Get an Object's Value using a Variable Key in JavaScript
Last updated: Mar 3, 2024
Reading time·5 min

# Table of Contents
- Get an Object's Value using a Variable Key in JavaScript
- Access an Object Property with a Hyphen or Space in JavaScript
# Get an Object's Value using a Variable Key in JavaScript
Use bracket notation to get an object's value by a variable key, e.g.
obj[myVar].
The variable or expression in the brackets gets evaluated, so if a key with the computed name exists, you will get the corresponding value back.
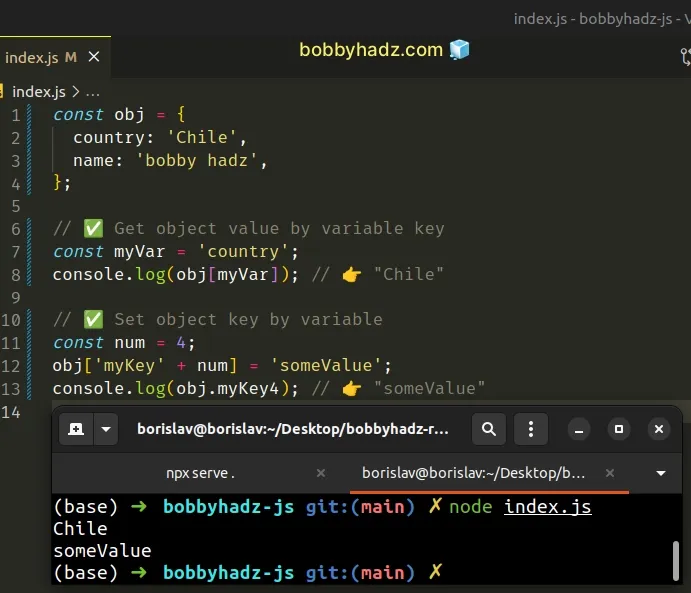
const obj = { country: 'Chile', name: 'bobby hadz', }; // ✅ Get object value by variable key const myVar = 'country'; console.log(obj[myVar]); // 👉️ "Chile" // ✅ Set object key by variable const num = 4; obj['myKey' + num] = 'someValue'; console.log(obj.myKey4); // 👉️ "someValue"

We can access an object's properties using:
- bracket notation
- dot notation
const obj = { country: 'Chile', name: 'bobby hadz', }; // ✅ Using bracket notation with string console.log(obj['name']); // 👉️ "bobby hadz" // ✅ Using dot notation console.log(obj.name); // 👉️ "bobby hadz"
[] notation syntax when a variable has to be evaluated to a specific key.When using dot notation, the property name after the dot is taken literally and is not evaluated, even if a variable with the specified name exists.
const obj = { country: 'Chile', name: 'bobby hadz', }; const myVar = 'country'; console.log(obj.myVar); // 👉️ undefined
The object doesn't have a myVar key, so trying to access it returns
undefined.
Instead, use bracket notation to evaluate the variable when accessing the corresponding key.
const obj = { country: 'Chile', name: 'bobby hadz', }; const myVar = 'country'; console.log(obj[myVar]); // 👉️ "Chile"
The variable between the brackets gets evaluated before accessing the object at the specified key.
# Get an object's value using an expression
You can also use the addition (+) operator or any other expression you can think of, to compute the key.
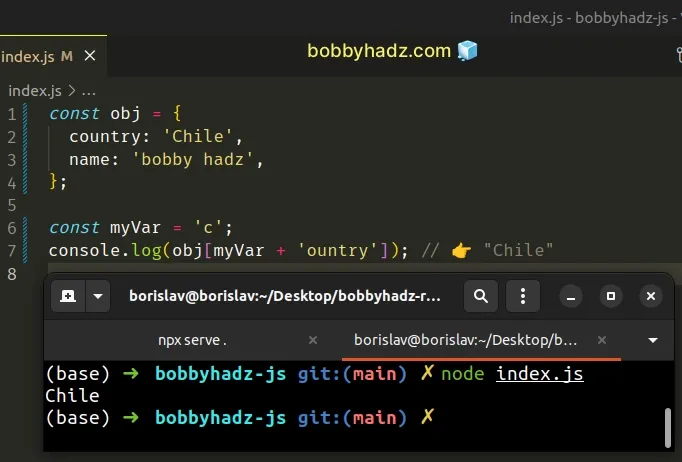
const obj = { country: 'Chile', name: 'bobby hadz', }; const myVar = 'c'; console.log(obj[myVar + 'ountry']); // 👉️ "Chile"

Here's an example of using the
ternary operator, which
is very similar to an if/else statement.
const obj = { country: 'Chile', name: 'bobby hadz', }; const myVar1 = 'country'; const myVar2 = 'name'; console.log(obj[5 > 0 ? myVar1 : myVar2]); // 👉️ "Chile"
const myVar1 = 'country'; const myVar2 = 'name'; // 👇️ country console.log(5 > 0 ? myVar1 : myVar2);
After the expression gets evaluated, it returns the value of the myVar1
variable.
# Setting object keys by using a variable
You can also use the computed property names approach when setting keys on an object.
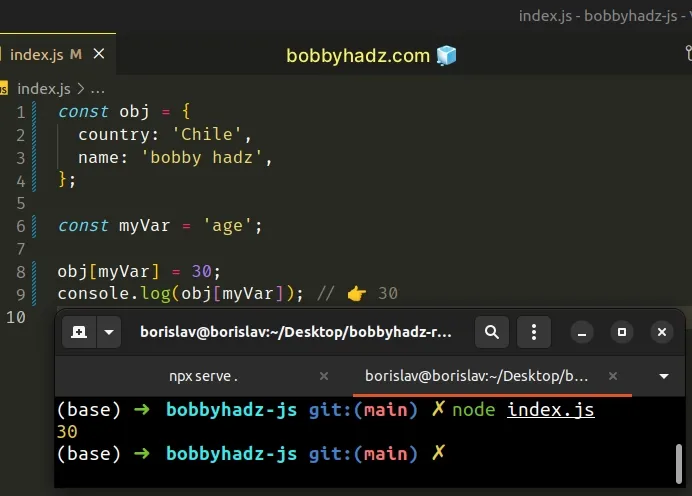
const obj = { country: 'Chile', name: 'bobby hadz', }; const myVar = 'age'; obj[myVar] = 30; console.log(obj[myVar]); // 👉️ 30

We used a variable to set the age key on the object and then used bracket
notation to evaluate the variable to access the key.
# Access an Object Property with a Hyphen or Space in JavaScript
Use bracket notation to access an object property with a hyphen or a space,
e.g. obj['with-hyphen'].
If the object's property contains hyphens, spaces, special characters or starts with an integer, a hyphen has to be used when accessing it.
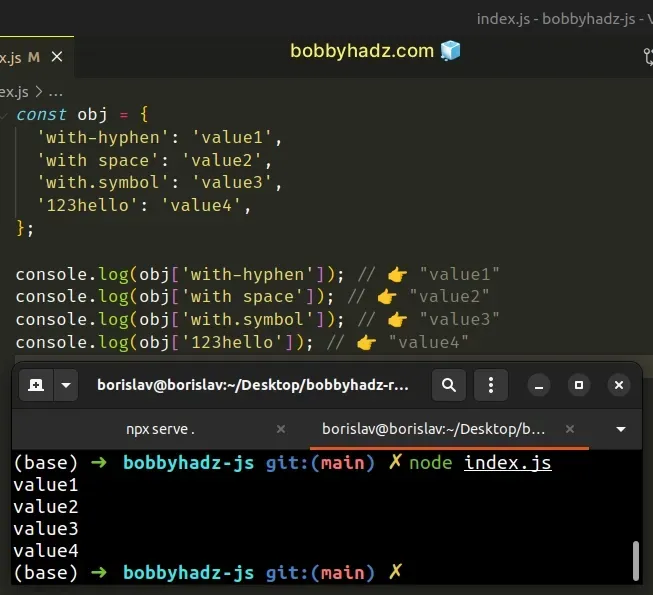
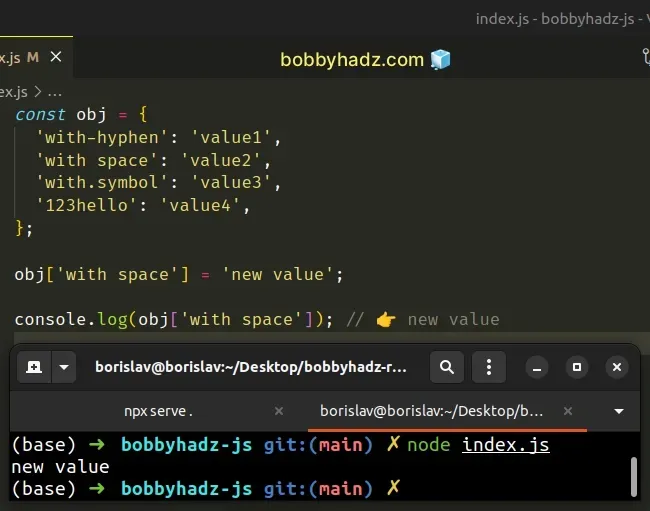
const obj = { 'with-hyphen': 'value1', 'with space': 'value2', 'with.symbol': 'value3', '123hello': 'value4', }; console.log(obj['with-hyphen']); // 👉️ "value1" console.log(obj['with space']); // 👉️ "value2" console.log(obj['with.symbol']); // 👉️ "value3" console.log(obj['123hello']); // 👉️ "value4"

The same syntax can be used to update an object property that contains a hyphen or a space.
const obj = { 'with-hyphen': 'value1', 'with space': 'value2', 'with.symbol': 'value3', '123hello': 'value4', }; obj['with space'] = 'new value'; console.log(obj['with space']); // 👉️ new value

We used bracket notation to access an object property that contains a hyphen.
There are two ways to access properties in an object:
const obj = {name: 'Bobby'}; console.log(obj.name); // 👉️ Bobby obj.name = 'Alice'; console.log(obj); // 👉️ { name: 'Alice' }
const obj = {'first name': 'Bobby'}; console.log(obj['first name']); // 👉️ "Bobby" obj['first name'] = 'Alice'; console.log(obj); // 👉️ {'first name': 'Alice'}
Most developers use dot notation to access object properties unless the property contains spaces, hyphens or starts with a number or a special character.
In all of the aforementioned scenarios, you have to use the bracket []
notation syntax.
const obj = {'first name': 'Bobby'}; console.log(obj['first name']); // 👉️ Bobby
Similarly to reading the value of a key that contains a space or a hyphen, we can use bracket notation to update the value.
const obj = {'first name': 'Bobby'}; obj['first name'] = 'Alice'; console.log(obj['first name']); // 👉️ Alice
# CSS properties get converted to camelCase
The names of CSS properties are camelCased when accessed in your JavaScript code.
const box = document.getElementById('box'); box.style.marginLeft = '10px';
For example, properties like margin-left and margin-top become marginLeft
and marginTop.
# Use bracket notation when the key is stored in a variable
You also have to use bracket notation when the key is stored in a variable.
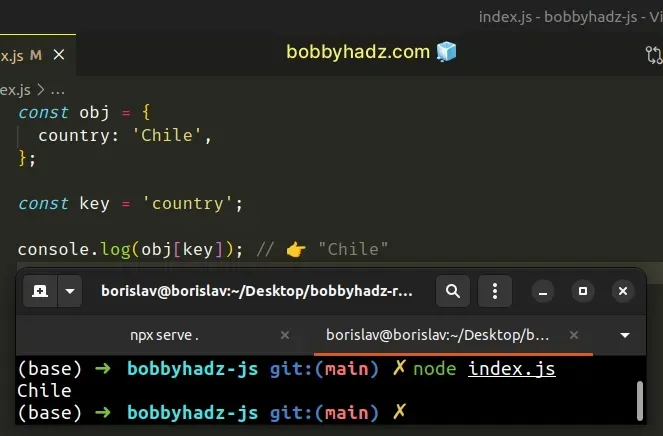
const obj = { country: 'Chile', }; const key = 'country'; console.log(obj[key]); // 👉️ "Chile"

If we were to access the property by using obj.key we would be accessing a
property named key on the object.
const obj = { country: 'Chile', }; const key = 'country'; console.log(obj.key); // 👉️ undefined
We got an undefined value because the object doesn't have a property named
key.
By using the variable between the square brackets, it gets evaluated and allows
us to access the country property.
# Using dot notation where possible and bracket notation where necessary
You can also mix and match - use bracket notation where necessary and use dot notation in all other cases.
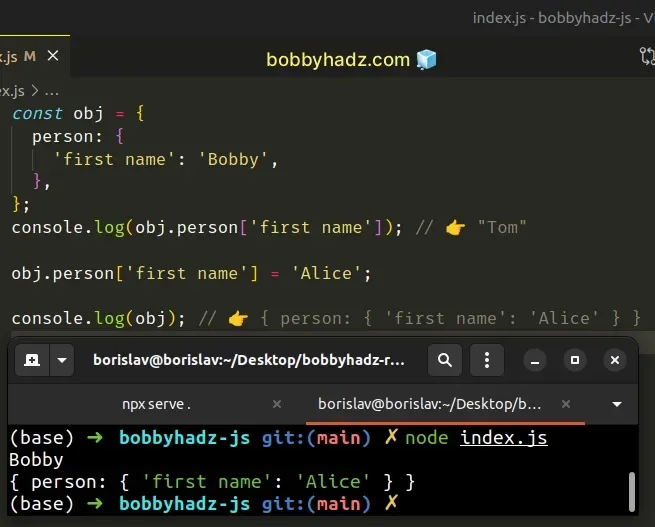
const obj = { person: { 'first name': 'Bobby', }, }; console.log(obj.person['first name']); // 👉️ "Tom" obj.person['first name'] = 'Alice'; console.log(obj); // 👉️ { person: { 'first name': 'Alice' } }

We can access the person property in the object using dot notation because it
contains no spaces.
However, the first name property does, so we have to use bracket notation.
The alternative is to be consistent and use bracket notation to access both keys.
const obj = { person: { 'first name': 'Bobby', }, }; console.log(obj['person']['first name']); // 👉️ "Bobby" obj['person']['first name'] = 'Alice'; console.log(obj); // 👉️ {person: {'first name': 'Alice'}}
In my experience, JavaScript developers use dot notation where possible and bracket notation only when necessary.
This is what most linters suggest as well, as the dot notation syntax is more concise and easier to read.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

