Check if a Variable is of type Error in JavaScript
Last updated: Mar 2, 2024
Reading time·3 min

# Check if a Variable is of type Error in JavaScript
Use the instanceof operator to check if a variable is of type Error, e.g.
err instanceof Error.
The instanceof operator will return true if the variable stores an
instance of the Error class.
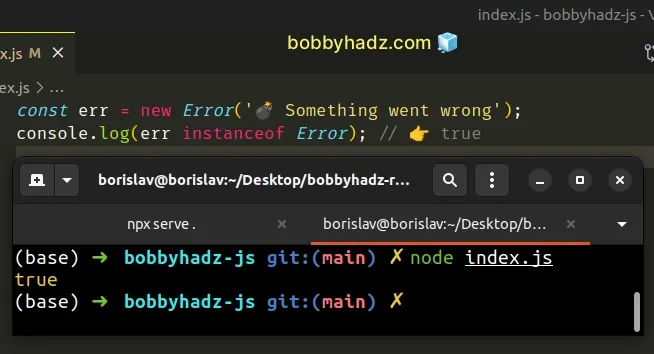
const err = new Error('💣️ Something went wrong'); console.log(err instanceof Error); // 👉️ true

We used the Error constructor to create a new error object.
We then used the
instanceof operator
to check if the err variable has the prototype property of the Error
constructor in its prototype chain.
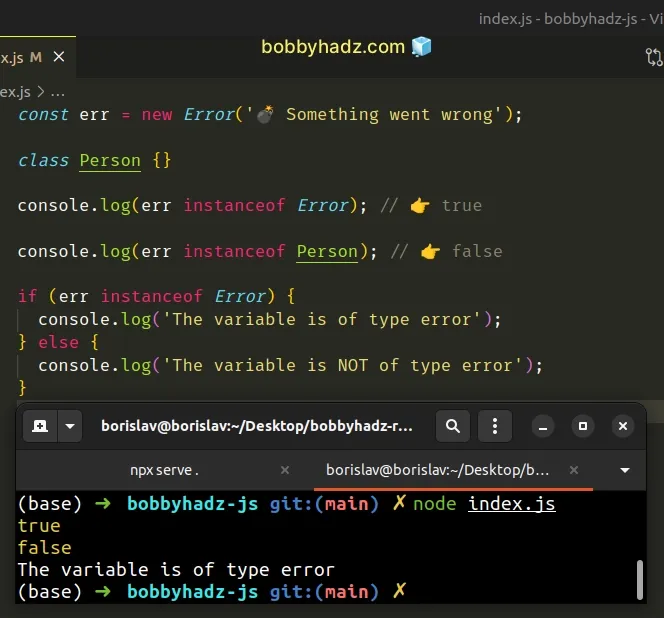
const err = new Error('💣️ Something went wrong'); class Person {} console.log(err instanceof Error); // 👉️ true console.log(err instanceof Person); // 👉️ false if (err instanceof Error) { console.log('The variable is of type error'); } else { console.log('The variable is NOT of type error'); }

# Using instanceof with custom Errors
This approach would also work if you create custom errors and extend the Error
constructor.
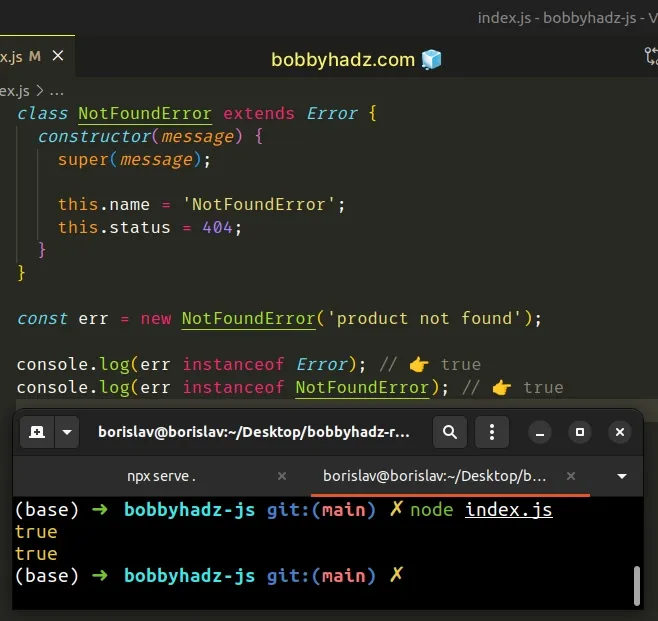
class NotFoundError extends Error { constructor(message) { super(message); this.name = 'NotFoundError'; this.status = 404; } } const err = new NotFoundError('product not found'); console.log(err instanceof Error); // 👉️ true console.log(err instanceof NotFoundError); // 👉️ true

We created a NotFoundError class that extends from the Error class.
Using the instanceof operator returns true for both the Error and
NotFoundError classes.
IFrame (inline frame) in your application, the instanceof check might fail, if you do it in a parent window.As an alternative, you can use duck-typing.
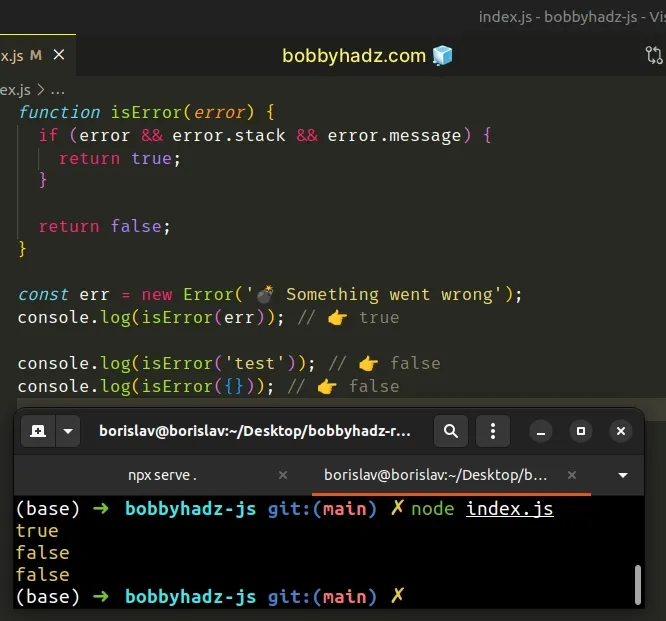
function isError(error) { if (error && error.stack && error.message) { return true; } return false; } const err = new Error('💣️ Something went wrong'); console.log(isError(err)); // 👉️ true console.log(isError('test')); // 👉️ false console.log(isError({})); // 👉️ false

A simple way to think about duck-typing is that we're basically saying:
An error has
stackandmessageproperties. If the value also has astackandmessageproperties, then it must be an error.
This approach works when using IFrames because we check if the argument we passed to the function has the properties an error would have.
Where this might go wrong is if we have an object, that is not an error, but
also has the stack and message properties.
function isError(error) { if (error && error.stack && error.message) { return true; } return false; } // 👇️️ true console.log(isError({stack: 1, message: 'test'}));
In the code sample, even though the object we passed to the isError function
is not an error, it satisfies both conditions, so the function returns true
and gives us a false positive.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to Check if a Value is a Number in JavaScript
- How to Check if a Value is an Object in JavaScript
- Check if a Value is a Promise using JavaScript
- Check if Variable is equal to Multiple Values in JavaScript
- Check if a Variable is equal to True in JavaScript
- Check if a Variable is Not NULL in JavaScript
- Check if a Variable is a String using JavaScript

