Not all code paths return a value in TypeScript [Solved]
Last updated: Feb 29, 2024
Reading time·4 min

# Not all code paths return a value in TypeScript
The error "Not all code paths return a value" occurs when some of the code paths in a function don't return a value.
To solve the error, make sure to return a value from all code paths in the
function or set noImplicitReturns to false in your tsconfig.json file.

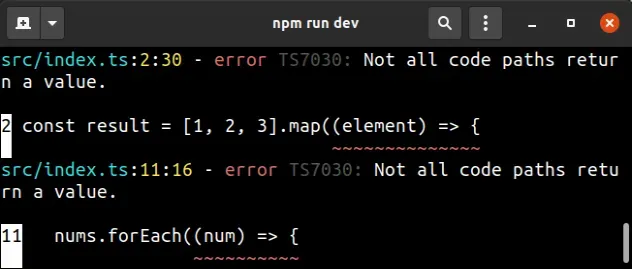
Here are 2 examples of how the error occurs.
// ⛔️ Error: Not all code paths return a value.ts(7030) const result = [1, 2, 3].map((element) => { if (Math.random() > 0.5) { return element * 2; } // 👉️ Missing return statement here }); // ----------------------------------------- function doMath() { const nums = [1, 2, 3, 4, 5, 6]; // ⛔️ Not all code paths return a value.ts(7030) nums.forEach((num) => { if (num === 0) { return num; } if (num % 2) { return num * 2; } // 👉️ returning from forEach callback is a mistake }); return nums; }

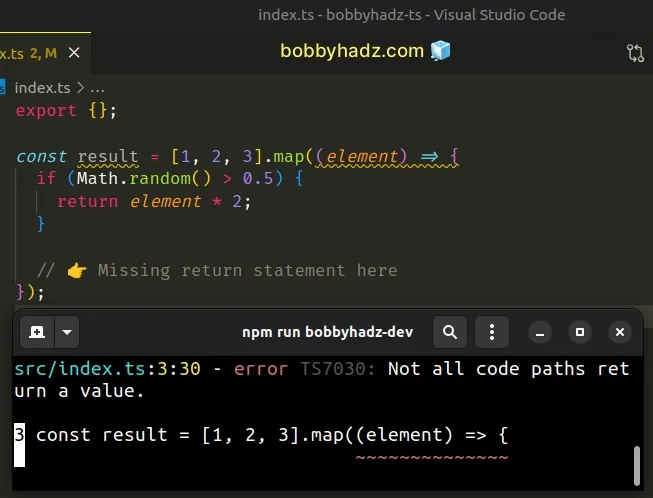
In the first example, we passed a function to the Array.map() method but only
some of the function's paths return a value.
For example, if the condition isn't met, the function implicitly returns
undefined.
# Silencing the error in your tsconfig.json
If you just want to silence the error, set noImplicitReturns to false in
your tsconfig.json file.
{ "compilerOptions": { "noImplicitReturns": false, } }
Now a function is able to implicitly return a value like in the examples above.
# Return a value in all of the function's code paths
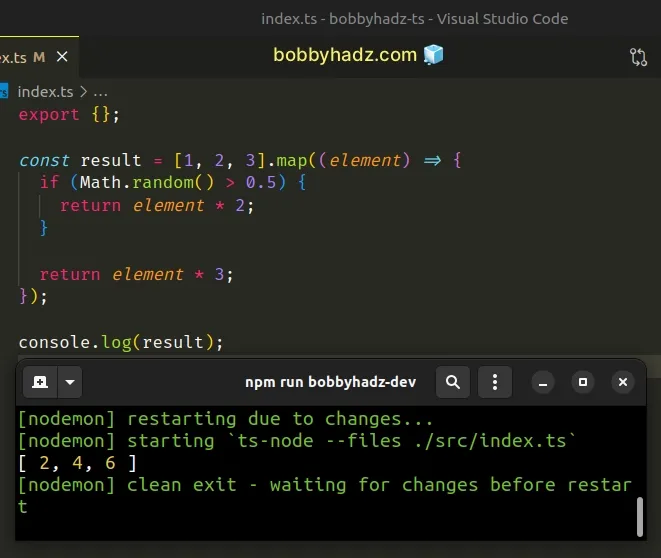
However, if you want to fix the error, you have to make sure that the function explicitly returns a value in all of the code paths.
const result = [1, 2, 3].map((element) => { if (Math.random() > 0.5) { return element * 2; } return element * 3; });

If the condition in the callback function is met, we return element * 2,
otherwise, we return element * 3, so the function is always guaranteed to
return a number.
All code paths have to explicitly return a value.
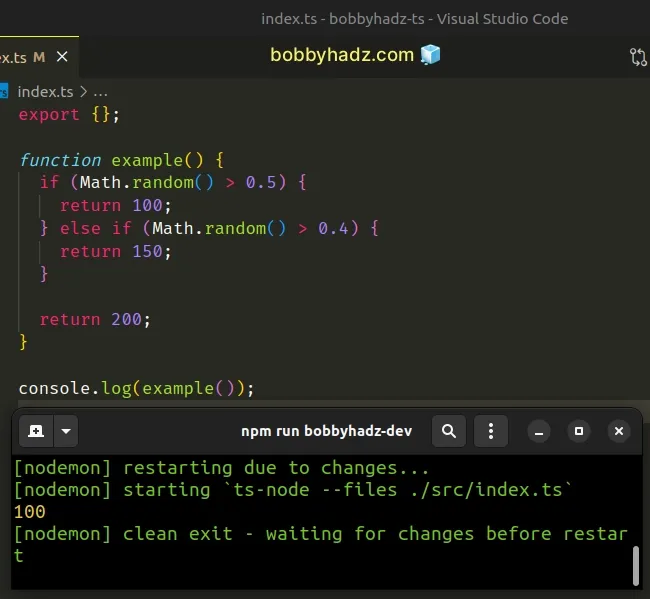
function example() { if (Math.random() > 0.5) { return 100; } else if (Math.random() > 0.4) { return 150; } return 200; }

There is no way the function doesn't return a value of type number as we have
covered all code paths.
# Set the return type of the function
You will most likely have more nested conditionals in your function. One way to start debugging is to explicitly set the return type of the function.
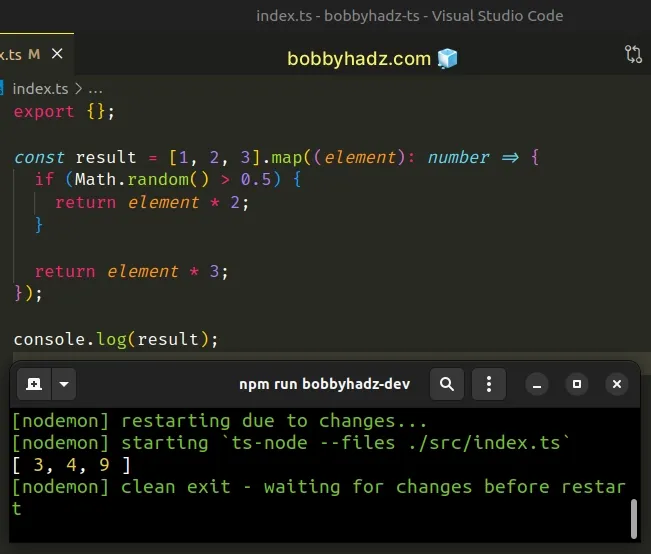
// 👇️ set return type of function to `number` // right after the function's parameters const result = [1, 2, 3].map((element): number => { if (Math.random() > 0.5) { return element * 2; } return element * 3; });

We set the function's return type
to number, so if we don't explicitly return a value of number type in all of
the function's call paths, TypeScript will alert us that we are returning
undefined, which is not included in the function's return type.
# Returning from a nested function
When you return from a nested function, you don't actually return from the outer function.
The error commonly occurs when returning from a nested function like the one we
pass to Array.forEach().
function doMath() { const nums = [1, 2, 3, 4, 5, 6]; // ⛔️ Not all code paths return a value.ts(7030) nums.forEach((num) => { if (num === 0) { return num; } if (num % 2) { return num * 2; } }); return nums; }
When we return from a nested function, like the one we passed to the forEach()
method, we don't return from the enclosing function (doMath in the example).
forEach() method exits the current iteration and moves to the next iteration. It's the same as using a continue statement in afor loop.The doMath function in the example returns the nums variable a 100% of the
time.
To solve the error, remove the return statements from the function we passed
to the forEach() method.
If you use the return statements as continue statements, you have to add a
return statement for all code paths.
function doMath() { const nums = [1, 2, 3, 4, 5, 6]; const result: number[] = []; nums.forEach((num) => { if (num % 2) { result.push(num * 2); } else { result.push(num * 3); } }); return nums; }

In this situation, we have to either use the return statement in all code
paths or simply remove all return statements from the callback function.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

