Javascript array/list comprehensions explained with examples
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- Javascript array/list comprehensions explained with examples
- Using an array comprehension with Array.map() in JavaScript
- Using an array comprehension with Array.filter() in JavaScript
- Using an array comprehension with Array.forEach() in JavaScript
- Using an array comprehension with
for...ofin JavaScript
# Javascript array/list comprehensions explained with examples
List comprehensions are used to perform an operation for every element or a subset of elements of a list that meet a condition.
The JavaScript equivalent of a list comprehension is to use the Array.map()
or Array.filter() methods.
For example, list comprehensions in Python have two main applications:
- Perform an operation for every item in the list.
Here is an example of a code sample in Python.
a_list = [1, 2, 3] new_list = [x + 10 for x in a_list] print(new_list) # 👉️ [11, 12, 13]
The code uses a list comprehension to add 10 to each list item.
- Filter a list based on a condition.
a_list = [1, - 1, 2, -2, 3, -3] new_list = [x for x in a_list if x > 0] print(new_list) # 👉️ [1, 2, 3]
The code sample excludes the elements that are not greater than 0 from the
result.
There was a proposal for array comprehensions in JavaScript but it has been
removed in favor of using the Array.map() and Array.filter() methods.
# Using an array comprehension with Array.map() in JavaScript
If you need to use an array comprehension to iterate over an array and perform
an operation for every element, use the Array.map() method.
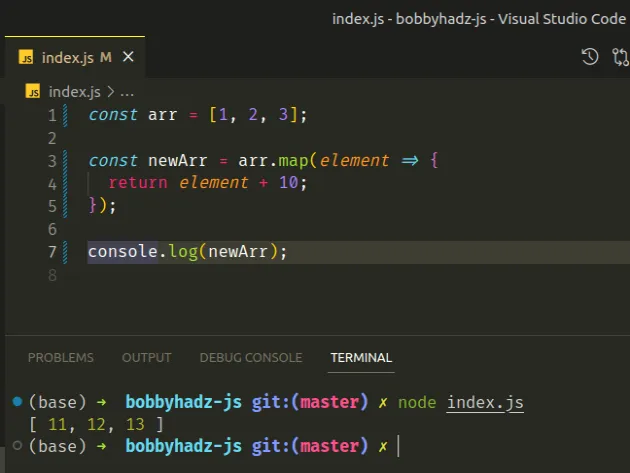
const arr = [1, 2, 3]; const newArr = arr.map(element => { return element + 10; }); console.log(newArr); // 👉️ [ 11, 12, 13 ]

The function we passed to the Array.map() method gets called with each element in the array.
On each iteration, we add 10 to the current item and return the result.
The map() method returns a new array containing the values returned from the
callback function.
As with list comprehensions, the Array.map() method doesn't mutate the
original array, it returns a new array containing the returned values.
# Using an array comprehension with Array.filter() in JavaScript
The Array.map() method cannot be used to filter an array, in this case, you
have to use the Array.filter() method.
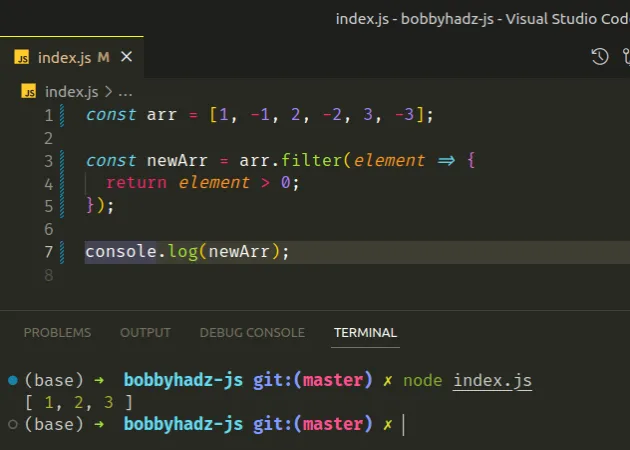
const arr = [1, -1, 2, -2, 3, -3]; const newArr = arr.filter(element => { return element > 0; }); console.log(newArr); // 👉️ [ 1, 2, 3 ]

The function we passed to the Array.filter() method gets called with each element in the array.
On each iteration, we check if the current element is greater than 0 and
return the result.
The filter() method returns a new array that only contains the elements that
meet the condition.
The new array only contains the elements of the original array that are greater
than 0.
As with list comprehensions, the filter() method doesn't mutate the original
array, it returns a new array.
# Using an array comprehension with Array.forEach() in JavaScript
You can use the Array.forEach() method as an alternative to the Array.map()
and Array.filter() methods.
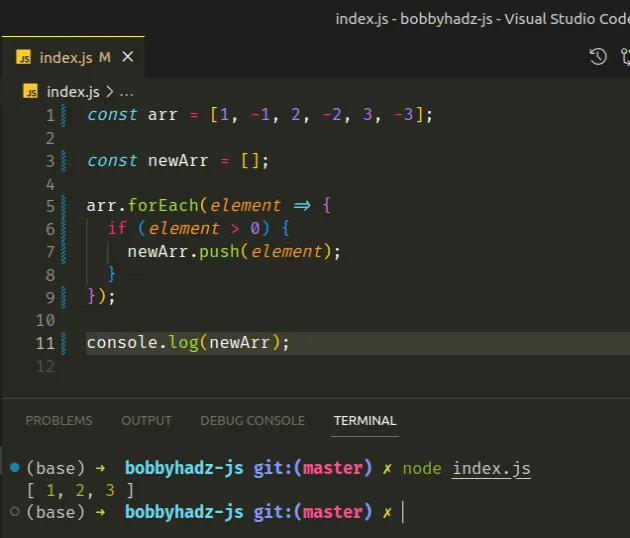
const arr = [1, -1, 2, -2, 3, -3]; const newArr = []; arr.forEach(element => { if (element > 0) { newArr.push(element); } }); console.log(newArr); // 👉️ [ 1, 2, 3 ]

The function we passed to the Array.forEach() method gets called with each element in the array.
The code sample checks if each element is greater than 0 and pushes only the
elements that meet the condition into a new array.
The forEach() method returns undefined, so we have to perform some kind of
mutation to persist the state.
You can also use the Array.forEach() method as an array comprehension that
performs an action for each array element.
const arr = [1, 2, 3]; const newArr = []; arr.forEach(element => { newArr.push(element + 100); }); console.log(newArr); // 👉️ [ 101, 102, 103 ]

The code sample adds the 100 to each element of the array and pushes the
result into a new array.
# Using an array comprehension with for...of in JavaScript
You can also use the for...of loop.
Here is an example that uses the for...of loop like an array comprehension, as
a replacement for Array.filter().
const arr = [1, -1, 2, -2, 3, -3]; const newArr = []; for (const element of arr) { if (element > 0) { newArr.push(element); } } console.log(newArr); // 👉️ [ 1, 2, 3 ]

The for...of statement is
used to loop over iterable objects like arrays, strings, Map, Set and
NodeList objects and generators.
On each iteration, we check if the current element is greater than 0 and if
the condition is met, we push the element into a new array.
The for...of loop can also be used to perform an action for every element.
const arr = [1, 2, 3]; const newArr = []; for (const element of arr) { newArr.push(element + 100); } console.log(newArr); // 👉️ [ 101, 102, 103 ]

The code sample adds 100 to each array element and pushes the result into a
new array.
# Conclusion
As previously noted, there was a proposal to add array comprehension to
JavaScript, but the proposal was later dropped in favor of using the
Array.map() and Array.filter() method.
If you need to use a list comprehension to perform an operation on each element
of a list, use the Array.map() method.
If you need to select a subset of elements from a list, use the Array.filter()
method.
The Array.forEach() method can be used to perform both tasks, but it doesn't
return an array, so you have to push the results into a new array.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

