Module has no exported member error in TypeScript [Solved]
Last updated: Feb 28, 2024
Reading time·4 min

# Table of Contents
- Module has no exported member error in TypeScript
- Module declares 'X' locally but it is not exported in TS
If you got the error "Module declares 'X' locally but it is not exported", click on the second subheading.
# Module has no exported member error in TypeScript
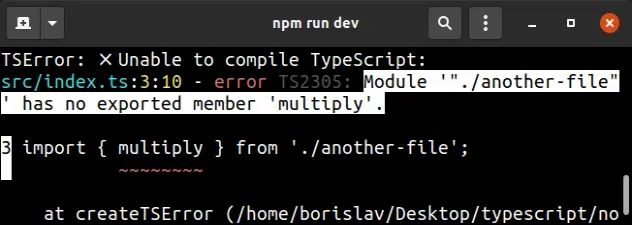
The error "Module has no exported member" occurs when we try to import a member that doesn't exist in the specified module.
To solve the error, make sure the module exports the specific member and you
haven't mistyped the name or mistaken named for default import.

Here is an example of how the error occurs. This is a file called
another-file.ts
export function sum(a: number, b: number) { return a + b; }
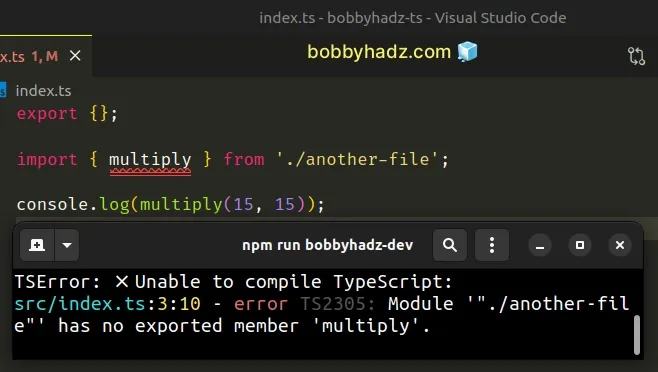
And this is a file called index.ts
// ⛔️ Error: Module '"./another-file"' has no // exported member 'multiply'.ts(2305) import { multiply } from './another-file'; console.log(multiply(15, 15));

Notice that another-file.ts doesn't export a function named multiply, so
when we try to import a non-existent member from the module, we get the error.
# Using a named and default exports and imports
If the member was exported using a named export, you have to wrap the import in curly braces.
// 👇️ named export export function sum(a: number, b: number) { return a + b; } const num = 350; // 👇️ default export export default num;
And you would import a default and a named export as follows.
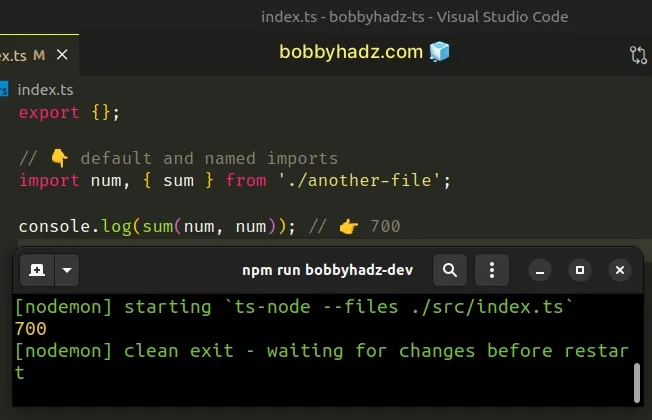
// 👇️ default and named imports import num, { sum } from './another-file'; console.log(sum(num, num)); // 👉️ 700

Notice that we don't wrap the default export in curly braces when importing it.
# Make sure the path in your import statement is correct
For example, if you are importing from one directory up, you would do
import {myFunction} from '../myFile'.
You might have tried to import the member from a different file (one that doesn't export it).
In my experience, it's best to use your IDE for autocompletion to avoid getting the error.
If you write the path to a module first and place curly braces, in VSCode (and
in most other editors), you can press ctrl + space and get autocompletion for
the module's named exports.
import { CTRL + Space here } from './another-file';
You can also leverage your IDE to autocomplete the path if you are importing from a local file.
# Module declares 'X' locally but it is not exported in TS
The error "Module declares 'X' locally but it is not exported" occurs when we try to import something from a file that doesn't export it.
To solve the error use the export keyword to export the member and import it
as import {myValue} from './myFile'.
Here is an example of how the error occurs. This is a file called
another-file.ts.
// 👇️ did not export sum function sum(a: number, b: number) { return a + b; } export const num = 100;
And here is an index.ts file located in the same directory that imports from
another-file.ts.
// ⛔️ Error: Module '"./another-file"' declares 'sum' locally, but it is not exported.ts(2459) import { sum } from './another-file'; console.log(sum(50, 50));
The index.ts file tries to import the sum function but another-file.ts
doesn't export the function.
# Use the export keyword to export the value
To solve the error, use the export keyword and export the function from the
module.
// 👇️ export function export function sum(a: number, b: number) { return a + b; } export const num = 100;
Now we can import the sum function in the index.ts file.
import { sum } from './another-file'; console.log(sum(50, 50)); // 👉️ 100
Note that using the export keyword to export something is the same as
exporting the values as an object.
function sum(a: number, b: number) { return a + b; } const num = 100; // 👇️ export sum and num export { sum, num };
We are able to import the values in our index.ts file in the same way.
import { sum, num } from './another-file'; console.log(sum(num, num)); // 👉️ 200
TypeScript uses the concept of modules, in the same way that JavaScript does.
# Using a default export
You are also able to export values as a default export.
function sum(a: number, b: number) { return a + b; } // 👇️ default export export default sum; // 👇️ named export export const num = 100;
Now we can import the default and named exports in the following way.
// 👇️ default and named import import sum, { num } from './another-file'; console.log(sum(num, num)); // 👉️ 200
Notice that we didn't wrap the default import in curly braces.
named and default exports and imports is that you can have multiple named exports per file, but you can only have a single default export.If you are exporting a variable (or an arrow function) as a default export, you have to declare it on 1 line and export it on the next.
You can't declare and default export a variable on the same line.
In my experience, most real-world codebases exclusively use named exports and imports, because they make it easier to leverage your IDE for auto-completion and auto-imports.
You also don't have to think about which members are exported using a default
or named export.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

