The requested module does not provide an export named in JS
Last updated: Mar 2, 2024
Reading time·3 min

# The requested module does not provide an export named in JS
The "Uncaught SyntaxError: The requested module does not provide an export named" occurs when mixing up default and named ES6 module imports and exports.
To solve the error make sure to import default exports without using curly braces and import named exports with curly braces.

Here's an example of how the error occurs. This is our index.js file:
// 👇️ default export export default function sum(a, b) { return a + b; }
And this is a file that imports the function from index.js.
// ⛔️ should not use curly braces import {sum} from './index.js'; console.log(sum(10, 15));
Notice that in our index.js file we used a
default export,
but when we imported the function in the other file we used a named import.
This is the reason the error occurs.
# Using a default export and import
You can use default imports/exports with ES6 modules in the following way.
// 👇️ default export export default function sum(a, b) { return a + b; }
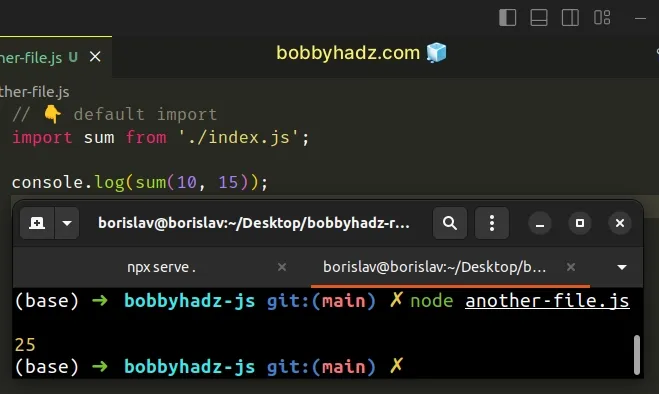
And import the function using a default import.
// 👇️ default import import sum from './index.js'; console.log(sum(10, 15));

Notice that we do not use curly braces when working with default imports.
# Using named exports and imports
Here's how you use named imports/exports.
// 👇️ named export export function sum(a, b) { return a + b; }
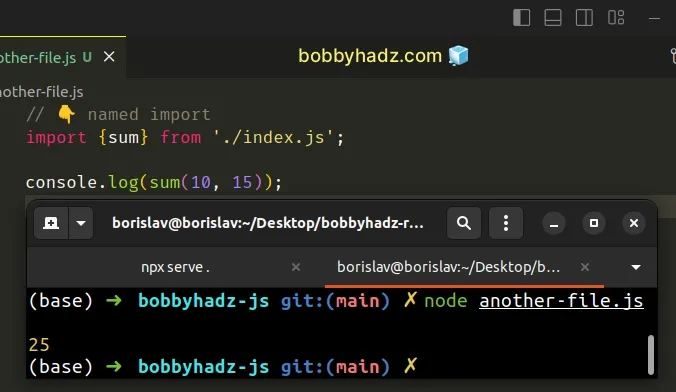
And now we use a named import in the other file.
// 👇️ named import import {sum} from './index.js'; console.log(sum(10, 15));

Notice that we used curly braces, this is how we import a named export.
# Using both default and named exports and imports
You can also mix and match, here's an example.
// 👇️ named export export const num = 100; // 👇️ default export export default function sum(a, b) { return a + b; }
And here are the imports.
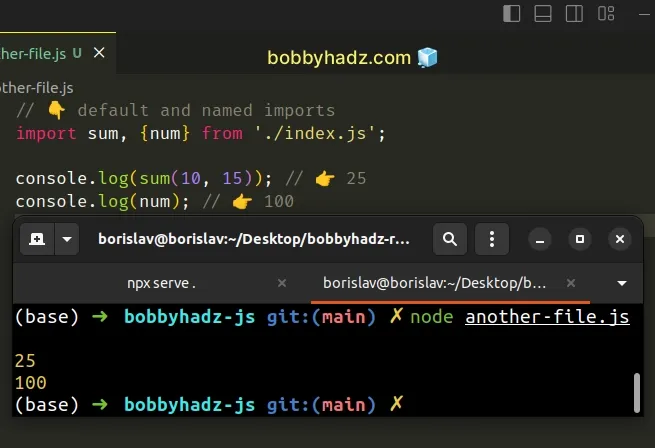
// 👇️ default and named imports import sum, {num} from './index.js'; console.log(sum(10, 15)); // 👉️ 25 console.log(num); // 👉️ 100

We used a default import to import the sum function and a named import to
import the num variable.
# Make sure the file you are importing from exports the values
Another common cause of the error is trying to import a function, variable or class from a file that doesn't export it.
Make sure:
- the path to the file in your import statement is correct
- you haven't mixed up named and default exports and imports
- you have specified the extension of the file in the import statement
- you haven't misspelled the name of the variable or function you're trying to import
- you can only have 1
defaultexport per file, but you can have as manynamedexports as necessary
# Conclusion
To solve the error "The requested module does not provide an export named", be consistent with your ES6 imports and exports.
If a value is exported as a default export, it has to be imported as a default import and if it's exported as a named export, it has to be imported as a named import.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

