Export default was not found Error in JavaScript [Solved]
Last updated: Mar 6, 2024
Reading time·3 min

# Export default was not found Error in JavaScript
The "export default was not found" error occurs when we try to import as default from a module that doesn't have a default export.
To solve the error, make sure the module has a named export and wrap the
import in curly braces, e.g. import {myFunction} from './myModule'.
Here is an example of how the error occurs. This is our index.js file.
// 👇️ named export export function sum(a, b) { return a + b; }
And this is a file that imports the function from index.js.
// ⛔️ Error: export default was not found // 👇️ default import import sum from './index'; console.log(sum(5, 5));
Notice that we used a named export in our index.js file, but when we imported
the function in the other file we used a default import. This is the reason the
error occurs.
To solve the error, make sure:
- To wrap named exports in curly braces when importing them.
- Use the
defaultkeyword when exporting a value as a default export. - Each module only has a maximum of 1 default export but could have multiple named exports.
# Solve the error using a default export
Here is an example of how to solve the error using a default export.
// 👇️ default export export default function sum(a, b) { return a + b; }
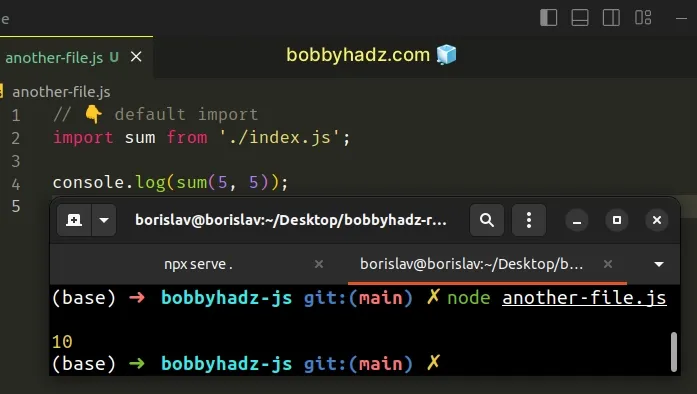
And import the function in the other file.
// 👇️ default import import sum from './index'; console.log(sum(5, 5));
Note: if you are importing the module in a Node.js environment, you have to include the extension.
// 👇️ default import import sum from './index.js'; console.log(sum(5, 5));

Notice that we do not use curly braces when working with default imports.
When exporting a variable as a default export, you have to declare it on 1 line and export it on the next. You can't declare and default export a variable on the same line.
// 👇️ default export const example = 'hello world'; export default example;
You can only have a single default export per module, but you can have as many
named exports as necessary.
# Solve the error using named exports
Here is how you use named imports/exports.
// 👇️ named export export function sum(a, b) { return a + b; }
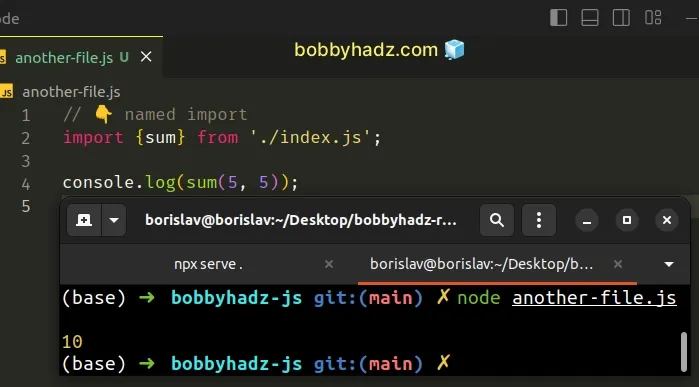
And now we use a named import in the other file.
// 👇️ named import import {sum} from './index'; console.log(sum(5, 5));
Note: if you are importing the module in a Node.js environment, you have to include the extension.
// 👇️ named import import {sum} from './index.js'; console.log(sum(5, 5));

Notice the curly braces. This is how we import a named export.
# You can mix and match between default and named exports
You can also mix and match, here's an example.
// 👇️ named export export const num = 33; // 👇️ default export export default function sum(a, b) { return a + b; }
And here are the imports.
// 👇️ default and named imports import sum, {num} from './index'; console.log(sum(num, 25));
We used a default import to import the sum function and a named import to
import the num variable.
# Conclusion
To solve the "export default was not found" error, be consistent with your ES6 imports and exports.
If a value is exported as a default export, it has to be imported as a default import and if it's exported as a named export, it has to be imported as a named import.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Import all Exports from a File in JavaScript or TypeScript
- Import and export Classes and Functions in JavaScript
- Requested module does not provide export named 'default'
- The requested module does not provide an export named in JS
- SyntaxError: Unexpected token 'export' in JavaScript [Fixed]
- Requested module does not provide export named 'default'
- The requested module does not provide an export named in JS

