Check if Element's Style contains CSS property using JS
Last updated: Mar 5, 2024
Reading time·2 min

# Check if Element's Style contains CSS property using JS
To check if an element's style contains a specific CSS property, use the
style object on the element to access the property and check if its value is
set.
If the element's style does not contain the property, an empty string is returned.
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> </head> <body> <div id="box" style=" background-color: salmon; width: 150px; height: 150px; " > Hello world </div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
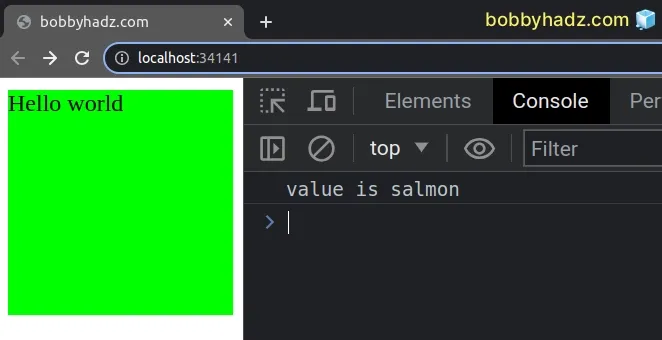
const box = document.getElementById('box'); // ✅ Check if CSS property is contained in Style if (box.style.backgroundColor) { console.log('value is', box.style.backgroundColor); } else { console.log('CSS property is not contained in style'); } // ----------------------------------------- // ✅ Remove property from style box.style.removeProperty('background-color'); // ----------------------------------------- // ✅ Add property to style box.style.setProperty('background-color', 'lime');

To check if an element's style contains a CSS property, we directly access the
property on the style object.
const box = document.getElementById('box'); // ✅ Check if CSS property is contained in Style if (box.style.backgroundColor) { console.log('value is', box.style.backgroundColor); } else { console.log('CSS property is not contained in style'); }
If the value of the property is not set, an empty string is returned.
backgroundColor.The if block will run only if the background color property is set as an
inline style on the element.
Otherwise, the else block is run.
# Removing a CSS property from the element's inline styles
If you need to
remove a CSS property from the
element's inline styles, call the removeProperty method on the style object.
const box = document.getElementById('box'); // ✅ Remove property from style box.style.removeProperty('background-color');

Note that multi-word property names are hyphenated and not camel-cased.
# Set or update a CSS property on the element's inline styles
Similarly, you can set or update a CSS property on the element's inline styles
by using the setProperty() method.
const box = document.getElementById('box'); // ✅ Add property to style box.style.setProperty('background-color', 'lime');

The setProperty method sets a new value for the property on the element's CSS
style declaration object.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

