Get the Part after Last Occurrence in a String in JavaScript
Last updated: Mar 1, 2024
Reading time·3 min

# Get the Part after the Last Occurrence in a String in JavaScript
To get the part after the last occurrence of a character in a string:
- Use the
String.lastIndexOf()method to get the index of the lash occurrence in the string. - Use the
String.slice()method to get the part after the last occurrence in the string.
const str = '/hello/world/index.html'; const afterLastSlash = str.slice(str.lastIndexOf('/') + 1); console.log(afterLastSlash); // 👉️ index.html

The String.slice() method extracts a section of a string and returns it, without modifying the original string.
The String.slice() method takes the following arguments:
| Name | Description |
|---|---|
| start index | The index of the first character to include in the returned substring |
| end index | The index of the first character to exclude from the returned substring |
When only a single argument is passed to the String.slice() method, the slice
goes to the end of the string.
const str = 'bobbyhadz.com'; console.log(str.slice(5)); // 👉️ hadz.com console.log(str.slice(10)); // 👉️ com
We used the
String.lastIndexOf()
method to get the index of the last slash / character in the string.
const str = '/hello/world/index.html'; console.log(str.lastIndexOf('/')); // 👉️ 12 console.log(str.lastIndexOf('/') + 1); // 👉️ 13
We don't want to include the last occurrence of the character in the string, so
we added 1 to the index.
# Handling the scenario where the character isn't found
Note that the lastIndexOf() method returns -1 if it doesn't find the
character in the string.
If you are OK with returning the entire string if the character doesn't exist in the string, then you don't have to do anything.
If you need to return an empty string if the character isn't found, use an if
statement.
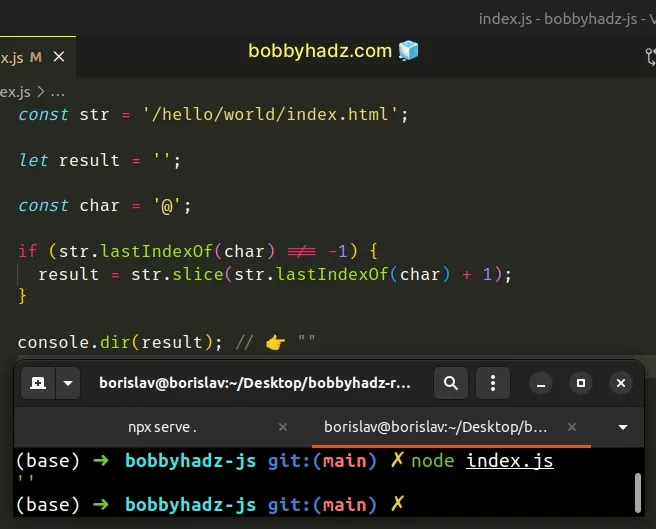
const str = '/hello/world/index.html'; let result = ''; const char = '@'; if (str.lastIndexOf(char) !== -1) { result = str.slice(str.lastIndexOf(char) + 1); } console.dir(result); // 👉️ ""

We initialized the result variable to an empty string.
If the lastIndexOf() method didn't return -1, then the character is
contained in the string and we reassign the variable to the result.
# Creating a reusable function
If you have to do this often define a reusable function.
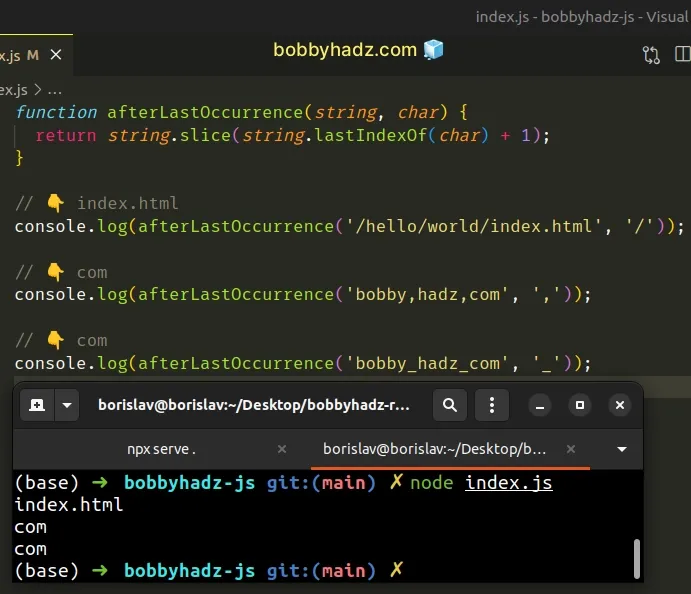
function afterLastOccurrence(string, char) { return string.slice(string.lastIndexOf(char) + 1); } // 👇️ index.html console.log(afterLastOccurrence('/hello/world/index.html', '/')); // 👇️ com console.log(afterLastOccurrence('bobby,hadz,com', ',')); // 👇️ com console.log(afterLastOccurrence('bobby_hadz_com', '_'));

An alternative and perhaps a simpler approach is to use the split and pop
methods.
# Get the Part after the Last Occurrence in a String using split()
This is a two-step process:
- Use the
String.split()method to split the string on each occurrence of the character. - Use the
String.pop()method to get the part of the string after the last occurrence.
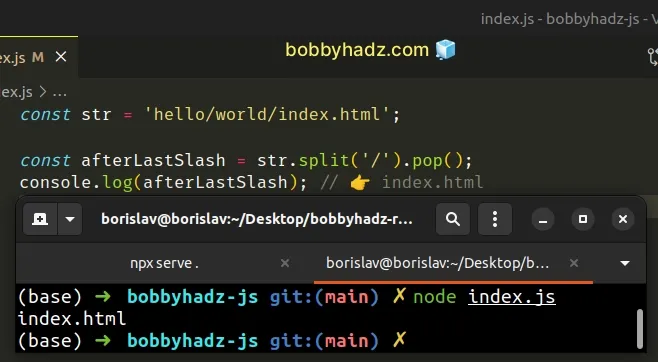
const str = 'hello/world/index.html'; const afterLastSlash = str.split('/').pop(); console.log(afterLastSlash); // 👉️ index.html

The code sample returns the substring after the last slash in the string.
We used the
String.split()
method to split the string on a forward slash / character.
This returns an array of strings without the slash / separator.
const str = 'hello/world/index.html'; const splitOnSlash = str.split('/'); console.log(splitOnSlash); // 👉️ ['hello', 'world', 'index.html']
We called the Array.pop() method to remove and return the last element from the array.
const str = 'hello/world/index.html'; const afterLastSlash = str.split('/').pop(); console.log(afterLastSlash); // 👉️ index.html
If you care about performance you would use the 1st approach, even though the difference is negligible unless you work with very large strings.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

