SyntaxError: Unterminated string constant in JavaScript
Last updated: Mar 2, 2024
Reading time·4 min

# Table of Contents
- SyntaxError: Unterminated string constant in JavaScript
- String literal expected error in TypeScript Import
# SyntaxError: Unterminated string constant in JavaScript
The "Unterminated string constant" error occurs for 3 main reasons:
- You have forgotten the closing quote of a string.
- You haven't escaped characters in the string correctly.
- The string is split across multiple lines incorrectly.

# Forgetting to close a quote of a string
Here are some examples of when the error occurs.
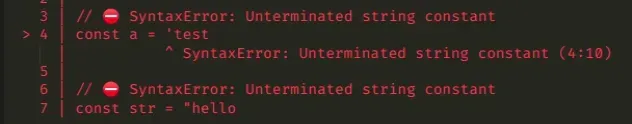
// ⛔️ SyntaxError: Unterminated string constant const a = 'test // 👈️ forgot closing quote // ⛔️ SyntaxError: const str = "hello // 👈️ should use backticks instead world"
In the first example, we forgot the closing quote of the string.
// ✅ added closing quote to string const a = 'test'
In the second example, we tried to split a string across multiple lines using double quotes. In this scenario, you should use backticks `` instead.
// ✅ works const str = `hello world`
Backticks enable us to declare string literals that span multiple lines.
# Validating your string
If you are fetching a string from a server or getting one from user input, you can remove the newline characters to make sure the string is valid. Here's how you can remove the line breaks from a string.
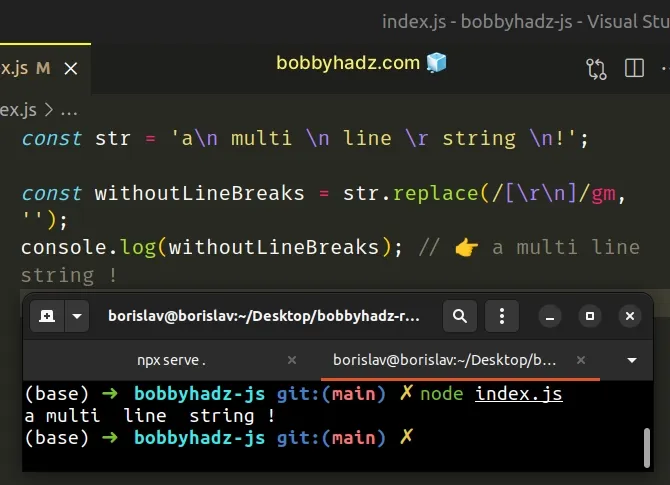
const str = 'a\n multi \n line \r string \n!'; const withoutLineBreaks = str.replace(/[\r\n]/gm, ''); console.log(withoutLineBreaks); // 👉️ a multi line string !

We used the replace() method with a regular expression that
removes all line breaks
and works on all operating systems.
To solve the error, make sure to enclose your strings in quotes consistently.
String literals must be enclosed in single quotes, double quotes or backticks. When writing a multiline string use backticks.
The error will show the file name and the line the error occurred on, e.g.
index.js:4 means that the error occurred in the index.js file on line 4.
You can hover over the squiggly red line to get additional information.
If you have to
escape characters in a string, you can use a backslash \.
const a = 'it\'s there';
An alternative and even better approach is to use backticks or double quotes to enclose the string, then you wouldn't have to escape the single quote.
# Conclusion
To solve the "Unterminated string constant" error, make sure to enclose your strings in quotes consistently.
String literals must be enclosed in single quotes, double quotes or backticks. When writing a multiline string use backticks.
# String literal expected error in TypeScript Import
The TypeScript error "String literal expected" occurs when we have a syntax error, most often in an import statement.
To solve the error, make sure to not use any variables when resolving your
import paths and import as import {myFunction} from './myFile'.
Here are 3 examples of how the error occurs.
// 1. ⛔️ Error: String literal expected.ts(1141) import {sum} = require('./another-file') // ------------------------------------ // 2. ⛔️ Error: const pathToModule = './another-file'; import { myFunction } from `${pathToModule}`; // ------------------------------------ // 3. ⛔️ Error: import {sum}, Employee from './another-file'
All of the examples above have syntactical errors.
The error in the first example is that we are mixing the ES Modules and CommonJS syntax.
Instead, you should import named exports as follows.
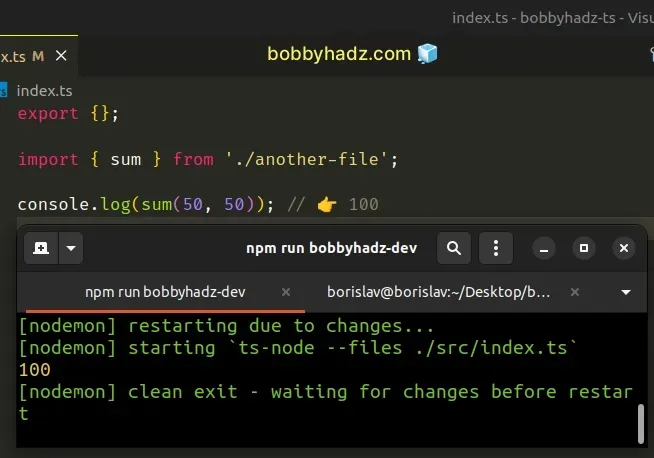
// 👇️ named import import { sum } from './another-file'; console.log(sum(50, 50)); // 👉️ 100
This assumes that you have a named export in a file called another-file that's
located in the same directory.
// 👇️ named export export function sum(a: number, b: number) { return a + b; }

The import path depends on where the module is located and if you're importing a local file or a 3rd party library.
For example, if another-file was located one directory up, you would import as
import {sum} from '../another-file'.
If you have a default export, omit the curly braces when importing it.
Here is a file called another-file that has a named and a default export.
// 👇️ named export export function sum(a: number, b: number) { return a + b; } // 👇️ default export export default class Employee {}
# Always import the default export first
When you import them, always import the default export first.
// 👇️ default and named import import Employee, { sum } from './another-file'; console.log(sum(50, 50)); // 👉️ 100 console.log(Employee);

named and default exports and imports is that you can have multiple named exports per file but you can only have a single default export.In my experience, most real-world codebases exclusively use named exports and imports, because they make it easier to leverage your IDE for auto-completion and auto-imports.
You also don't have to think about which members are exported using a default
or named export.
I've written a detailed guide on how to import values from another file in TS.

