How to Import a JSON file in TypeScript
Last updated: Feb 27, 2024
Reading time·3 min

# Import a JSON file in TypeScript
To import a JSON file in TypeScript:
- Set
resolveJsonModuletotruein yourtsconfig.jsonfile. - Set
esModuleInteroptotrueintsconfig.json. - Import the JSON file as
import employee from './employee.json'.
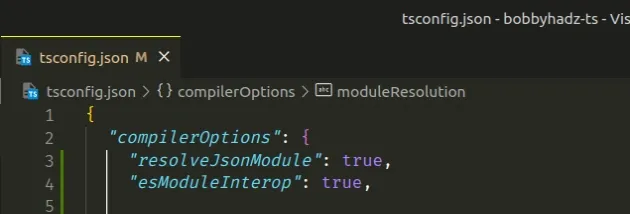
resolveJsonModule and esModuleInterop to true in your tsconfig.json file.{ "compilerOptions": { // ... other options "esModuleInterop": true, "resolveJsonModule": true } }

Here is the JSON file we will import into a TypeScript file.
{ "id": 1, "name": "Bobby Hadz", "salary": 50, "years": [2022, 2023, 2024] }
# Specify the correct path when importing the JSON file
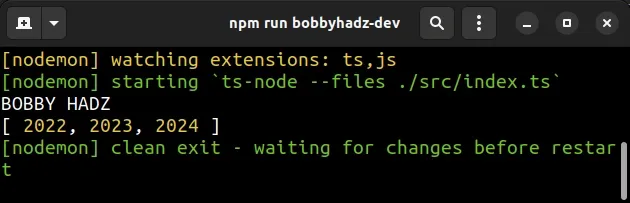
And here is how we import the JSON file into an index.ts file.
import employee from './employee.json'; // 👇️ "BOBBY HADZ" console.log(employee.name.toUpperCase()); // 👇️ [2022, 2023, 2024] console.log(employee.years);

Make sure to correct the path to the employee.json file if you have to.
The example above assumes that the employee.json file and index.ts are
located in the same directory.
For example, if your employee.json file was one directory up, you would import
it as import employee from '../employee.json'.
# Set moduleResolution to node in your tsconfig.json file
If you get an error, try setting moduleResolution to node in your
tsconfig.json file.
{ "compilerOptions": { // ... other settings "moduleResolution": "node", "esModuleInterop": true, "resolveJsonModule": true } }
You should also make sure that the JSON file you are importing is located under your rootDir.
rootDir setting in my tsconfig.json is set to src. Therefore the json file I am importing has to be located under the src directory.If your json file is not under your rootDir, you will get an error: "File
is not under 'rootDir'. 'rootDir' is expected to contain all source files.".
If you are still unable to import the JSON file, try importing it as follows.
import * as employee from './employee.json'; // 👇️ "BOBBY HADZ" console.log(employee.name.toUpperCase()); // 👇️ [2022, 2023, 2024] console.log(employee.years);
The
esModuleInterop
option is set to false by default, which causes it to treat CommonJS modules
similar to ES6 modules. This causes some issues.
Setting esModuleInterop to true fixes these issues.
The
resolveJSONModule
option allows us to import modules with .json extension in our TypeScript
files.
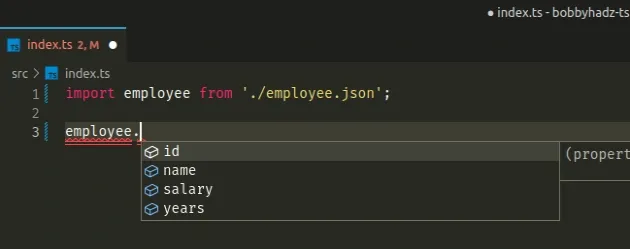
# The JSON import is automatically typed correctly
The resolveJSONModule option is set to false by default, so make sure to set
it to true in your tsconfig.json file.
If the option is set to false, you will get an error - "Cannot find module
'./employee.json'. Consider using '--resolveJsonModule' to import module with
'.json' extension.ts(2732)".
import based on the static JSON shape and enables autocomplete in your IDE.
The rootDir option points to the longest common path of all non-declaration input files.
The setting enforces that all files that need to be emitted are under the
rootDir path. Therefore your .json file has to be under the specified
rootDir for the import to work.
I've also written a detailed guide on how to import values from another file in TS.
# Specifying different types for the import JSON file
If you need to specify different types for the imported JSON object, use a type assertion.
import emp from './employee.json'; type Employee = { id: number; name: string; salary: number; years: number[]; }; const employee = emp as Employee; console.log(employee.id); console.log(employee.name); console.log(employee.salary); console.log(employee.years);
Type assertions are used when we have information about the type of a value that TypeScript can't know about.
The employee variable is now of type Employee, so we can access all
properties an Employee has on the variable.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

