Remove special Characters from a String in JavaScript
Last updated: Mar 1, 2024
Reading time·3 min

# Remove Special Characters from a String
Use the replace() method to remove all special characters from a string,
e.g. str.replace(/[^a-zA-Z0-9 ]/g, '');.
The replace() method will return a new string that doesn't contain any
special characters.
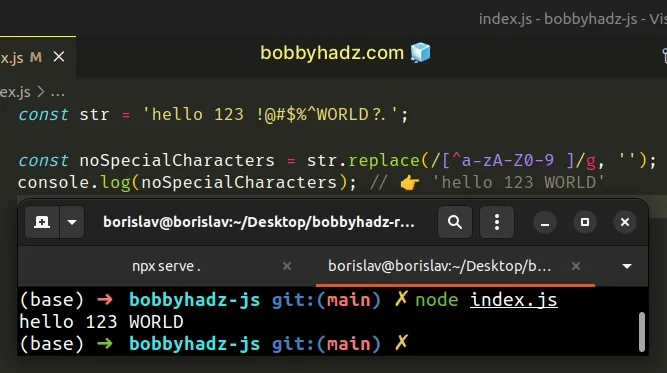
const str = 'hello 123 !@#$%^WORLD?.'; const noSpecialCharacters = str.replace(/[^a-zA-Z0-9 ]/g, ''); console.log(noSpecialCharacters); // 👉️ 'hello 123 WORLD'

The first argument we passed to the String.replace() method is a regular expression.
g (global) flag to match all occurrences of the regex in the string and not just the first occurrence.The square brackets [] part denotes a character class and the caret ^
symbol means "not the following characters".
After the ^ (not) symbol we specify:
- ranges of lowercase (a-z) and uppercase (A-Z) letters. This only applies to the Latin alphabet.
- a range of digits from (0-9).
- a space character.
If you need to exclude other characters from being matched, add them between the
square brackets [] of the regular expression.
If you don't know the syntax for a specific character, check out the MDN regex syntax cheat sheet.
# Using the \w special character to shorten the regex
We could also shorten the regular expression by using the \w character.
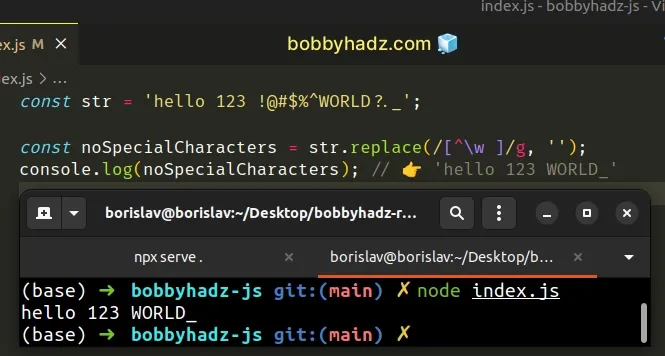
const str = 'hello 123 !@#$%^WORLD?._'; const noSpecialCharacters = str.replace(/[^\w ]/g, ''); console.log(noSpecialCharacters); // 👉️ 'hello 123 WORLD_'

This is slightly different than our previous example because the \w character
matches:
- ranges of lowercase (a-z) and uppercase (A-Z) letters. This only applies to the Latin alphabet.
- a range for digits from (0-9).
- underscores
A very convenient way to check what a specific character matches is to look at the MDN cheatsheet.
# Excluding characters from being removed
If you need to exclude other characters from being removed, add them between the square brackets of the regex.
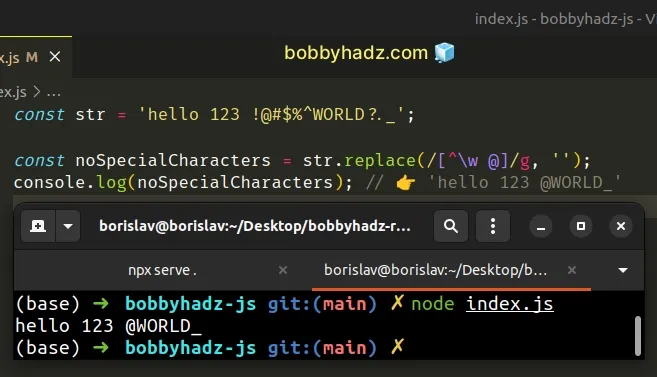
const str = 'hello 123 !@#$%^WORLD?._'; const noSpecialCharacters = str.replace(/[^\w @]/g, ''); console.log(noSpecialCharacters); // 👉️ 'hello 123 @WORLD_'

I added the @ symbol between the square brackets of the regular expression to
keep the character in the result.
Note that the caret ^ symbol has to be the first character in the square
brackets for it to mean "not the following characters".
If you use the caret ^ symbol later on in the regex, it will get interpreted
as a literal caret ^ symbol.
String.replace() method doesn't change the original string. Instead, the method returns a new string with the matches replaced.# Not keeping digits in the result
If you don't want to keep the digits in the result, remove the digit range from the regular expression.
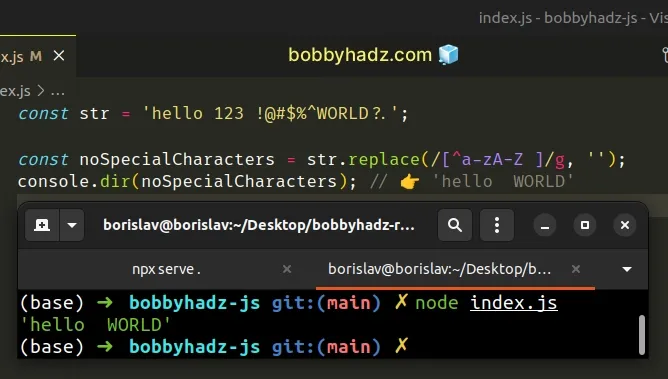
const str = 'hello 123 !@#$%^WORLD?.'; const noSpecialCharacters = str.replace(/[^a-zA-Z ]/g, ''); console.dir(noSpecialCharacters); // 👉️ 'hello WORLD'

If you end up removing an entire group of characters that is surrounded by spaces, the result might have multiple consecutive spaces.
You can use a regular expression if you need to replace multiple spaces with a single space.
const str = 'hello 123 !@#$%^WORLD?.'; const noSpecialCharacters = str.replace(/[^a-zA-Z ]/g, ''); console.dir(noSpecialCharacters); // 👉️ 'hello WORLD' const result = noSpecialCharacters.replace(/ +/g, ' '); console.dir(result); // 👉️ 'hello WORLD'
We used the plus + symbol to match one or more occurrences of a space and
replaced multiple spaces with a single space.
# Specifying the characters we want to remove
An alternative approach to using the caret ^ symbol to specify the characters
we want to keep is to specify the special characters we want to remove from the
string.
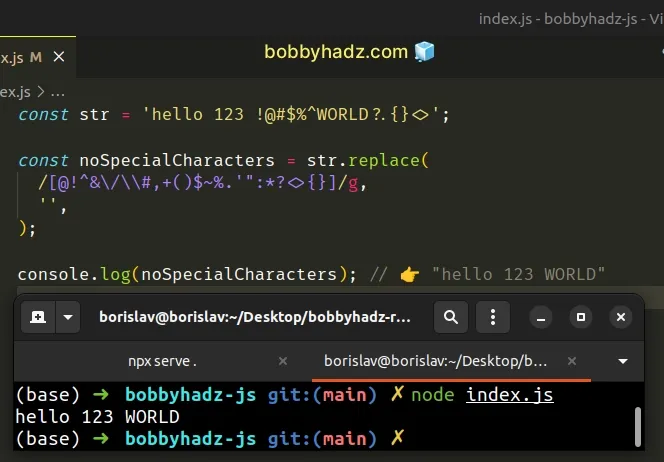
const str = 'hello 123 !@#$%^WORLD?.{}<>'; const noSpecialCharacters = str.replace( /[@!^&\/\\#,+()$~%.'":*?<>{}]/g, '', ); console.log(noSpecialCharacters); // 👉️ "hello 123 WORLD"

^ at the beginning of the character class, so the special characters in the square brackets get matched and removed from the string.Some characters have a special meaning in regular expressions and have to be prefixed with a backslash to get treated as literal characters.
You can add all of the special characters you want to remove from the string between the square brackets.
If you ever need help reading a regular expression, check out this regex cheat sheet from MDN.
I've also written an article on how to split a string by special characters.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

