Remove a Key from a state Object in React
Last updated: Apr 7, 2024
Reading time·3 min

# Remove a Key from a state Object in React
To remove a key from a state object in React:
- Use the
useStatehook to store the state object. - Destructure the key of the object and the rest of the properties.
- Set the state to the rest of the properties.
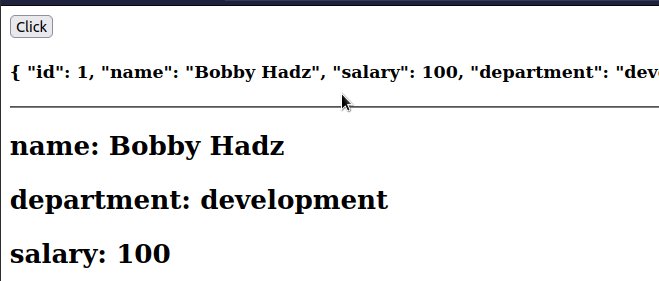
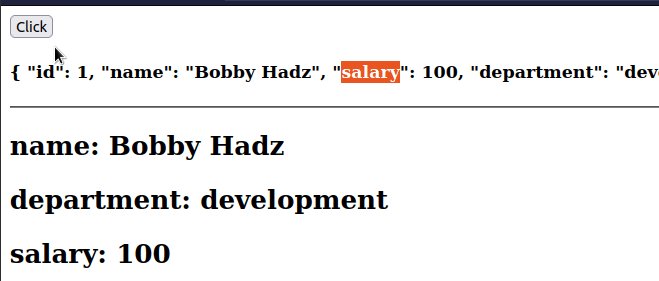
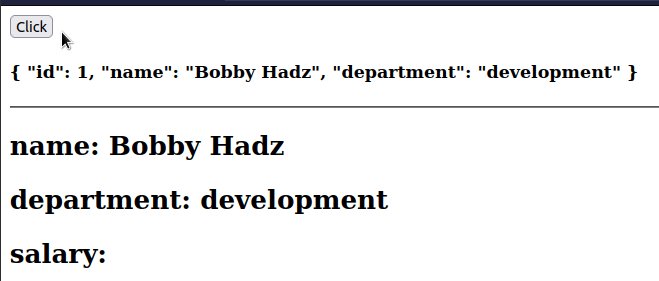
import {useState} from 'react'; export default function App() { const initialState = { id: 1, name: 'Bobby Hadz', salary: 100, department: 'development', }; const [employee, setEmployee] = useState(initialState); const removeKey = () => { setEmployee(current => { // 👇️ Remove the salary key from an object const {salary, ...rest} = current; return rest; }); }; return ( <div> <button onClick={removeKey}>Click</button> <h4>{JSON.stringify(employee, null, 4)}</h4> <hr /> <h2>name: {employee.name}</h2> <h2>department: {employee.department}</h2> <h2>salary: {employee.salary}</h2> </div> ); }

To remove a key from a state object, we destructured the key and the rest of the properties and updated the state to only contain the rest of the properties.
const removeKey = () => { setEmployee(current => { // 👇️ Remove the salary key from an object const {salary, ...rest} = current; return rest; }); };
The destructuring assignment is pure JavaScript syntax and not specific to React.
const initialState = { id: 1, name: 'Bobby Hadz', salary: 100, department: 'development', }; const {salary, ...rest} = initialState; // 👇️ {id: 1, name: 'Bobby Hadz', department: 'development'} console.log(rest);
The salary property gets assigned to the salary variable and the rest of the
object's properties are grouped in a new object.
Alternatively, you can use the delete operator.
I've also written an article on how to remove an element from a state array.
# Remove a Key from a state Object using the delete operator
This is a two-step process:
- Use the spread syntax (...) to create a copy of the object.
- Use the
deleteoperator to remove the key from the copy.
import {useState} from 'react'; export default function App() { const initialState = { id: 1, name: 'Alice', salary: 100, department: 'development', }; const [employee, setEmployee] = useState(initialState); const removeKey = () => { setEmployee(current => { // 👇️ create copy of state object const copy = {...current}; // 👇️ remove salary key from object delete copy['salary']; return copy; }); }; return ( <div> <button onClick={removeKey}>Click</button> <h4>{JSON.stringify(employee, null, 4)}</h4> <hr /> <h2>name: {employee.name}</h2> <h2>department: {employee.department}</h2> <h2>salary: {employee.salary}</h2> </div> ); }

If you decide to use the delete operator, make sure to create a copy of the
state object using the spread syntax (...).
const copy = {...current};
We used the spread syntax (...) to unpack the key-value pairs of the object into a new object and create a shallow copy.
We should never mutate state objects or arrays in React.
We passed a function to setState because the function is guaranteed to be
invoked with the current (most up-to-date) state.
const removeKey = () => { setEmployee(current => { // 👇️ Create a copy of the state object const copy = {...current}; // 👇️ Remove the salary key from the object delete copy['salary']; return copy; }); };
When the next state is computed using the previous state, pass a function to
setState.
Otherwise, we might get some weird race condition if the state object we have access to doesn't store the most up-to-date value.
If you get the warning prop spreading is forbidden, click on the link and follow the instructions.

