How to Rename an Object Key in JavaScript
Last updated: Mar 3, 2024
Reading time·4 min

# Table of Contents
- Rename an Object's Key in JavaScript
- Rename an Object Key using Object.assign()
- Rename an Object Key using Object.defineProperty()
- Rename multiple keys in an Object in JavaScript
# Rename an Object's Key in JavaScript
To rename a key in an object:
- Use bracket notation to assign the value of the old key to the new key.
- Use the
deleteoperator to delete the old key. - The object will contain only the key with the new name.
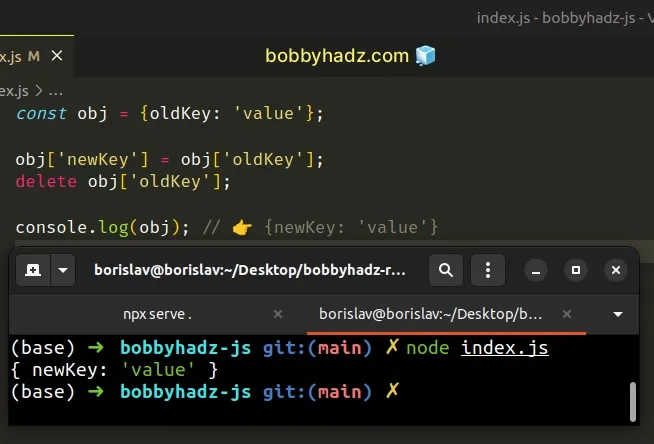
const obj = {oldKey: 'value'}; obj['newKey'] = obj['oldKey']; delete obj['oldKey']; console.log(obj); // 👉️ {newKey: 'value'}

We used bracket [] notation to assign the value of oldKey to the newKey
property in the object.
The last step is to use the delete operator to delete the old key from the object.
This practically renames the key in the object.
You can also use dot notation if the names of the keys in the object don't contain spaces or start with special characters.
const obj = {oldKey: 'value'}; obj.newKey = obj.oldKey; delete obj.oldKey; console.log(obj); // 👉️ {newKey: 'value'}
This code sample achieves the same result and is a bit cleaner. However, some of
the limitations that exist when accessing object properties with dot notation,
don't apply to bracket [] notation access.
An alternative, but also very common approach is to use the Object.assign
method.
# Rename an Object Key using Object.assign()
This is a two-step process:
- Use the
Object.assign()method to add the new key-value pair to the object. - Use the
deleteoperator to delete the old key.
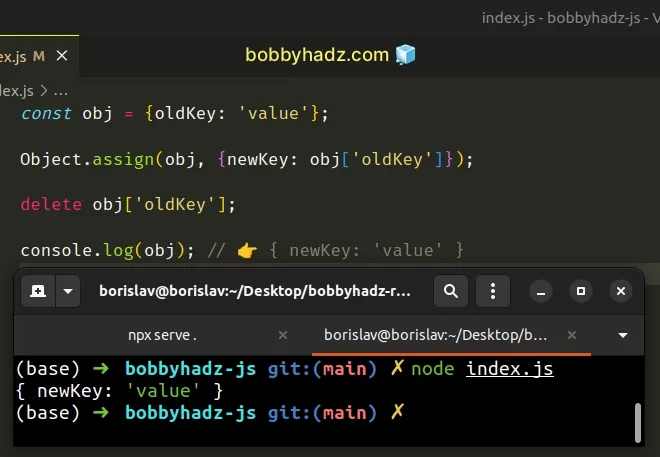
const obj = {oldKey: 'value'}; Object.assign(obj, {newKey: obj['oldKey']}); delete obj['oldKey']; console.log(obj); // 👉️ { newKey: 'value' }

You can also shorten this into a single statement.
const obj = {oldKey: 'value'}; delete Object.assign(obj, {newKey: obj.oldKey})['oldKey']; console.log(obj); // 👉️ {newKey: 'value'}
The Object.assign() method copies all of the properties from a source object
to a target object.
const target = {a: 1, b: 3}; const source = {a: 2, c: 5}; const obj = Object.assign(target, source); console.log(obj); // 👉️ { a: 2, b: 3, c: 5 }
The Object.assign() method takes 2 parameters:
- the target object - the object to which the sources' properties are applied
- the sources - the source objects that contain the properties to be applied to the target object.
The method returns the target object with the provided properties applied.
const obj = {oldKey: 'value'}; delete Object.assign(obj, {newKey: obj.oldKey})['oldKey']; console.log(obj); // 👉️ {newKey: 'value'}
We added the newKey property to the object and set it to the value of the
oldKey property.
The last step is to use the delete operator to delete the oldKey property.
# Rename an Object Key using Object.defineProperty()
You can ensure that the renamed property behaves exactly as the old property by
using the Object.defineProperty() and Object.getOwnPropertyDescriptor()
methods.
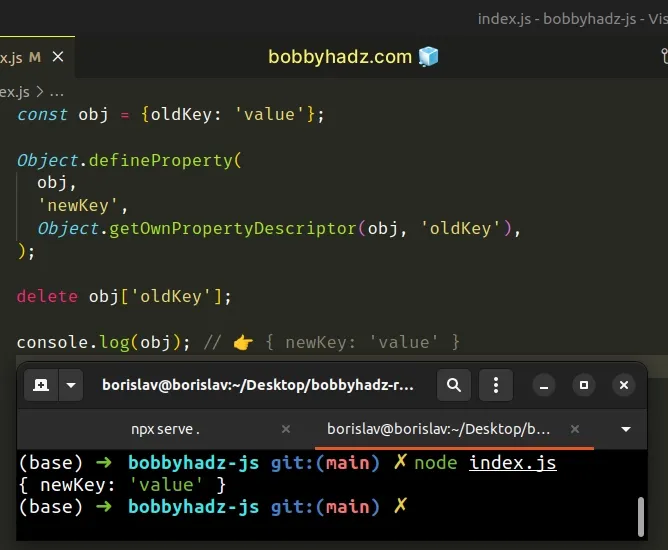
const obj = {oldKey: 'value'}; Object.defineProperty( obj, 'newKey', Object.getOwnPropertyDescriptor(obj, 'oldKey'), ); delete obj['oldKey']; console.log(obj); // 👉️ { newKey: 'value' }

We used the Object.getOwnPropertyDescriptor() method to get an object describing the configuration of the old property.
const obj = {oldKey: 'value'}; // { // value: 'value', // writable: true, // enumerable: true, // configurable: true // } console.log(Object.getOwnPropertyDescriptor(obj, 'oldKey'));
The method returns information for whether the property is:
- writable - if
false, the value of the property cannot be changed - configurable - if
false, the property cannot be deleted or changed - enumerable - if
true, the property is iterated over in loops
Ideally, the configuration of the old object key should match the configuration of the newly created property when the intent is to simply rename the key.
The Object.defineProperty() method defines a new property directly on an object.
The method takes the following 3 arguments:
- the object on which to define the property
- the name of the property to be defined
- the descriptor for the property being defined
const obj = {oldKey: 'value'}; Object.defineProperty( obj, 'newKey', Object.getOwnPropertyDescriptor(obj, 'oldKey'), ); delete obj['oldKey']; console.log(obj); // 👉️ { newKey: 'value' }
We used the output of the Object.getOwnPropertyDescriptor method to copy over
the configuration of the existing property to the newly created property.
The last step is to use the delete statement to delete the old property.
# Rename multiple keys in an Object in JavaScript
To rename multiple keys in an object:
- Use the
map()method to iterate over the object's keys. - Check if each key is one of the keys to be renamed.
- Rename the matching keys, otherwise, return the existing key and value.
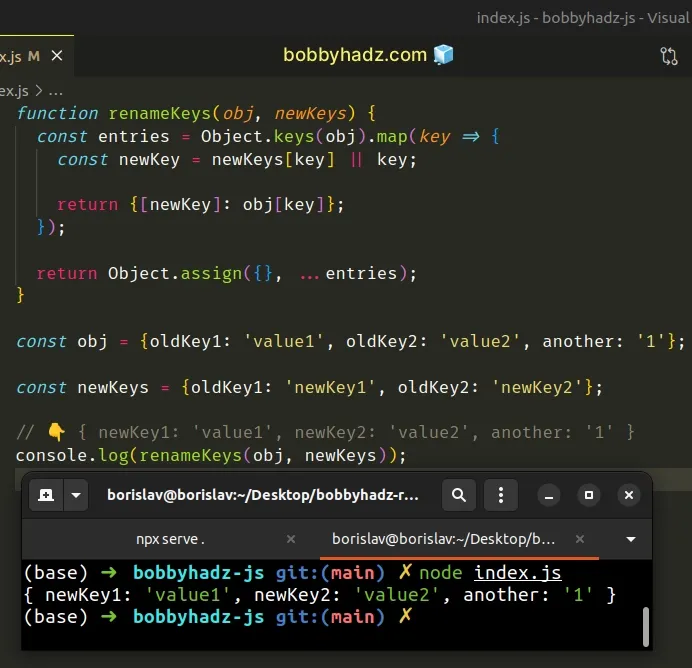
function renameKeys(obj, newKeys) { const entries = Object.keys(obj).map(key => { const newKey = newKeys[key] || key; return {[newKey]: obj[key]}; }); return Object.assign({}, ...entries); } const obj = {oldKey1: 'value1', oldKey2: 'value2', another: '1'}; const newKeys = {oldKey1: 'newKey1', oldKey2: 'newKey2'}; // 👇️ { newKey1: 'value1', newKey2: 'value2', another: '1' } console.log(renameKeys(obj, newKeys));

We used the Object.keys() method to get an array of the object's keys.
const obj = {oldKey1: 'value1', oldKey2: 'value2', another: '1'}; // 👇️ [ 'oldKey1', 'oldKey2', 'another' ] console.log(Object.keys(obj));
The function we passed to the Array.map() method gets called with each element in the array.
The map() method returns a new array containing the values returned from the
callback function.
On each iteration, we check if the current key is one of the keys to be renamed.
If the condition is met, we return the new key name, otherwise, we return the existing key name.
The last step is to use the Object.assign() method to construct a new object
from the array of objects.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

