Filter an Array with Multiple Conditions in JavaScript
Last updated: Mar 1, 2024
Reading time·5 min

# Table of Contents
- Filter an Array with Multiple Conditions in JavaScript
- Filter an array with multiple conditions where only one has to be met
- Explicitly returning
trueorfalsefromfilter - Filter an array with multiple conditions with a dynamic filter
# Filter an Array with Multiple Conditions in JavaScript
To filter an array with multiple conditions:
- Use the
Array.filter()method to iterate over the array. - Use the logical AND
&&operator to check for multiple conditions. - The
Array.filter()method will return all elements that satisfy the conditions.
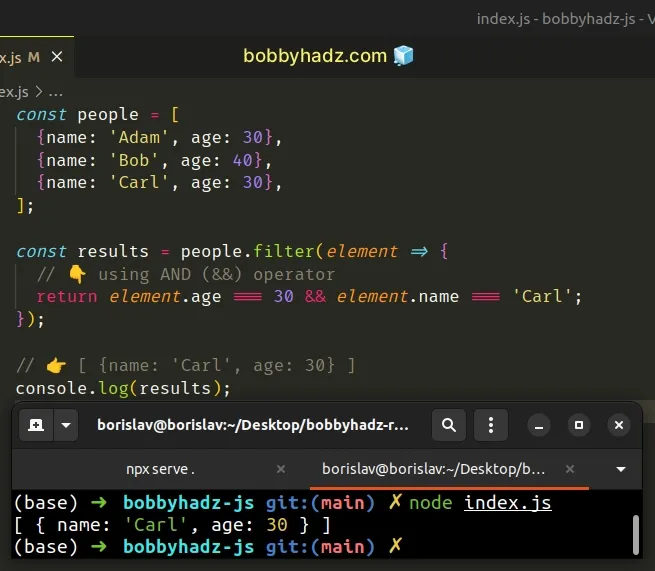
const people = [ {name: 'Adam', age: 30}, {name: 'Bob', age: 40}, {name: 'Carl', age: 30}, ]; const results = people.filter(element => { // 👇️ using AND (&&) operator return element.age === 30 && element.name === 'Carl'; }); // 👉️ [ {name: 'Carl', age: 30} ] console.log(results);

The function we passed to the Array.filter() method gets invoked with each element in the array.
If the function returns a truthy value, the corresponding array element gets
added to the results array.
&& (and) operator.The element will only be added to the filtered array if both of the conditions are met.
The function in the example checks whether the current object has an age
property with a value of 30 and a name property with a value of Carl.
If the callback function never returns a truthy value, then Array.filter()
returns an empty array.
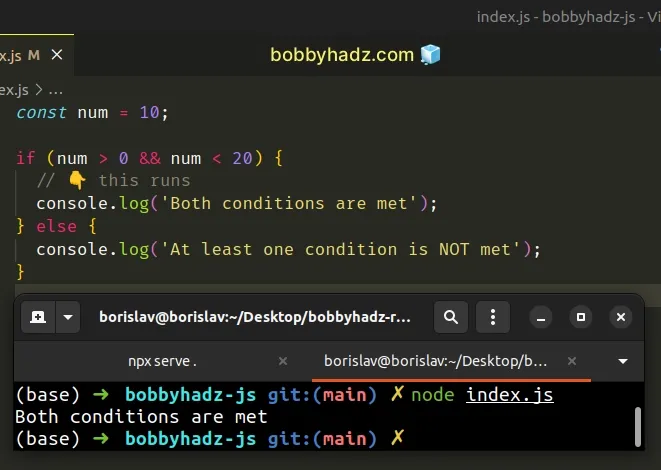
Here is an example that uses the logical AND (&&) operator in an if statement.
const num = 10; if (num > 0 && num < 20) { // 👇️ this runs console.log('Both conditions are met'); } else { console.log('At least one condition is NOT met'); }

The if statement checks for 2 conditions. The if block only runs if both
conditions are met.
If one or both conditions aren't met, the else block runs.
# Filter an array with multiple conditions where only one has to be met
If you need to filter an array with multiple conditions where only one
condition has to be satisfied, use the Array.filter() method with the logical
OR || operator.
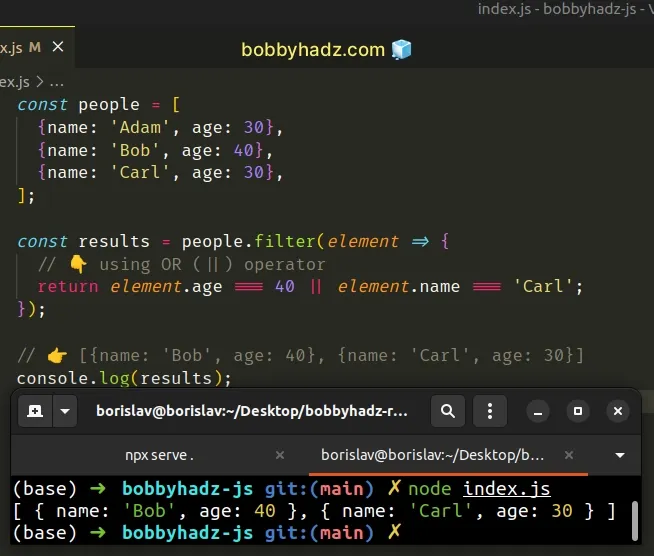
const people = [ {name: 'Adam', age: 30}, {name: 'Bob', age: 40}, {name: 'Carl', age: 30}, ]; const results = people.filter(element => { // 👇️ using OR (||) operator return element.age === 40 || element.name === 'Carl'; }); // 👉️ [{name: 'Bob', age: 40}, {name: 'Carl', age: 30}] console.log(results);

We used the logical OR || operator to check for multiple conditions.
results array.In the code sample, we check for objects with the property age equal to 40
or objects with the property name equal to Carl.
2 elements in the array meet at least one of the 2 conditions, so the
Array.filter() method returns both of them.
Here is an example that uses the logical OR (||) operator in an if statement.
const num = 10; if (num > 1000 || num < 20) { // 👇️ this runs console.log('At least one condition is met'); } else { console.log('None of the conditions are met'); }
The code sample checks for 2 conditions and the if block runs if either
condition is met.
If both conditions aren't met, the else block runs.
# Explicitly returning true or false from filter
You can also explicitly return true or false from Array.filter().
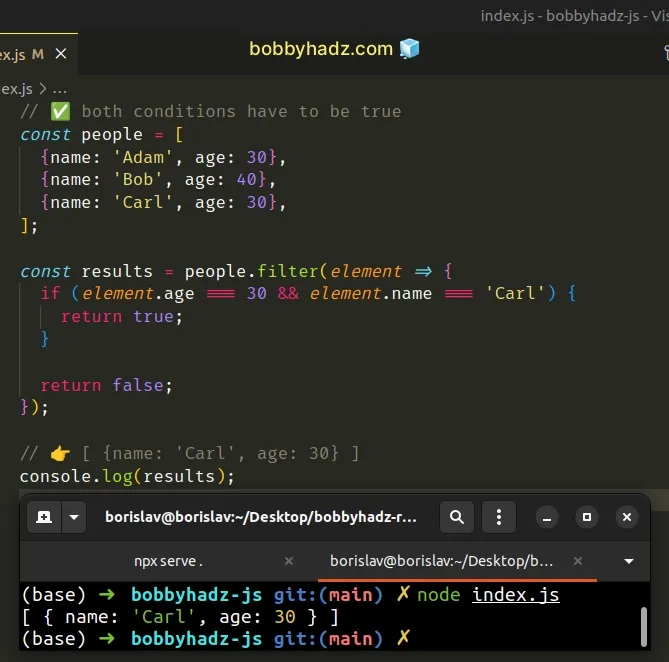
Here is an example that uses the logical AND (&&) operator to check for multiple conditions.
// ✅ both conditions have to be true const people = [ {name: 'Adam', age: 30}, {name: 'Bob', age: 40}, {name: 'Carl', age: 30}, ]; const results = people.filter(element => { if (element.age === 30 && element.name === 'Carl') { return true; } return false; }); // 👉️ [ {name: 'Carl', age: 30} ] console.log(results);

The code sample checks if the element has an age property with a value of 30
and a name property with a value of Carl.
If both conditions are met, we return true and the object gets added to the
new array.
Otherwise, we return false and the object isn't added to the array.
Here is an example of explicitly returning true or false when using the
logical OR (||) operator.
// ✅ only one condition has to be met const people = [ {name: 'Adam', age: 30}, {name: 'Bob', age: 40}, {name: 'Carl', age: 30}, ]; const results = people.filter(element => { if (element.name === 'Adam' || element.age === 30) { return true; } return false; }); // 👉️ [ { name: 'Adam', age: 30 }, { name: 'Carl', age: 30 } ] console.log(results);
The code sample checks for multiple conditions using the logical OR (||) operator.
If either condition is met, the if block runs and we return true.
If none of the conditions are met, we return false and the object isn't
included in the new array.
# Filter an array with multiple conditions with a dynamic filter
If you need to filter an array with multiple conditions with a dynamic filter, store the conditions in an object.
const people = [ {name: 'Adam', age: 30, country: 'Austria'}, {name: 'Bob', age: 40, country: 'Belgium'}, {name: 'Carl', age: 30, country: 'Canada'}, {name: 'Adam', age: 40, country: 'Austria'}, ]; const conditions = { name: 'Adam', country: 'Austria', }; const results = people.filter(person => { return Object.keys(conditions).every(key => { return conditions[key] === person[key]; }); }); // [ // { name: 'Adam', age: 30, country: 'Austria' }, // { name: 'Adam', age: 40, country: 'Austria' } // ] console.log(results);
We used the filter() method to iterate over the array of objects.
On each iteration, we use the Object.keys() method to get an array of the
current object's keys and call the every() method on the array.
const results = people.filter(person => { return Object.keys(conditions).every(key => { return conditions[key] === person[key]; }); });
The Array.every method checks if all elements in the array pass the test implemented by the callback function.
The method returns true if all elements pass the test and false otherwise.
every() method short-circuits and returns false.If the condition is met for all array elements, the every method returns
true.
The every() method only returns true if all key-value pairs from the
conditions object are contained in the current object.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

