }

The function we passed to the Array.map() method gets called for each element in the array.
key prop on the outermost element to a unique value and rendered the element.You can also use the Array.map() method to
render a nested array.
# Using a for...of loop instead of forEach()
You can also use the
for...of
loop in a similar way to how we used the forEach() method.
export default function App() { const employees = [ {id: 1, name: 'Alice', country: 'Austria'}, {id: 2, name: 'Bob', country: 'Belgium'}, {id: 3, name: 'Carl', country: 'Canada'}, ]; const results = []; for (const employee of employees) { results.push( <div key={employee.id}> <h2>name: {employee.name}</h2> <h2>country: {employee.country}</h2> <hr /> </div>, ); } return <div>{results}</div>; }

The for...of loop can also be used to
iterate over an array of objects.
for...of instead of the forEach() method when you have to use the break keyword to exit out of a loop prematurely.The break keyword cannot be used in the forEach() method, but it is
supported in the for...of loop.
I've also written an article on how to sort an array of objects.
If you need to filter an array of objects in React, click on the following article.

