How to Convert a Set to a String in JavaScript
Last updated: Mar 4, 2024
Reading time·3 min

# Convert a Set to a String in JavaScript
To convert a Set to a string:
- Pass the
Setto theArray.from()method to convert it to an array. - Call the
join()method on the array. - The
joinmethod will join the array elements into a string based on the provided separator.
const set1 = new Set(['a', 'b', 'c']); // 👇️ "a b c" const str1 = Array.from(set1).join(' '); console.log(str1); // 👇️ "a,b,c" const str2 = Array.from(set1).join(','); console.log(str2);

The Array.from() method creates a new, shallow-copied array from the provided iterable.
const set1 = new Set(['a', 'b', 'c']); // 👇️ ['a', 'b', 'c'] console.log(Array.from(set1));
We had to convert the Set to an array to be able to use the
Array.join() method.
The Array.join() method concatenates all of the elements in an array using a
separator.
Array.join() method takes is a separator - the string used to separate the elements of the array.// 👇️ "a_b_c" console.log(['a', 'b', 'c'].join('_')) // 👇️ "a b c" console.log(['a', 'b', 'c'].join(' '))
# Convert a Set to a String without a separator
We used an underscore and a space in the examples. However, you can provide whatever separator suits your use case, e.g. an empty string to join the array elements without a separator.
const set1 = new Set(['a', 'b', 'c']); const str = Array.from(set1).join(''); console.log(str); // 👉️ "abc"

If a value for the separator argument is omitted, the array elements are
joined with a comma ,.
const set1 = new Set(['a', 'b', 'c']); const str = Array.from(set1).join(); console.log(str); // 👉️ "a,b,c"
Even if this is what you need, you should always explicitly specify the
separator in the call to Array.join() as other developers might not be
familiar with the default behavior.
# Convert a Set to a String using the spread syntax (...)
You can also use the
spread syntax (...)
instead of Array.from() to convert a Set to an array.
const set1 = new Set(['a', 'b', 'c']); // 👇️ "a b c" const str1 = [...set1].join(' '); console.log(str1); // 👇️ "a,b,c" const str2 = [...set1].join(','); console.log(str2);

We used the spread syntax (...) to unpack the elements of the Set into an
array to be able to use the Array.join() method.
The spread syntax (...) can be used with iterables such as a Set, string,
another array, etc.
# Convert a Set to a String using set.forEach()
This is a three-step process:
- Declare a new variable and initialize it to an empty string.
- Use the
set.forEach()method to iterate over theSet. - Concatenate the string with each
Setelement.
function setToString(set) { let str = ''; set.forEach(element => { str += element; }); return str; } const set1 = new Set(['a', 'b', 'c']); const result = setToString(set1); console.log(result); // 👉️ abc

Notice that we used the let keyword to declare the str variable.
Variables declared using const cannot be reassigned.
The function we passed to the
Set.forEach() method gets called
with each element in the Set object.
On each iteration, we add the current element to the string, reassigning its value.
# Using set.forEach() with a separator
If you need to add a separator between the elements of the Set, use the
String.slice() method to remove the trailing separator.
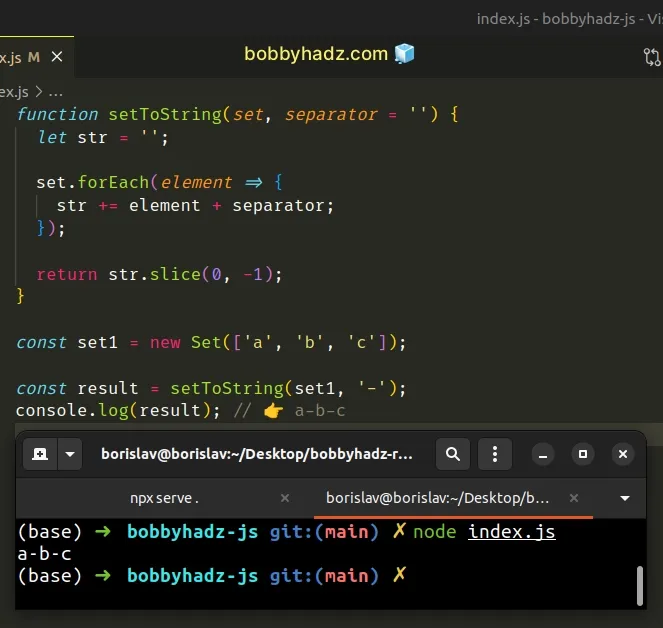
function setToString(set, separator = '') { let str = ''; set.forEach(element => { str += element + separator; }); return str.slice(0, -1); } const set1 = new Set(['a', 'b', 'c']); const result = setToString(set1, '-'); console.log(result); // 👉️ a-b-c

The setToString() function takes a Set and a separator string as parameters
and converts the Set to a string based on the provided separator.
Notice that we used the String.slice() method to remove the last character
from the string.
This is because a trailing separator is added on the last iteration.
The String.slice() method extracts a section of a string and returns it, without modifying the original string.
The String.slice() method takes the following arguments:
| Name | Description |
|---|---|
| start index | The index of the first character to include in the returned substring |
| end index | The index of the first character to exclude from the returned substring |
The String.slice() method can be passed negative indexes to count backward.
const str = 'bobbyhadz.com'; console.log(str.slice(0, -1)); // 👉️ bobbyhadz.co
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

