An invalid form control with name='X' is not focusable
Last updated: Mar 7, 2024
Reading time·6 min

# Table of Contents
- An invalid form control with name='X' is not focusable
- Remove the required attribute from the field
- Disabling the required attribute on the field when you don't have access to the HTML
- Setting the novalidate attribute on the form element
- Try setting your button elements type to button
- Creating invisible input elements without causing the error
- Make sure you haven't set an invisible field to have an invalid value
# An invalid form control with name='X' is not focusable
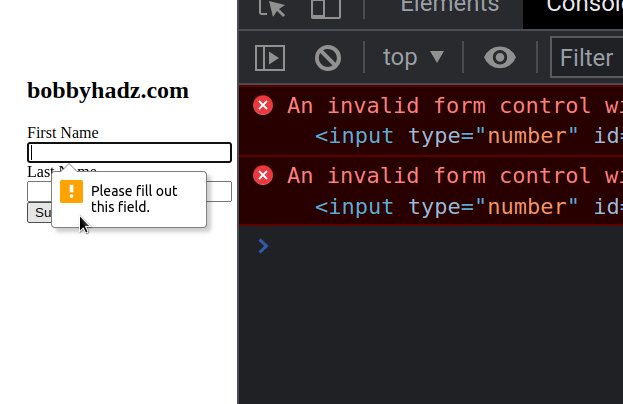
The JavaScript Chrome error: "An invalid form control with name='X' is not focusable" occurs when a form field fails validation and isn't focusable, so the browser isn't able to display the "Please fill out this field" message.
There are multiple reasons why this occurs:
- the form field is marked as
requiredbut is invisible or irrelevant to the context of the form. - the user triggers the form's validation by pressing
Enterbefore your application has loaded fully.

Here is an example of how the error occurs.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> #message { display: none; } </style> </head> <body> <h2>bobbyhadz.com</h2> <form> <label for="first">First Name</label> <input type="text" id="first" name="first" required /> <br /> <label for="last">Last Name</label> <input type="text" id="first" name="first" required /> <input type="text" id="message" name="message" required /> <br /> <button type="submit">Submit</button> </form> </body> </html>

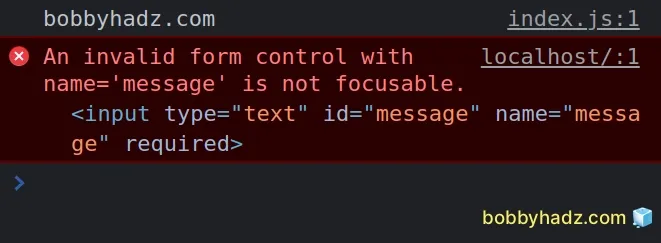
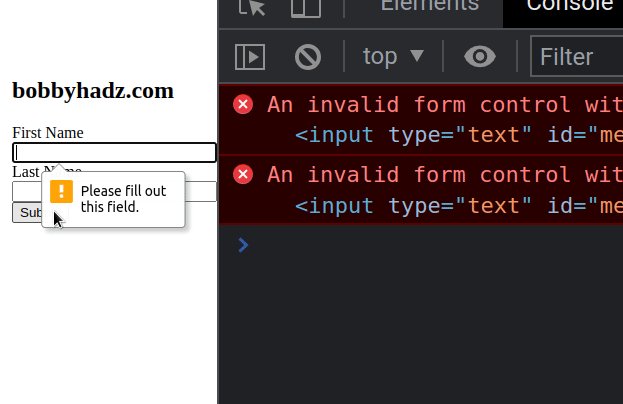
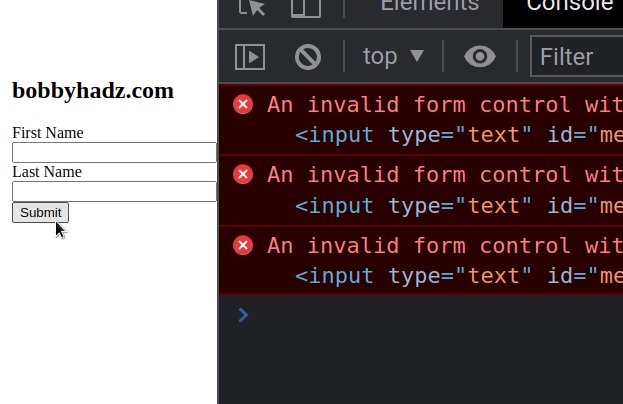
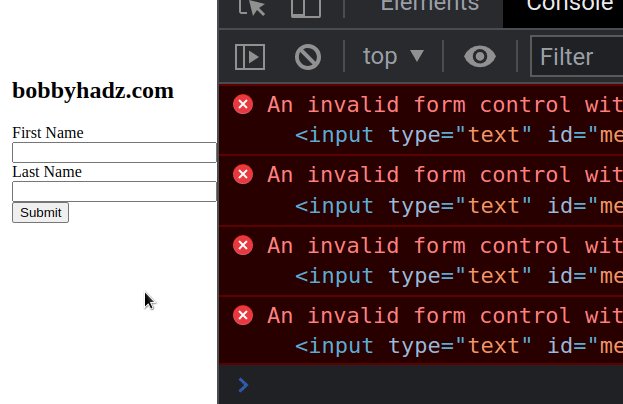
Clicking on the submit button raises the following error:
- "An invalid form control with name='message' is not focusable."
Notice that the form has an input field with name set to message.
<input type="text" id="message" name="message" required />
The input's field required attribute is set, so the browser will display a
validation message if the user submits the form with an empty message field.
I hid the message field by setting its
display property to none.
<style> #message { display: none; } </style>
Now when the browser tries to display its validation message "Please fill out this field", the field is not focusable because it is invisible and the error is raised.
# Remove the required attribute from the field
One way to resolve the issue is to
remove the required attribute from
the field.
If you have access to the HTML code, you can simply remove the required
attribute.
Here is the code before removing the required attribute.
<!-- Before ⛔️ --> <input type="text" id="message" name="message" required />
And here is the code after removing the required attribute.
<input type="text" id="message" name="message" />
No error is raised when submitting the form after removing the required
attribute from the invisible field.

Make sure to remove the required attribute from the correct field.
The name attribute of the field will be shown in the error message.
- "An invalid form control with name='message' is not focusable."
For example, the error message above means that I have to remove the required
attribute from a field that has its name attribute set to message.
# Disabling the required attribute on the field when you don't have access to the HTML
In some cases, you might not have access to the HTML code to remove the
required attribute from the field.
You can achieve the same result by using 2 lines of JavaScript.
Here is the HTML code for the example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> #message { display: none; } </style> </head> <body> <h2>bobbyhadz.com</h2> <form> <label for="first">First Name</label> <input type="text" id="first" name="first" required /> <br /> <label for="last">Last Name</label> <input type="text" id="first" name="first" required /> <input type="text" id="message" name="message" required /> <br /> <button type="submit">Submit</button> </form> <script src="index.js"></script> </body> </html>
We want to remove the required attribute from the message field.
Here is the code for the index.js file.
const messageField = document.querySelector("[name='message']"); messageField.removeAttribute('required');
The code sample uses the
document.querySelector() method
to select the field by its name attribute.
The value of the field's name attribute should be contained in your error
message.
The last step is to use the removeAttribute() method to remove the required
attribute from the element.
You can also use the
document.getElementById() method to
select the element if it has an id attribute set.
const messageField = document.getElementById('message'); messageField.removeAttribute('required');
Once the required attribute from the element is removed, the issue will be
resolved.
# Setting the novalidate attribute on the form element
An alternative approach to resolve the issue is to disable browser-side
validation with the novalidate attribute.
If the attribute is set on the form, then the form won't be validated when it's submitted.
<!-- ✅ set novalidate attribute on form --> <form novalidate> <label for="first">First Name</label> <input type="text" id="first" name="first" required /> <br /> <label for="last">Last Name</label> <input type="text" id="first" name="first" required /> <input type="text" id="message" name="message" required /> <br /> <button type="submit">Submit</button> </form>
The code sample sets the novalidate attribute on the form element.
<form novalidate> <!-- ... --> </form>
The browser doesn't try to validate the form fields anymore, so no error is raised.

# Try setting your button elements type to button
The error also occurs if the user presses the Enter key and initiates the
validation process before your form fields have loaded fully.
The browser isn't able to focus the form fields that haven't loaded and the error is raised.
You can try to set the type attribute of the button element to button, so
the form doesn't get submitted when the user presses Enter.
<form> <label for="first">First Name</label> <input type="text" id="first" name="first" required /> <br /> <label for="last">Last Name</label> <input type="text" id="first" name="first" required /> <br /> <button type="button">Submit</button> </form>
The button's type attribute is set to submit by default. Which means that
when the user presses Enter, the form gets submitted and the browser
validation gets triggered.
Try setting the type attribute of your button element to button, so the
user isn't able to submit the form before your fields have fully loaded.
<button type="button">Submit</button>
# Creating invisible input elements without causing the error
If you need to create an invisible input field without causing the error, try to
set the field's visibility CSS property to hidden instead of setting its
display property to none.
Here is an example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> #message { visibility: hidden; } </style> </head> <body> <h2>bobbyhadz.com</h2> <form> <label for="first">First Name</label> <input type="text" id="first" name="first" required /> <br /> <label for="last">Last Name</label> <input type="text" id="first" name="first" required /> <input type="text" id="message" name="message" required /> <br /> <button type="submit">Submit</button> </form> </body> </html>

Notice that the input field with name set to message is required.
<input type="text" id="message" name="message" required />
We set its visibility CSS property to hidden so the field still takes up
space on the page but is invisible.
<style> #message { visibility: hidden; } </style>
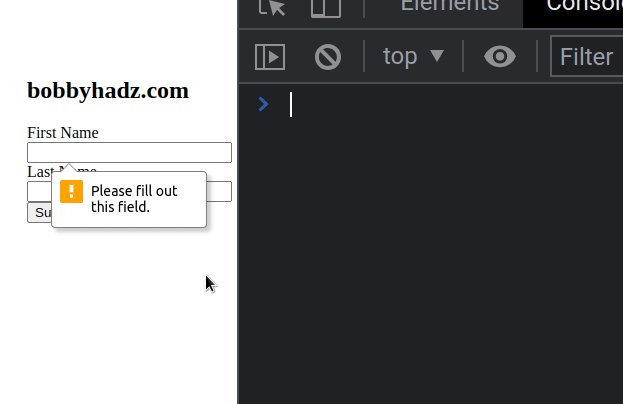
The error isn't raised if you try to submit the form because the browser knows to ignore the invisible field.
You can also achieve the same result by setting the field's opacity CSS
property to 0.
<style> #message { visibility: hidden; } </style>
With its opacity set to 0, the field becomes invisible and no validation
errors are raised.
# Make sure you haven't set an invisible field to have an invalid value
The error also occurs if you set an invisible field to have an invalid value.
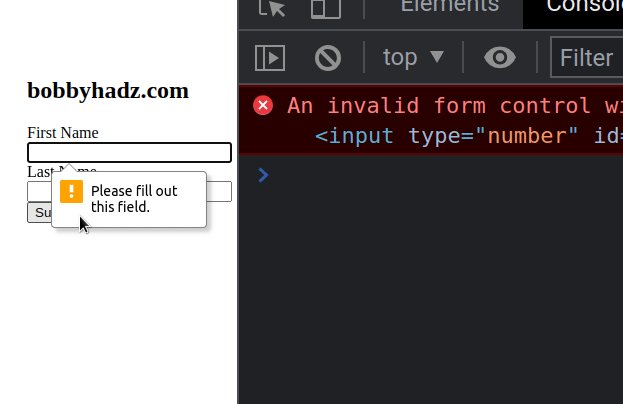
Here is an example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> #age { display: none; } </style> </head> <body> <h2>bobbyhadz.com</h2> <form> <label for="first">First Name</label> <input type="text" id="first" name="first" required /> <br /> <label for="last">Last Name</label> <input type="text" id="first" name="first" required /> <input type="number" id="age" name="age" min="1" max="50" value="-10" /> <br /> <button type="submit">Submit</button> </form> <script src="index.js"></script> </body> </html>
The code sample above raises the following error when I try to submit the form.
An invalid form control with name='age' is not focusable. <input type="number" id="age" name="age" min="1" max="50" value="-10">

Notice that the input field is not set to required.
<input type="number" id="age" name="age" min="1" max="50" value="-10" />
However, the input's value attribute is invalid.
It has its min and max attributes set to 1 and 50, so a value of -10
is invalid.
The browser tries to run its validation when the form is submitted but the form is invisible, so the field cannot be focused and the error is raised.
You have to correct the min and max values of the field or its value
attribute so that the value becomes valid.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

