SyntaxError: Unexpected token 'export' in JavaScript [Fixed]
Last updated: Mar 2, 2024
Reading time·4 min

# Table of Contents
- Uncaught SyntaxError Unexpected token 'export' in Node.JS
- Uncaught SyntaxError Unexpected token 'export' in Browser
# SyntaxError: Unexpected token 'export' in JavaScript
The "Uncaught SyntaxError Unexpected token 'export'" occurs for 2 main reasons:
- Using the ES6 Module syntax in a Node.js application without
typetomoduleinpackage.json. - Using the ES6 Module syntax in a script without setting
typetomodulein the script tag.

# Uncaught SyntaxError Unexpected token 'export' in Node.JS
Here's an example of how the error occurs in a Node.js application.
// ⛔️ Uncaught SyntaxError: Unexpected token 'export' export class Person { constructor(first) { this.first = first; } }
# Set the type property to module in your package.json file
To solve the error, set the type property to module in your package.json
file.
Files ending with a .js extension are loaded as ES6 modules when the nearest
package.json has a type field set to module.
If you don't have a package.json file, you can create one with the
npm init -y command.
Open your terminal in your project's root directory and run the following command.
npm init -y

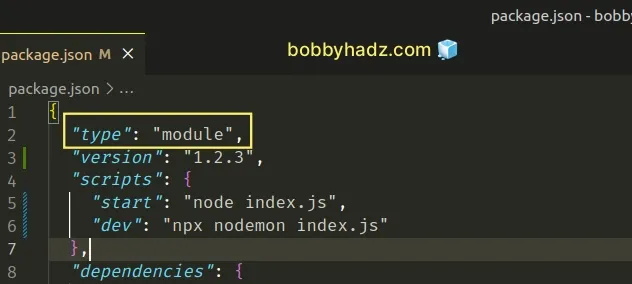
Now set the type property to module in the package.json file:
{ "type": "module", // ... rest }

Now you can use the ES6 modules import/export syntax in your Node.js application.
This is a file called index.js that has 2 named exports.
// 👇️ named export export class Person { constructor(first) { this.first = first; } } // 👇️ named export export const site = 'bobbyhadz.com';
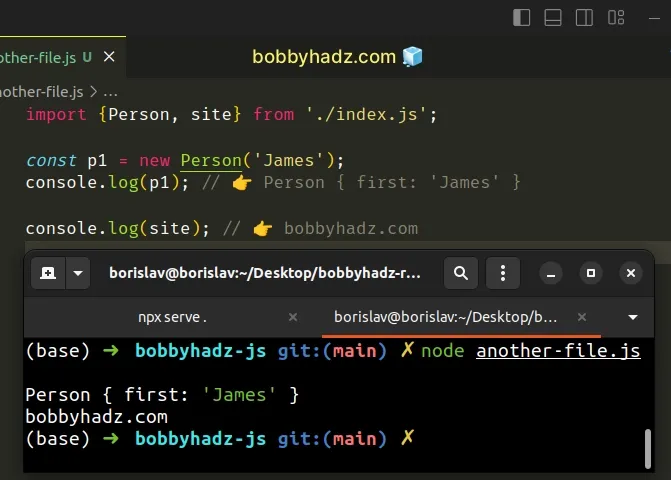
And here's how we would import the class and variable into a file called
another-file.js.
import {Person, site} from './index.js'; const p1 = new Person('James'); console.log(p1); // 👉️ Person { first: 'James' } console.log(site); // 👉️ bobbyhadz.com

Make sure to specify the extension of the file in your import statements.
type property to module in the package.json file of your project allows you to use ES6 modules in your Node.js application.# Using the older CommonJS syntax instead
If you don't want to set the type property to module in your package.json,
you can use the older CommonJS syntax.
You can also solve the error by refactoring your code to use the CommonJS
syntax, e.g. module.exports = {num}; instead of export num = 10;.
class Person { constructor(first) { this.first = first; } } // ✅ Using module.exports instead of export module.exports = { Person, };
Then we can import members of other files using require().
const {Person} = require('./index.js');

Make sure that you haven't set the type attribute to module in your
package.json file and you don't have files with a .mjs extension to be able
to use the require() syntax.
There are multiple ways around it, e.g. to use Babel to transpile our ES6 code to an older version of JavaScript, or simply refactor our code to the CommonJS syntax.
# Uncaught SyntaxError Unexpected token 'export' in Browser
To solve the error, set the type of your <script /> tags to module.
The type="module" attribute is supported in all modern browsers and allows us
to use the ES6 modules syntax.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- ✅ type is set to `module` ✅ --> <script type="module" src="index.js"></script> </body> </html>
Setting type to module enables us to use the ES6 modules syntax in the
index.js file.
// 👇️ named export export class Person { constructor(first) { this.first = first; } } // 👇️ named export export const site = 'bobbyhadz.com';
type attribute to module when loading your scripts, you can use the ES6 modules syntax.You can then import the exports in the following way.
// 👇️ named imports import {Person, site} from './index.js'; console.log(Person); // 👉️ [class Person] console.log(site); // 👉️ "bobbyhadz.com"
Note that you have to set the type attribute to module on all scripts that
use the ES Modules syntax.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <!-- ✅ type is set to `module` on both scripts ✅ --> <script type="module" src="index.js"></script> <script type="module" src="another-file.js"></script> </body> </html>
type="module" attribute.# Using named exports and imports
Here are some examples of using the ES6 modules syntax with named and
default exports.
This is a file called index.js that has 3 named exports.
// 👇️ named exports export class Person {} export class Animal {} export const site = 'bobbyhadz.com'
Now we can import the exports into a file called another-file.js.
// 👇️ named imports import {Person, Animal, site} from './index.js'; console.log(site); // 👉️ bobbyhadz.com
And here is an example of a file that uses a default export.
// 👇️ default export export default class Person {}
default export per file, however, you can have as many named exports as necessary.# Using a default export and import
Here is how we would import the default export.
// 👇️ default import import Person from './index.js'
Notice that we don't use curly braces with default imports.
# Using both named and default exports and imports
You can also mix and match. This is a file called index.js that uses a default
and a named export.
// 👇️ default export export default class Person {} // 👇️ named export export const age = 30;
And here is how we can import the class and variable into another-file.js.
// 👇️ default and named imports import Person, {age} from './index.js'
Things to note:
- Make sure to specify the extension of the file in your import statements.
- You can have a maximum of 1
defaultexport per file, but you can have as manynamedexports as necessary.
# Conclusion
To solve the "SyntaxError: Unexpected token 'export'" error, make sure:
- to set
typetomodulein yourpackage.jsonfile in Node.js. - to set
typetomoduleon your JS script tags in the browser.

