How to Remove all Line Breaks from a String in JavaScript
Last updated: Mar 1, 2024
Reading time·5 min

# Table of Contents
- Remove all Line Breaks from a String in JavaScript
- Remove Line Breaks from Start and End of a String in JavaScript
- Remove all line breaks and replace multiple spaces with a single space
- Remove Line Breaks from the Start and End of a String using regex
# Remove all Line Breaks from a String in JavaScript
Use the String.replace() method to remove all line breaks from a string,
e.g. str.replace(/[\r\n]/gm, '');.
The replace() method will remove all line breaks from the string by
replacing them with empty strings.
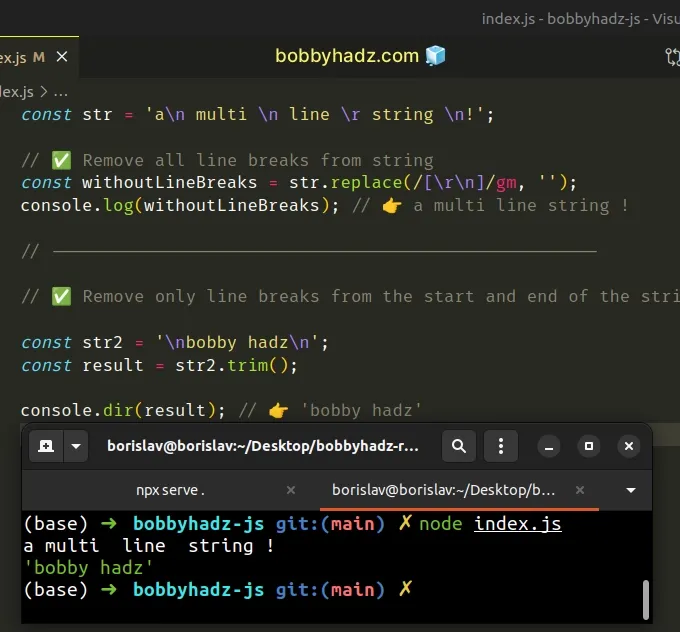
const str = 'a\n multi \n line \r string \n!'; // ✅ Remove all line breaks from string const withoutLineBreaks = str.replace(/[\r\n]/gm, ''); console.log(withoutLineBreaks); // 👉️ a multi line string ! // ----------------------------------------------------- // ✅ Remove only line breaks from the start and end of the string const str2 = '\nbobby hadz\n'; const result = str2.trim(); console.dir(result); // 👉️ 'bobby hadz'

The String.replace() method returns a new string with one, some, or all matches of a regular expression replaced with the provided replacement.
The method takes the following parameters:
| Name | Description |
|---|---|
| pattern | The pattern to look for in the string. Can be a string or a regular expression. |
| replacement | A string used to replace the substring match by the supplied pattern. |
We passed a regular expression to the String.replace() method.
/ / mark the beginning and end of the regular expression.Let's first cover the g and m flags at the end of the regex.
The g (global) flag is used to specify that we want to match all
occurrences of the regex and not just the first occurrence.
const str = 'a\n multi \n line \r string \n!'; const withoutLineBreaks = str.replace(/[\r\n]/gm, ''); console.log(withoutLineBreaks); // 👉️ a multi line string !
The m (multiline) flag is used to specify that we want to match
occurrences over multiple lines.
The square brackets [] are called a character class and are used to match
either of the characters between the brackets.
We want to replace both \r and \n because line breaks vary depending on the
operating system.
\r\n as end of line character, whereas \n is the default in Unix.The second parameter we passed to the String.replace() method is the
replacement for each match.
const str = 'a\n multi \n line \r string \n!'; const withoutLineBreaks = str.replace(/[\r\n]/gm, ''); console.log(withoutLineBreaks); // 👉️ a multi line string !
For our purposes, we replace each occurrence of a line break with an empty string to remove the line breaks.
The String.replace() method returns a new string with the matches of the
pattern replaced. The method doesn't change the original string.
Strings are immutable in JavaScript.
# Remove Line Breaks from Start and End of a String in JavaScript
If your string only has leading and trailing new lines, you can also use the
String.trim() method.
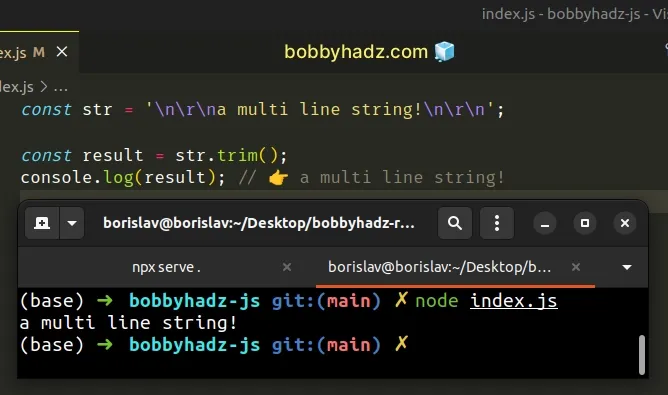
const str = '\n\r\na multi line string!\n\r\n'; const result = str.trim(); console.log(result); // 👉️ a multi line string!

The String.trim() method removes the leading and trailing whitespace from a string including newline characters.
Note that the String.trim() approach wouldn't remove the line breaks in the
middle of the string.
const str = '\n\r\na multi \nline string!\n\r\n'; // a multi // line string! const result = str.trim(); console.log(result);
The String.trim() method removed the leading and trailing newline characters,
but not the one in the middle of the string.
# Remove all line breaks and replace multiple spaces with a single space
If you need to remove all line breaks in the string and replace multiple spaces with a single space, use the following regular expression.
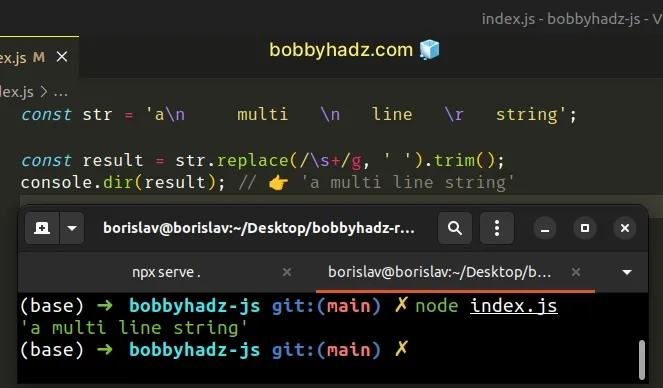
const str = 'a\n multi \n line \r string'; const result = str.replace(/\s+/g, ' ').trim(); console.dir(result); // 👉️ 'a multi line string'

We used the \s character in the regex. The special character matches spaces,
tabs and new lines.
The plus + matches the preceding item (whitespace characters and newline
(\n) characters) 1 or more times.
The g (global) flag is used to specify that we want to match all
occurrences of the regex and not just the first occurrence.
In its entirety, the regular expression replaces one or more spaces and line breaks with a single space.
The last step is to use the String.trim() method to remove any leading and
trailing whitespace.
# Remove Line Breaks from the Start and End of a String using regex
This is a three-step process:
- Call the
replace()method with the following regular expression -/^\s+|\s+$/g. - The regular expression matches any leading or trailing new lines.
- Provide an empty string as the replacement for each match.
const str = '\none two\n'; const result = str.replace(/^\s+|\s+$/g, ''); console.log(result); // 👉️ "one two"
The String.replace() method returns a new string with one, some, or all matches of a regular expression replaced with the provided replacement.
The method takes the following parameters:
| Name | Description |
|---|---|
| pattern | The pattern to look for in the string. Can be a string or a regular expression. |
| replacement | A string used to replace the substring match by the supplied pattern. |
The forward slashes / / mark the beginning and end of the regular expression.
The caret ^ and dollar sign $ match the beginning and end of the input.
const str = '\none two\n'; const result = str.replace(/^\s+|\s+$/g, ''); console.log(result); // 👉️ "one two"
The \s special character matches any spaces, tabs or newlines.
The plus + matches the preceding item (the space/tab/newline) one or more
times.
| means "or". In other words, we match any spaces, tabs, or newlines at the beginning or end of the string and replace them with an empty string to remove them.If you ever need help reading a regular expression, check out this regular expression cheat sheet by MDN.
It contains a table with the name and the meaning of each special character with examples.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

