Cannot assign to read only property of Object in JavaScript
Last updated: Mar 6, 2024
Reading time·5 min

# Cannot assign to read only property of Object in JavaScript
The error "Cannot assign to read only property of object" occurs when we try
to change a property of an object that has been frozen or when a property has
been defined with Object.defineProperties().
To solve the error, create a copy of the object or array, or set the property
to writable.

Here are 3 examples of how the error occurs.
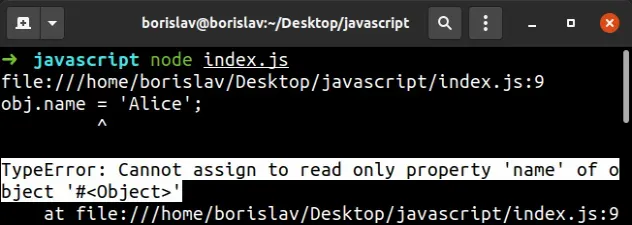
// 👇️ With OBJECTS 👇️ const obj = { name: 'James', }; Object.freeze(obj); // ⛔️ Error: Cannot assign to read only property 'name' of object '#<Object>' obj.name = 'Alice'; // ------------------------------------------------------ // 👇️ With ARRAYS 👇️ const arr = ['a', 'b', 'c']; Object.freeze(arr); // ⛔️ Error: Cannot assign to read only property '0' of object '[object Array]' arr[0] = 'z'; // ------------------------------------------------------ // 👇️ With Object.defineProperties() 👇️ const obj2 = {}; Object.defineProperties(obj2, { country: { value: 'Germany', // 👉️ must be set writable: true // writable: true, // 👈️ uncomment this }, }); // ⛔️ Error: Cannot assign to read only property 'country' of object '#<Object>' obj2.country = 'Austria';
The first two errors occur because the object or array has been frozen with the Object.freeze() method.
# Common causes of the error
The most common causes of the error are:
- Trying to assign a property to a frozen object or array.
- Forgetting to set
writabletotruewhen usingObject.defineProperties. - Trying to modify a state object or array in place when using a third-party library, such as React.js.
# Creating a copy of the array or object
A frozen object can no longer be changed but you can create a copy of the array or object and change the copy.
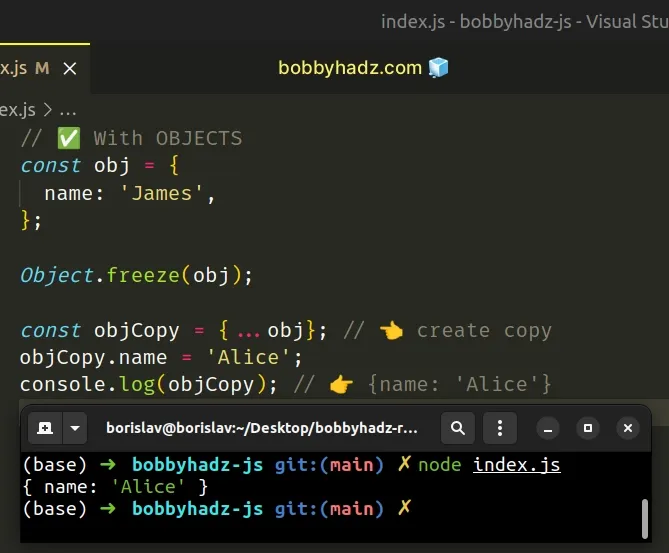
// ✅ With OBJECTS const obj = { name: 'James', }; Object.freeze(obj); const objCopy = {...obj}; // 👈️ create copy objCopy.name = 'Alice'; console.log(objCopy); // 👉️ {name: 'Alice'} // -------------------------------------- // ✅ With ARRAYS const arr = ['a', 'b', 'c']; Object.freeze(arr); const arrCopy = [...arr]; // 👈️ create copy arrCopy[0] = 'z'; console.log(arrCopy); // 👉️ ['z', 'b', 'c']

We used the spread syntax (...) to create a copy of the object and the array, so we can change them.
# Trying to sort a read-only array
The error also occurs when you try to sort a read-only array because the
Array.sort() method sorts the array in place.
const arr = ['a', 'b', 'c']; Object.freeze(arr); // ⛔️ TypeError: Cannot assign to read only property '0' of object '[object Array]' arr.sort();
To solve the error, create a copy of the array and sort the copy.
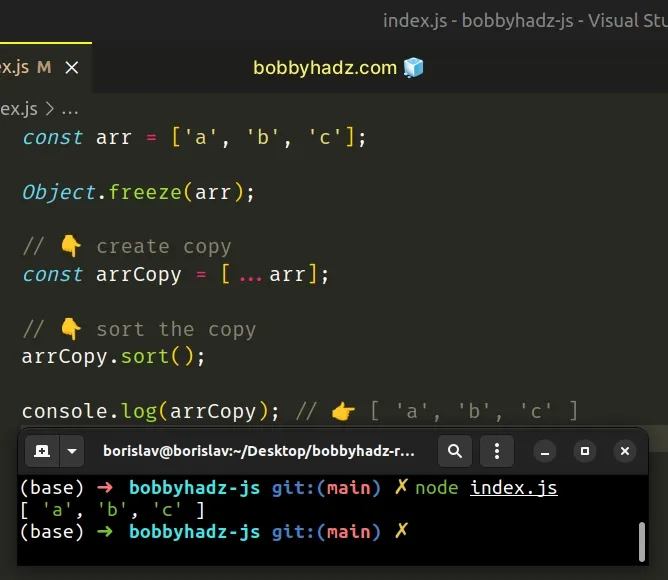
const arr = ['a', 'b', 'c']; Object.freeze(arr); // 👇️ create copy const arrCopy = [...arr]; // 👇️ sort the copy arrCopy.sort(); console.log(arrCopy); // 👉️ [ 'a', 'b', 'c' ]

We used the spread syntax (...) to create a copy of the array and called the
sort() method on the copy.
Now we no longer are trying to mutate a read-only array.
You can also use the Array.slice() method to create a shallow copy of the
frozen array.
const arr = ['a', 'b', 'c']; Object.freeze(arr); // 👇️ create a shallow copy of the array const arrCopy = arr.slice(); arrCopy.sort(); console.log(arrCopy); // 👉️ [ 'a', 'b', 'c' ]

When the slice() method is called without any arguments, it returns a shallow
copy of the original array.
# Set writable to true if using Object.defineProperties()
If you get the error when using the
Object.defineProperties()
method, set the property to writable if you want to change its value.
const obj2 = {}; Object.defineProperties(obj2, { country: { value: 'Germany', writable: true, // 👈️ set property to writable }, }); obj2.country = 'Austria'; console.log(obj2.country); // 👉️ "Austria"

The country property is set to writable, so it can be changed.
writable parameter defaults to false when using the Object.defineProperties() method.If you want to be able to change the value of a property, explicitly set
writable to true.
Other properties you may have to set on the object are configurable and
enumerable:
- configurable - if
false, the property cannot be deleted or changed. Defaults tofalse. - enumerable - if
true, the property is iterated over in loops. Defaults tofalse. - writable - if
false, the value of the property cannot be changed
const obj2 = {}; Object.defineProperties(obj2, { country: { value: 'Germany', writable: true, // 👈️ set property to writable configurable: true, enumerable: true, }, }); console.log(obj2); obj2.country = 'Austria'; console.log(obj2.country); // 👉️ "Austria"
We also set the enumerable and configurable properties to true.
When
configurableis set totrue, the property can be deleted. The default value of the property isfalse.When
enumerableis set totrue, the property is iterated over in loops. The default value of the property isfalse.
# Passing an object to the Object.freeze method
If you pass an object or an array to Object.freeze, you can't:
- add new properties or elements to it
- remove existing properties
- change existing properties
The best way to get around this is to create a copy of the object or array and change the copy.
# Using a third-party library with frozen state objects and arrays
If you use some third-party library that has frozen a state object or array,
chances are you aren't supposed to be mutating the state object directly.
The library probably exports a method that should be used to change the state.
When using libraries such as React.js, the state shouldn't be modified directly.
Instead, the library provides methods and hooks that can be used to change the state.
If objects you get from a library are marked as read-only, then that was done intentionally as they shouldn't be directly modified by the user.
Here are guides on how to change a state array or a state object when using React.js:
- How to push an Element into a state Array in React
- Remove an Element from state Array in React
- Remove a Key from a state Object in React
- Update nested properties in a State object in React
# Conclusion
To solve the "Cannot assign to read only property of object" error:
- Make sure to create a copy of the frozen object or array before setting a property.
- Set the
writableproperty totrueif you useObject.defineProperties. - Make sure to not modify state objects in libraries such as React.js and use the built-in methods to set the state.

