Check if an Object is Empty in TypeScript
Last updated: Feb 28, 2024
Reading time·3 min

# Check if an Object is Empty in TypeScript
To check if an object is empty in TypeScript:
- Use the
Object.keys()method to get an array of the object's keys. - Access the
lengthproperty on the array. - If the
lengthproperty is equal to0, the object is empty.
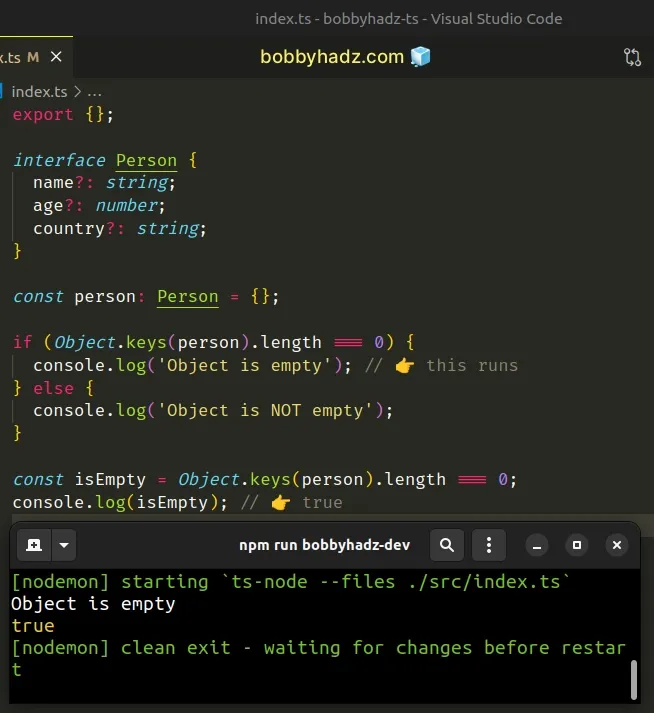
interface Person { name?: string; age?: number; country?: string; } const person: Person = {}; if (Object.keys(person).length === 0) { console.log('Object is empty'); // 👉️ this runs } else { console.log('Object is NOT empty'); } const isEmpty = Object.keys(person).length === 0; console.log(isEmpty); // 👉️ true

We used the Object.keys() method to get an array of the object's keys.
// 👇️ ['name', 'age'] console.log(Object.keys({ name: 'Bobby Hadz', age: 30 }));
Object.keys method returns an empty array if the object has no key-value pairs (if it's empty).If accessing the length property on the array of keys returns anything other
than 0, then the object is not empty.
# Creating a reusable function to check if an object is empty
You can create a reusable function if have to perform the check often.
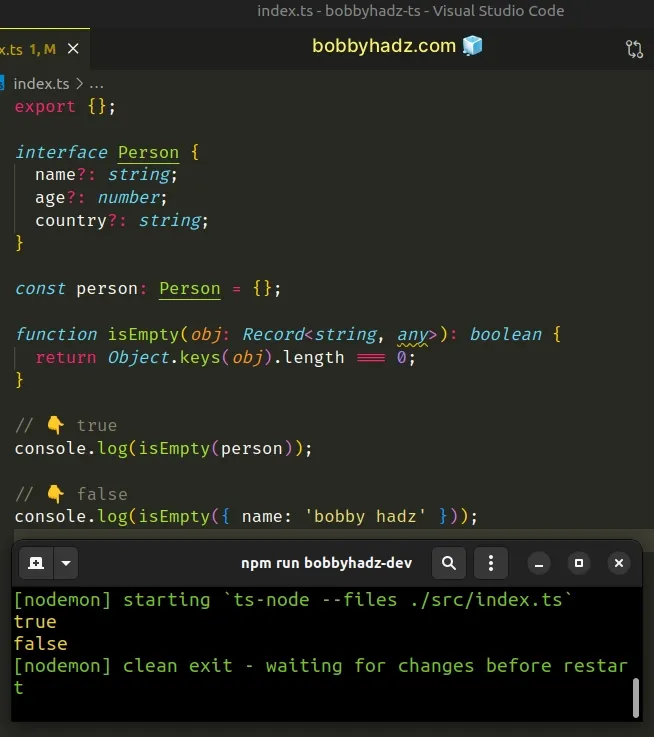
interface Person { name?: string; age?: number; country?: string; } const person: Person = {}; function isEmpty(obj: Record<string, any>): boolean { return Object.keys(obj).length === 0; } // 👇️ true console.log(isEmpty(person)); // 👇️ false console.log(isEmpty({ name: 'bobby hadz' }));

The function takes an object and returns true if the object is empty and
false otherwise.
# Dealing with an edge case
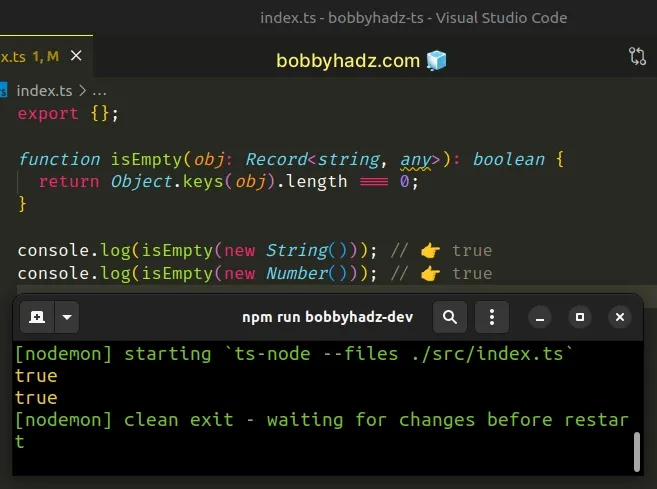
Some objects that are created using the constructor functions that would return a false positive if we only check for the length of the object's keys.
function isEmpty(obj: Record<string, any>): boolean { return Object.keys(obj).length === 0; } console.log(isEmpty(new String())); // 👉️ true console.log(isEmpty(new Number())); // 👉️ true

Chances are you don't use these constructor functions with the new keyword in
your code and that isn't an issue you have to worry about.
However, you could handle the edge case by checking if the object's constructor
is equal to Object.
function isEmpty(obj: Record<string, any>): boolean { return Object.keys(obj).length === 0 && obj.constructor === Object; } console.log(isEmpty({})); // 👉️ true console.log(isEmpty({ name: 'bobby hadz' })); // 👉️ false console.log(isEmpty(new String())); // 👉️ false
We used the logical AND (&&) operator, so the isEmpty function only returns
true if both conditions are met.
Here's what calling Object.keys() on a non-empty object looks like.
const obj = {a: 1, b: 2}; console.log(Object.keys(obj)); // 👉️ ['a', 'b'] const isEmpty = Object.keys(obj).length === 0; console.log(isEmpty); // 👉️ false
I've also written an article on how to check if a property exists in an object.
An alternative approach is to try to iterate over the properties of the object. If there is even a single iteration, then the object is not empty.
# Check if an Object is Empty using a for...in loop in TypeScript
This is a three-step process:
- Use a
for...inloop to iterate over the properties of the object. - If there is even a single iteration, the object isn't empty.
- If there aren't any iterations, the object is empty.
interface Person { name?: string; age?: number; country?: string; } const person: Person = {}; function isEmpty(obj: Record<string, any>): boolean { for (const _key in obj) { return false; } return true; } console.log(isEmpty(person)); // 👉️ true console.log(isEmpty({ name: 'James' })); // 👉️ false

The isEmpty function takes an object and attempts to iterate over the
properties of the passed-in object.
If there is even 1 iteration, we know that the object has at least 1
key-value pair and is not an
empty object.
If there aren't any iterations, then the object is empty.
I'd stick to the Object.keys() approach because it is more direct and
intuitive.
# Check if an Object is Empty using lodash in TypeScript
Alternatively, you can use the lodash.isEmpty() method.
Open your terminal in the root directory of your project and install lodash
with the following 2 commands.
npm install lodash.isempty npm install --save-dev @types/lodash.isempty
Now you can import and use the isEmpty() method from lodash.
import isEmpty from 'lodash.isempty'; console.log(isEmpty({})); // 👉️ true console.log(isEmpty({ name: 'bobby hadz' })); // 👉️ false

The lodash.isempty method checks if the supplied value is an empty object,
collection, Map or Set.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

