TypeError: Reduce of empty array with no initial value [Fix]
Last updated: Mar 7, 2024
Reading time·4 min

# TypeError: Reduce of empty array with no initial value [Fix]
The JavaScript error "TypeError: Reduce of empty array with no initial value"
occurs when you call the Array.reduce() method on an emtpy array without
providing an initial value.
To solve the error, pass an initial value as the second argument to the
reduce() method.

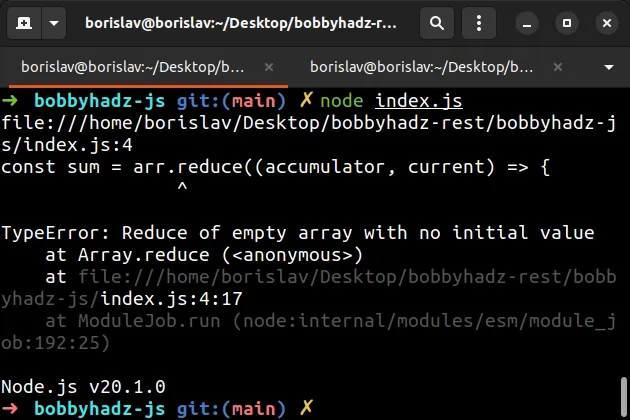
Here is an example of how the error occurs.
const arr = []; // ⛔️ TypeError: Reduce of empty array with no initial value const sum = arr.reduce((accumulator, current) => { return accumulator + current; });
Notice that we called the Array.reduce() method on an empty array without providing an initial value.
To solve the error, specify an initial value for the accumulator parameter as
the second argument in the call to reduce().
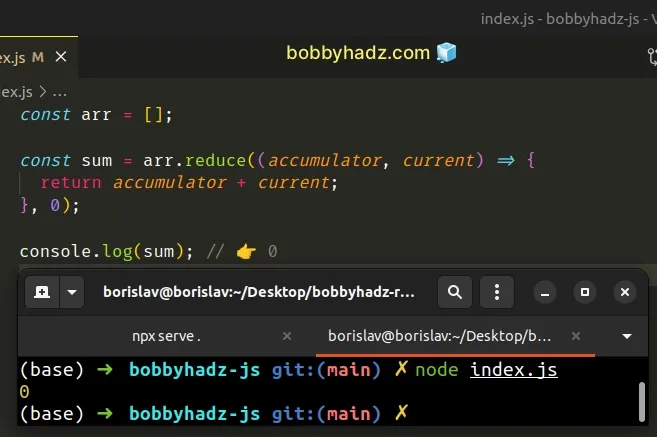
const arr = []; const sum = arr.reduce((accumulator, current) => { return accumulator + current; }, 0); console.log(sum); // 👉️ 0

We passed 0 as the initial value to the Array.reduce() method.
The accumulator variable gets set to 0 on the first call of the callback
function.
Since the array is empty, the value of the accumulator variable is returned
straight away.
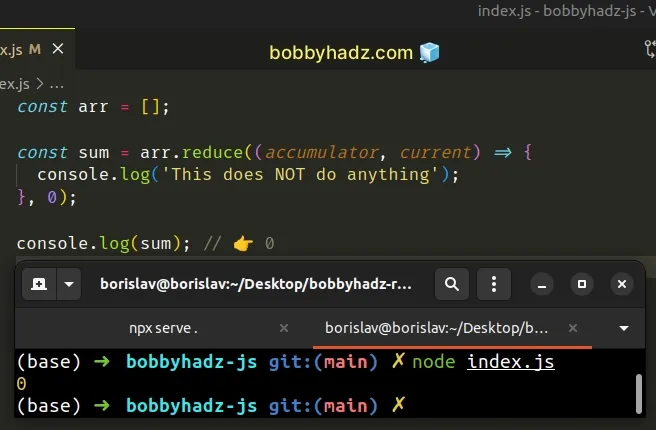
If you call the Array.reduce() method on an empty array with a supplied
initial value, the initial value is returned regardless of the implementation of
your callback function.
const arr = []; const sum = arr.reduce((accumulator, current) => { console.log('This does NOT do anything') }, 0); console.log(sum); // 👉️ 0

Here is an example of calling the Array.reduce() method on a non-empty array
with an initial value.
const arr = [2, 4, 6, 10]; const sum = arr.reduce((accumulator, current) => { return accumulator + current; }, 0); console.log(sum); // 👉️ 22
On the first iteration, the accumulator parameter is set to 0 and the
current parameter stores the value of the first array element (2).
If you don't specify an initial value, the array element at index 0 is used as
the initial value and the iteration starts at index 1 instead of index 0.
This is an issue when the array is empty because the array elements at index 0
and 1 don't exist in an empty array.
The examples above use 0 as the initial value of the Array.reduce() method,
however, you might have to use an empty array [] or an empty object {}
depending on your use case.
const arr = [] // 👇️ with an initial value of an empty array const result1 = arr.reduce(callback, []) // 👇️ with an initial value of an empty object const result2 = arr.reduce(callback, {})
# Make sure you haven't filtered out all elements from the array
The error is commonly caused when you call the Array.reduce() method after
calling
Array.filter.
Here is an example.
const arr = [2, 4, 6, 10]; // ⛔️ TypeError: Reduce of empty array with no initial value const sum = arr .filter(element => element > 10) .reduce((accumulator, current) => { return accumulator + current; });
The Array.filter() method gets called with each element in the array.
The method returns a new array that only contains the elements for which the condition is met.
Running the code sample causes the error because there are no elements in the
array that are greater than 10.
Therefore the Array.filter() method returns an empty array and calling
Array.reduce() on an empty array without an initial value causes the error.
Specifying the initial value as the second argument in the call to
Array.reduce() resolves the issue.
const arr = [2, 4, 6, 10]; const sum = arr .filter(element => element > 10) .reduce((accumulator, current) => { return accumulator + current; }, 0); console.log(sum); // 👉️ 0
# Specifying an incorrect selector when selecting DOM elements
The error might also occur if you specify an incorrect selector when selecting DOM elements.
Here is an example of how to correctly use Array.reduce() with a collection of
HTML elements.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <div class="box">bobby</div> <div class="box">hadz</div> <div class="box">com</div> <br /> <br /> <button id="btn">Submit</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const elements = document.getElementsByClassName('box'); const result = Array.from(elements).reduce( (accumulator, current) => { return `${accumulator} ${current.textContent}`; }, '', ); console.log(result); // 👉️ bobby hadz com
We used the document.getElementsByClassName method to select the DOM elements by their class.
Make sure that you haven't misspelled the name of the class as that would cause the method to return an empty HTMLCollection.
Notice that we used an initial value of an empty string in the call to
reduce().
Even if the class name is misspelled, the Array.reduce() method will return an
empty string instead of throwing the "TypeError: Reduce of empty array with no
initial value" error.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

