Remove file extension from a String using JavaScript
Last updated: Mar 6, 2024
Reading time·3 min

# Table of Contents
- Remove file extension from a string using JavaScript
- Remove a file extension from a string in Node.js
- Remove a file extension from a String using a regular expression
# Remove file extension from a string using JavaScript
Use the substring() method to remove a file extension from a string.
The substring method will return a new string that consists of the file name
without the extension.
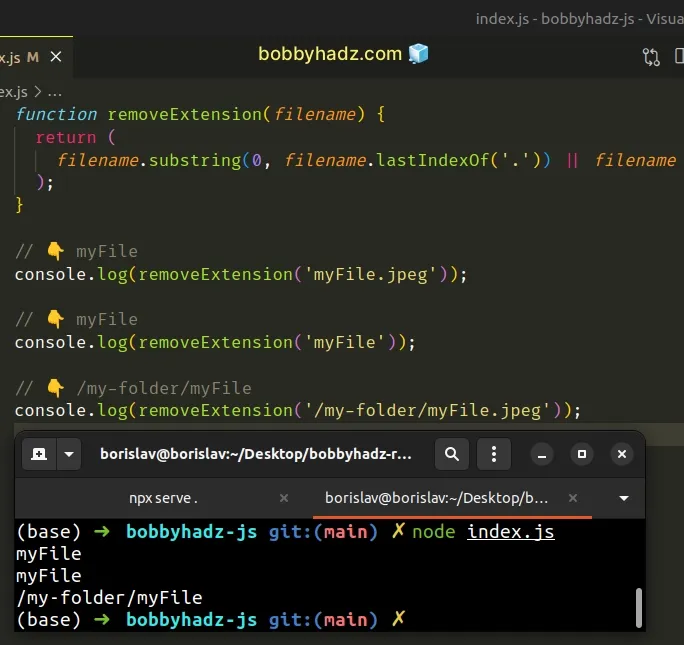
function removeExtension(filename) { return ( filename.substring(0, filename.lastIndexOf('.')) || filename ); } // 👇️ myFile console.log(removeExtension('myFile.jpeg')); // 👇️ myFile console.log(removeExtension('myFile')); // 👇️ /my-folder/myFile console.log(removeExtension('/my-folder/myFile.jpeg'));

The String.substring() method returns a slice of the string from the start index to the excluding end index.
The method takes the following parameters:
| Name | Description |
|---|---|
| start index | The index of the first character to include in the returned substring |
| end index | The index of the first character to exclude from the returned substring |
We start at index 0 and go up to, but not including the index of the last dot
in the string.
substring method does not mutate the original string, so you have to save the result in a variable. Strings are immutable in JavaScript.The String.lastIndexOf() method returns the index of the last occurrence of the specified substring in the string.
If the specified substring (the dot character) is not contained in the string,
then lastIndexOf will return -1.
lastIndexOf method returns -1, our call to the substring method will return an empty string. This is why we used the logical OR (||) operator to return the passed-in string if the function is called with a filename without an extension.Note that if you write your code in Node.js, you can use the built-in path
module.
# Remove a file extension from a string in Node.js
To remove a file extension from a string in Node.js:
- Import the
pathmodule. - Pass the string to the
path.parse()method. - Access the
nameproperty on the returned object. - The
nameproperty contains the filename without the extension.
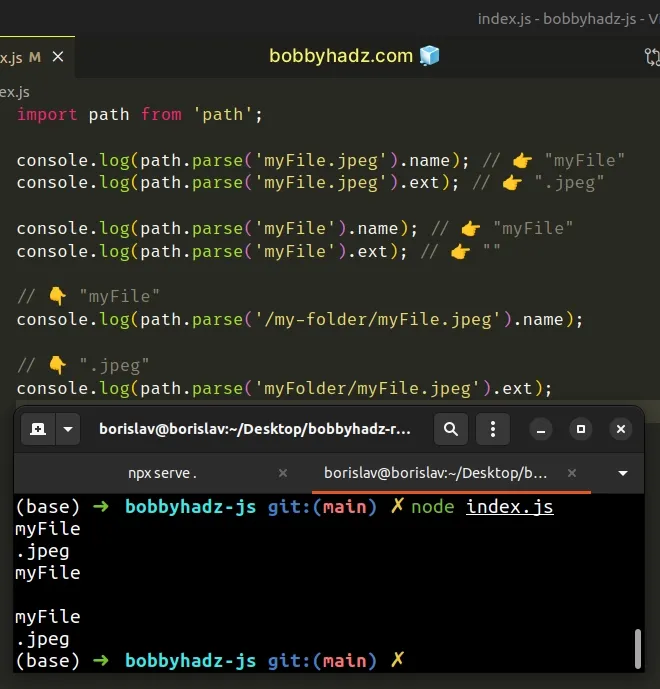
import path from 'path'; // 👇️ if you use older CommonJS syntax // const path = require('path'); console.log(path.parse('myFile.jpeg').name); // 👉️ "myFile" console.log(path.parse('myFile.jpeg').ext); // 👉️ ".jpeg" console.log(path.parse('myFile').name); // 👉️ "myFile" console.log(path.parse('myFile').ext); // 👉️ "" // 👇️ "myFile" console.log(path.parse('/my-folder/myFile.jpeg').name); // 👇️ ".jpeg" console.log(path.parse('myFolder/myFile.jpeg').ext);

If you use the older CommonJS syntax, use the following import statement instead.
const path = require('path');
The pat.parse() function takes a string as a parameter and returns an object.
name property on the object to get the filename without the extension.# Remove a file extension from a String using a regular expression
Alternatively, you can use a regular expression.
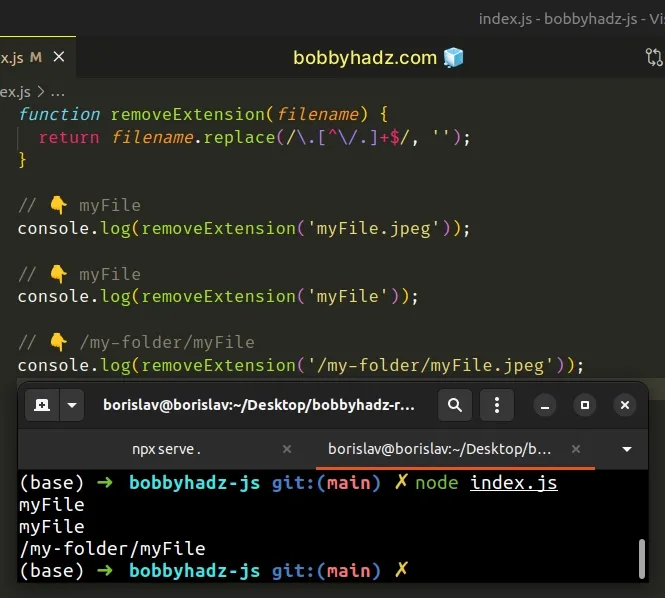
function removeExtension(filename) { return filename.replace(/\.[^\/.]+$/, ''); } // 👇️ myFile console.log(removeExtension('myFile.jpeg')); // 👇️ myFile console.log(removeExtension('myFile')); // 👇️ /my-folder/myFile console.log(removeExtension('/my-folder/myFile.jpeg'));

The forward slashes / / mark the beginning and end of the regular expression.
The \. characters match the dot . character. We had to escape it because it
has special meaning in regular expressions.
The square brackets [] are called a character class.
[], a caret ^ symbol means "not the following". It's basically a negated match.So we match any character that is not a forward slash and a dot in our character class.
The plus + matches the preceding item 1 or more times and the dollar sign $
matches the end of the input.
If you ever need help reading a regular expression, bookmark this regex cheat sheet from MDN. It's by far the best one out there.
The second parameter we passed to the replace method is the replacement for
the match - in our case an empty string because we want to remove the file
extension.
Which approach you pick is a matter of personal preference. I'd go with using
the substring method, because it's easy to read, it's quite intuitive and can
be used in the browser and Node.js.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Remove everything after a specific Character in JavaScript
- Remove First and Last Characters from a String in JavaScript
- Remove the first N characters from a String in JavaScript
- Remove the last N Characters from a String in JavaScript
- Remove all non-alphanumeric Characters from a String in JS
- Remove special Characters from a String in JavaScript

