Check if a Variable is a String using JavaScript
Last updated: Mar 3, 2024
Reading time·4 min

# Check if a Variable is a String in JavaScript
Use the typeof operator to check if a variable is a string, e.g.
if (typeof variable === 'string').
If the typeof operator returns "string", then the variable stores a
string.
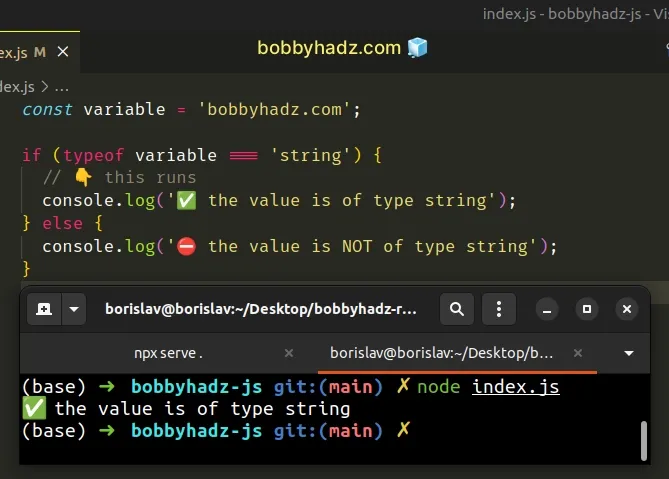
const variable = 'bobbyhadz.com'; if (typeof variable === 'string') { // 👇️ this runs console.log('✅ the value is of type string'); } else { console.log('⛔️ the value is NOT of type string'); }

We used the typeof operator to check if a variable is a string.
The operator returns a string that indicates the type of the value.
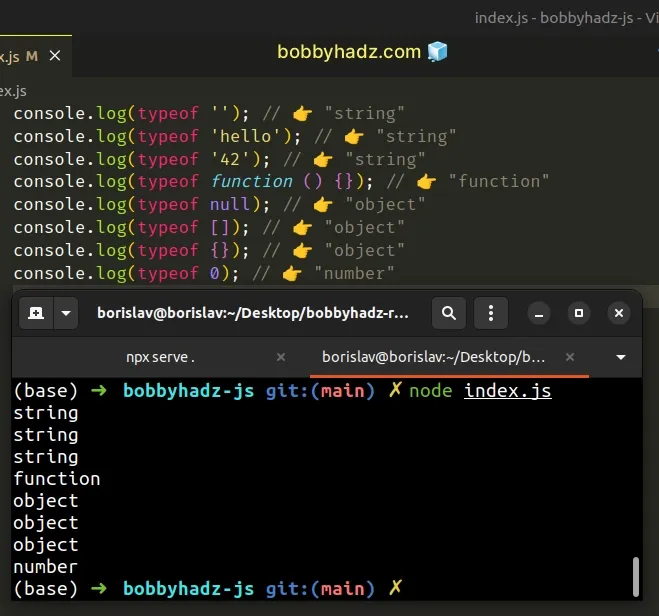
Here are some examples:
console.log(typeof ""); // 👉️ "string" console.log(typeof "hello"); // 👉️ "string" console.log(typeof "42"); // 👉️ "string" console.log(typeof function () {}); // 👉️ "function" console.log(typeof null); // 👉️ "object" console.log(typeof []); // 👉️ "object" console.log(typeof {}); // 👉️ "object" console.log(typeof 0); // 👉️ "number"

If the variable stores a string, the equality comparison will return true and
the if block will run, otherwise, the else block will run.
typeof operator doesn't throw an error even if you use it with a variable that has not been declared.if (typeof variable === 'string') { console.log('✅ type is string'); } else { // 👇️ this runs console.log('⛔️ type is NOT string'); }
We used the typeof operator with a variable that hasn't been declared, so it
returned a sting of "undefined".
console.log(typeof doesNotExist); // 👉️ "undefined"
# No automatic type conversion is performed
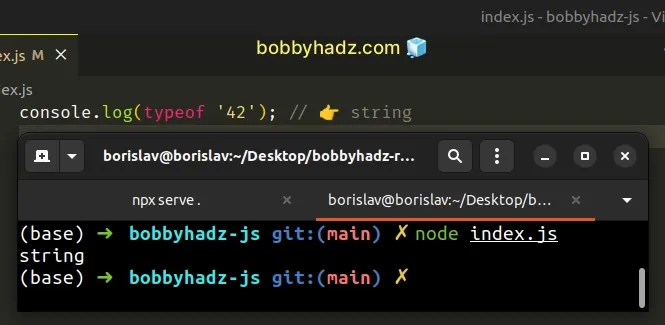
Note that no automatic type conversion is performed. If your variable contains a
number that is wrapped in a string, the typeof operator still returns
"string".
console.log(typeof '42'); // 👉️ string

The only scenario where the typeof operator wouldn't detect a string is if the
string is created using the new String() constructor.
const str = new String('hello world'); console.log(typeof str); // 👉️ "object"
Note that the String() constructor is not the same as the String object. The
difference being the new keyword.
console.log(typeof new String('hello')); // 👉️ "object" console.log(typeof String('hello')); // 👉️ "string"
The String() constructor (with the new keyword), produces an instance of the
String type and should never be used.
Whereas, the String object is used to convert a value to a string.
The typeof operator is all you need to check if a variable stores a string.
# Defining a reusable function
If you have to check if a variable stores a string often, define a reusable function.
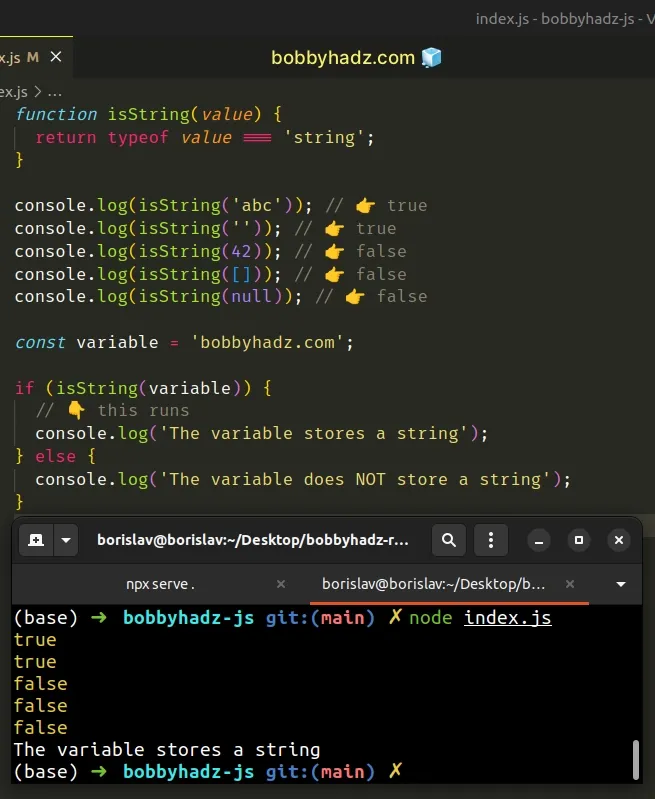
function isString(value) { return typeof value === 'string'; } console.log(isString('abc')); // 👉️ true console.log(isString('')); // 👉️ true console.log(isString(42)); // 👉️ false console.log(isString([])); // 👉️ false console.log(isString(null)); // 👉️ false const variable = 'bobbyhadz.com'; if (isString(variable)) { // 👇️ this runs console.log('The variable stores a string'); } else { console.log('The variable does NOT store a string'); }

The isString() function takes a value as a parameter and returns true if the
value is of type string and false otherwise.
# Check if a Variable is a String using lodash
First, make sure you have lodash installed by running the following command
from your terminal.
# 👇️ initialize package.json if you don't have one npm init -y npm install lodash
Now you can import and use the isString() method to check if a value is a string.
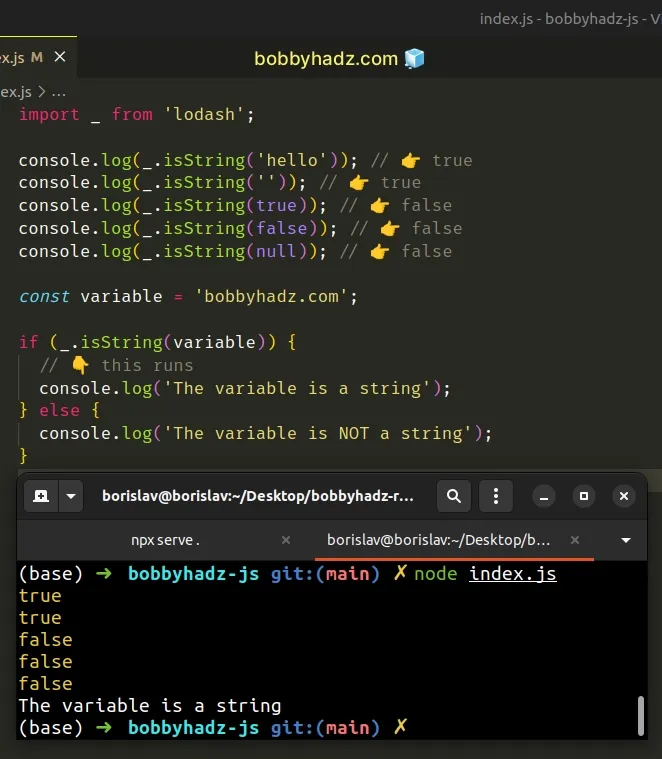
import _ from 'lodash'; console.log(_.isString('hello')); // 👉️ true console.log(_.isString('')); // 👉️ true console.log(_.isString(true)); // 👉️ false console.log(_.isString(false)); // 👉️ false console.log(_.isString(null)); // 👉️ false const variable = 'bobbyhadz.com'; if (_.isString(variable)) { // 👇️ this runs console.log('The variable is a string'); } else { console.log('The variable is NOT a string'); }

The lodash.isString() method returns true if the supplied value is a string
and false otherwise.
Even if you already use lodash in your project, I would advise against using
the isString() method as the typeof operator is sufficient and doesn't
require you to use an external library.
# Check if a Variable is a String using Object.prototype.toString.call()
Alternatively, you can use the Object.prototype.toString.call() method.
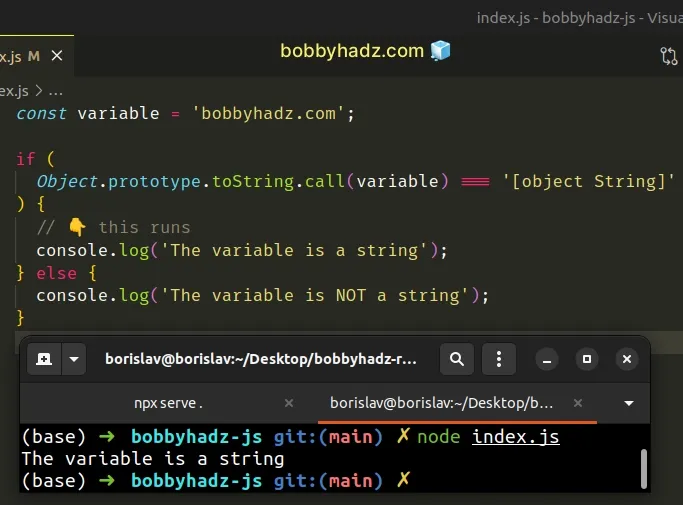
const variable = 'bobbyhadz.com'; if ( Object.prototype.toString.call(variable) === '[object String]' ) { // 👇️ this runs console.log('The variable is a string'); } else { console.log('The variable is NOT a string'); }

Here is an example of defining a reusable function.
function isString(value) { return ( Object.prototype.toString.call(value) === '[object String]' ); } console.log(isString('hello')); // 👉️ true console.log(isString('')); // 👉️ true console.log(isString(null)); // 👉️ false
The Object.prototype.toString.call() method can be used to stringify a value.
When a string is stringified, the string '[object String]' is returned.
You shouldn't have to use this approach as it relies on the language's internals and is unintuitive.
# Don't use the instanceof operator to check if a value is a string
You should never use the instanceof operator to check if a value is of type
string.
// ⛔️ BAD - don't do this function isString(value) { return value instanceof String; } console.log(isString('hello')); // 👉️ true console.log(isString('')); // 👉️ true console.log(isString(null)); // 👉️ false console.log(isString(new String('hello'))); // 👉️ true
The syntax for the
instanceof operator
is object instanceof constructor.
The operator returns true if the prototype property of the constructor
appears anywhere in the prototype chain of the object.
Notice that the operator returns true only for object-wrapped strings.
These are strings that were created with the new String() constructor.
You should never use the new String() constructor in your code, so you should
never have to use the instanceof operator to check if a value is a string.
The typeof operator is all you need in order to check if a value stores a
string in JavaScript.
const variable = 'bobbyhadz.com'; if (typeof variable === 'string') { // 👇️ this runs console.log('✅ the value is of type string'); } else { console.log('⛔️ the value is NOT of type string'); }
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

