How to Remove a Substring from a String in JavaScript
Last updated: Mar 4, 2024
Reading time·5 min

# Table of Contents
- Remove a Substring from a String in JavaScript
- Remove all occurrences of a Substring from a String in JavaScript
- Remove a substring from a string using a regular expression
- Remove a substring from a string using
String.slice() - Remove all occurrences of a Substring from a String using
str.split()
# Remove a Substring from a String in JavaScript
Call the replace() method with the substring and an empty string to remove a
substring from a string.
The replace() method will return a new string where the first occurrence of
the given substring is removed.
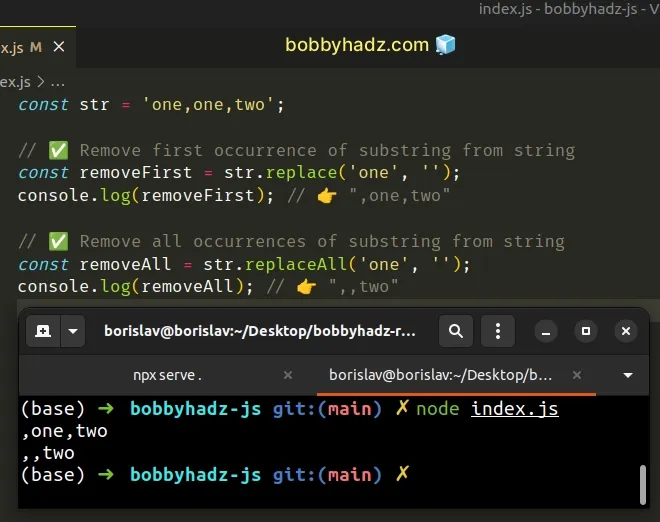
const str = 'one,one,two'; // ✅ Remove first occurrence of substring from string const removeFirst = str.replace('one', ''); console.log(removeFirst); // 👉️ ",one,two" // ✅ Remove all occurrences of substring from string const removeAll = str.replaceAll('one', ''); console.log(removeAll); // 👉️ ",,two"

The String.replace() method returns a new string with one, some, or all matches of a regular expression replaced with the provided replacement.
The method takes the following parameters:
| Name | Description |
|---|---|
| pattern | The pattern to look for in the string. Can be a string or a regular expression. |
| replacement | A string used to replace the substring match by the supplied pattern. |
We want to remove the substring, so we used an empty string as the replacement.
const str = 'one,one,two'; // ✅ Remove first occurrence of substring from string const removeFirst = str.replace('one', ''); console.log(removeFirst); // 👉️ ",one,two"
The String.replace() method returns a new string with the matches of the
pattern replaced. The method doesn't change the original string.
Strings are immutable in JavaScript.
If you need to remove all occurrences of a substring from a string, use the
String.replaceAll method.
# Remove all occurrences of a Substring from a String in JavaScript
Call the replaceAll() method with the substring and an empty string as
parameters to remove all occurrences of a substring from a string.
The replaceAll method will return a new string where all occurrences of the
substring are removed.
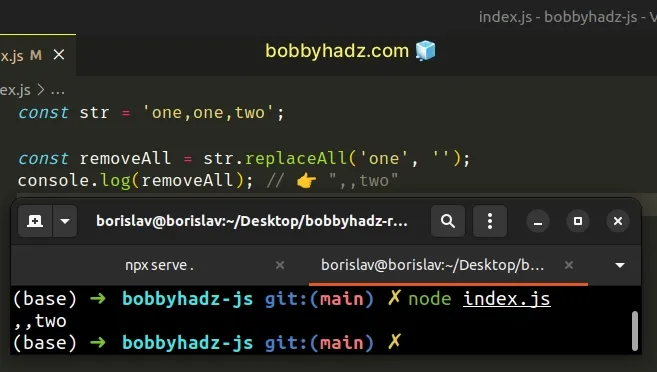
const str = 'one,one,two'; const removeAll = str.replaceAll('one', ''); console.log(removeAll); // 👉️ ",,two"

The String.replaceAll() method returns a new string with all matches of a pattern replaced by the provided replacement.
The method takes the following parameters:
| Name | Description |
|---|---|
| pattern | The pattern to look for in the string. Can be a string or a regular expression. |
| replacement | A string used to replace the substring match by the supplied pattern. |
The code sample removes all occurrences of the substring from the string by replacing each occurrence with an empty string.
# Remove a substring from a string using a regular expression
Note that the replace and replaceAll methods can also be used with a regular
expression.
If you don't have a specific substring that you need to remove, but rather a
pattern that you have to match, pass a regular expression as the first parameter
to the replace method.
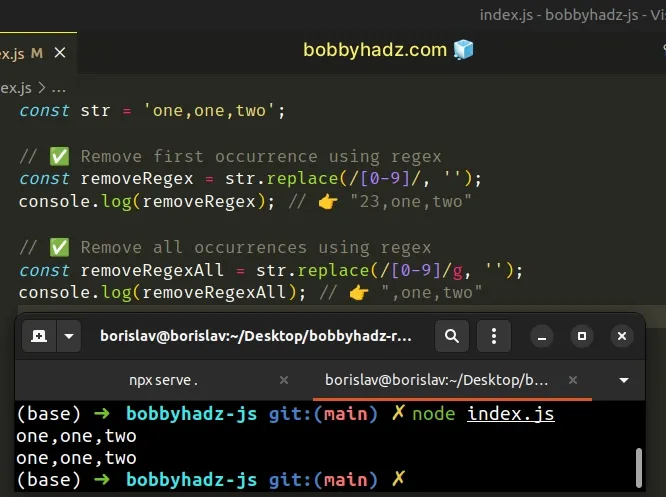
const str = 'one,one,two'; // ✅ Remove first occurrence using regex const removeRegex = str.replace(/[0-9]/, ''); console.log(removeRegex); // 👉️ "23,one,two" // ✅ Remove all occurrences using regex const removeRegexAll = str.replace(/[0-9]/g, ''); console.log(removeRegexAll); // 👉️ ",one,two"

The forward slashes / / mark the beginning and end of the regular expression.
Inside the regular expression we have a character class [] that matches all
digits in the range of 0 - 9.
The first example only matches the first occurrence of a digit in the string and replaces it with an empty string.
g (global) flag to match all occurrences of digits in the string.If you ever need help reading a regular expression, check out this regular expression cheat sheet by MDN.
It contains a table with the name and the meaning of each special character with examples.
# Remove a substring from a string using String.slice()
You can also use the String.slice() method to remove a substring from a
string.
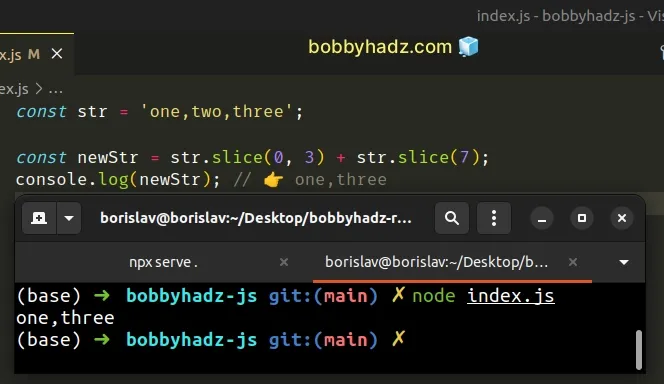
const str = 'one,two,three'; const newStr = str.slice(0, 3) + str.slice(7); console.log(newStr); // 👉️ one,three

The String.slice() method extracts a section of a string and returns it, without modifying the original string.
The String.slice() method takes the following arguments:
| Name | Description |
|---|---|
| start index | The index of the first character to include in the returned substring |
| end index | The index of the first character to exclude from the returned substring |
When only a single argument is passed to the String.slice() method, the slice
goes to the end of the string.
The String.slice() method can be passed negative indexes to count backward.
const str = 'bobbyhadz.com'; console.log(str.slice(-3)); // 👉️ com console.log(str.slice(-3, -1)); // 👉️ co console.log(str.slice(0, -1)); // 👉️ bobbyhadz.co
If you need to get the index of a substring in a string, use the
String.indexOf() method.
const str = 'one,two,three'; const substring = ',two'; const index = str.indexOf(substring); console.log(index); // 👉️ 3 const newString = str.slice(0, index) + str.slice(index + substring.length); console.log(newString); // 👉️ one,three
The String.indexOf() method returns the index of the first occurrence of a substring in a string.
If the substring is not contained in the string, the method returns -1.
You can use the String.lastIndexOf() method if you need to get the last index
of a substring in a string.
const str = 'one,two,three,two'; const substring = ',two'; const lastIndex = str.lastIndexOf(substring); console.log(lastIndex); // 👉️ 13
# Remove all occurrences of a Substring from a String using str.split()
This is a two-step process:
- Use the
String.split()method to split the string on the substring. - Use the
Array.join()method to join the array without a separator.
const str = 'one,one,two'; const result = str.split('one').join(''); console.log(result); // 👉️ ",,two"

The String.split() method takes a separator and splits the string into an array on each occurrence of the provided delimiter.
The String.split() method takes the following 2 parameters:
| Name | Description |
|---|---|
separator | The pattern describing where each split should occur. |
limit | An integer used to specify a limit on the number of substrings to be included in the array. |
const str = 'one,one,two'; // 👇️ [ 'one', 'one', 'two' ] console.log(str.split(','));
The Array.join() method concatenates all of the elements in an array using a separator.
The only argument the Array.join() method takes is a separator - the string
used to separate the elements of the array.
If the separator argument is set to an empty string, the array elements are
joined without any characters in between them.
const str = 'one,one,two'; const result = str.split('one').join(''); console.log(result); // 👉️ ",,two"
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Remove special Characters from a String in JavaScript
- How to Remove a Trailing Slash from a String in JavaScript
- Remove the Vowels from a String in JavaScript
- Remove the last N Characters from a String in JavaScript
- Remove the leading Zeros from a String in JavaScript
- Remove all non-alphanumeric Characters from a String in JS

