How to parse a JSON string in TypeScript
Last updated: Feb 27, 2024
Reading time·3 min

# Parse a JSON string in TypeScript
Use the JSON.parse() method to parse a JSON string in TypeScript.
The method parses a JSON string and returns the corresponding value. Make sure
to explicitly type the result, which implicitly gets a type of any.
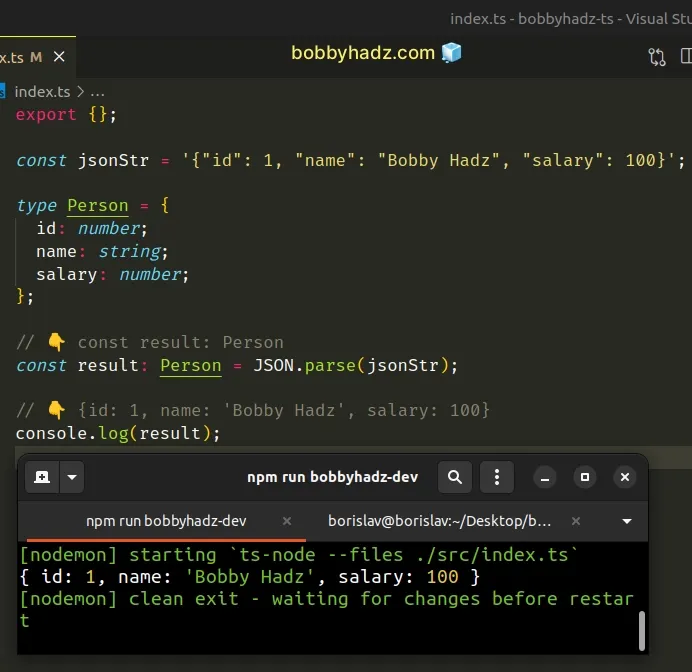
const jsonStr = '{"id": 1, "name": "Bobby Hadz", "salary": 100}'; type Person = { id: number; name: string; salary: number; }; // 👇️ const result: Person const result: Person = JSON.parse(jsonStr); // 👇️ {id: 1, name: 'Bobby Hadz', salary: 100} console.log(result);

We used the JSON.parse method to parse a JSON string.
# Make sure to explicitly type the result
If you don't explicitly type the result, it gets assigned a type of any, which effectively turns off type-checking.
const jsonStr = '{"id": 1, "name": "Bobby Hadz", "salary": 100}'; // ⛔️ const result: any (BAD) const result = JSON.parse(jsonStr);
# Using a type assertion to type the result
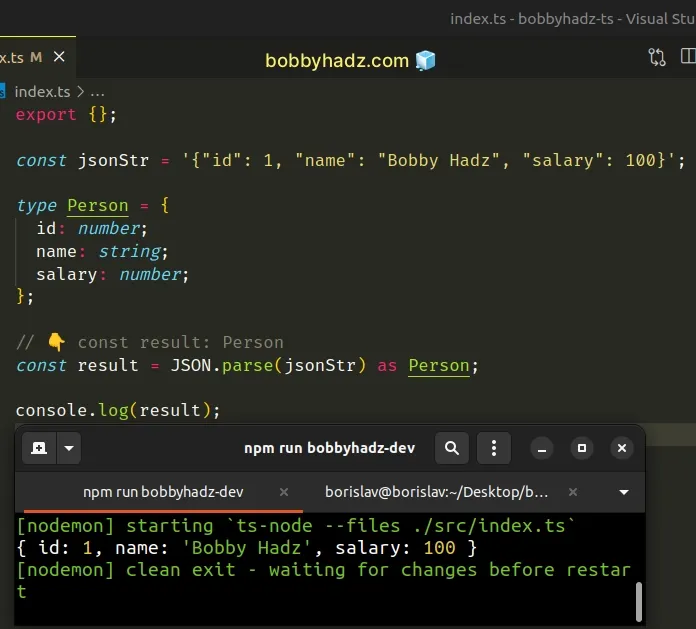
You can also use a type assertion to set the type of the parsed value.
const jsonStr = '{"id": 1, "name": "Bobby Hadz", "salary": 100}'; type Person = { id: number; name: string; salary: number; }; // 👇️ const result: Person const result = JSON.parse(jsonStr) as Person; // 👈️ type assertion

# Typing an array correctly
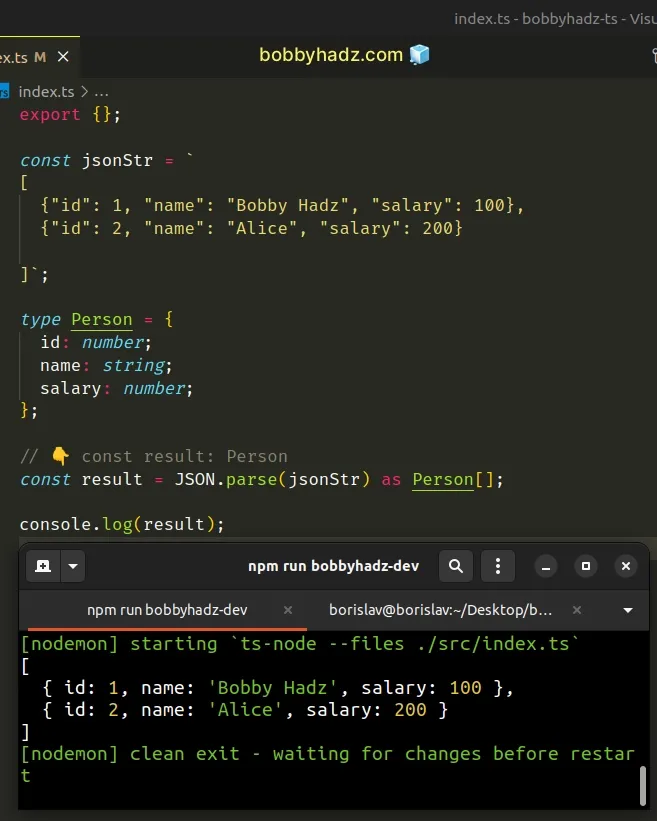
If the value you are parsing is an array, type it as Type[], e.g.
{id: number; name: string;}[].
const jsonStr = ` [ {"id": 1, "name": "Bobby Hadz", "salary": 100}, {"id": 2, "name": "Alice", "salary": 200} ]`; type Person = { id: number; name: string; salary: number; }; // 👇️ const result: Person const result = JSON.parse(jsonStr) as Person[]; console.log(result);

I've also written an article on how to convert an object to a JSON string in TS.
# Mark properties that might not exist as optional
If you are unsure whether a specific property will exist on the object, mark it as optional.
const jsonStr = '{"id": 1, "name": "Bobby Hadz", "salary": 100}'; type Person = { id: number; name?: string; // 👈️ optional property salary?: number; // 👈️ optional property }; // 👇️ const result: Person const result = JSON.parse(jsonStr) as Person; // result.name is string or undefined here if (typeof result.name === 'string') { // 👇️ result.name is string here console.log(result.name.toUpperCase()); // 👉️ "BOBBY HADZ" }
We used a question mark to set the name and salary properties to optional.
If a property is set to optional, it can either be of the specified type or have
an undefined value.
name property could have a value of undefined, we can't directly call the toUpperCase() method because that could cause a runtime error.In this case, you should use a type guard, to narrow down the type you're working with.
The if statement checks if result.name has a type of string.
We are able to use string-specific built-in methods in the if block because
TypeScript knows that the value is a string.
This is because type aliases and interfaces don't exist at runtime. TypeScript only helps us catch bugs during development.
For this reason, you should try and be as accurate (strict) with your type definitions as necessary.
# Use a union if a property might have multiple types
For example, if a specific property might have multiple different types, use a union type.
const jsonStr = '{"id": 1, "name": "Bobby Hadz", "salary": 100}'; type Person = { id: number; name: string; salary: number | null; // 👈️ number OR null }; // 👇️ const result: Person const result = JSON.parse(jsonStr) as Person; // 👇️ result.salary is a `number` or `null` here if (typeof result.salary === 'number') { // 👇️ result.salary is a number here // 👇️ "100.00" console.log(result.salary.toFixed(2)); }
Union types are formed by combining two or more other types and represent values that may be any of the specified types.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

