TypeError: reduce is not a function in JavaScript [Solved]
Last updated: Mar 3, 2024
Reading time·3 min

# TypeError: reduce is not a function in JavaScript
The "TypeError: reduce is not a function" error occurs when we call the
reduce() method on a value that is not an array.
To solve the error, make sure to only call the reduce method on arrays or
conditionally check if the value is an array before calling the method.

Here is an example of how the error occurs.
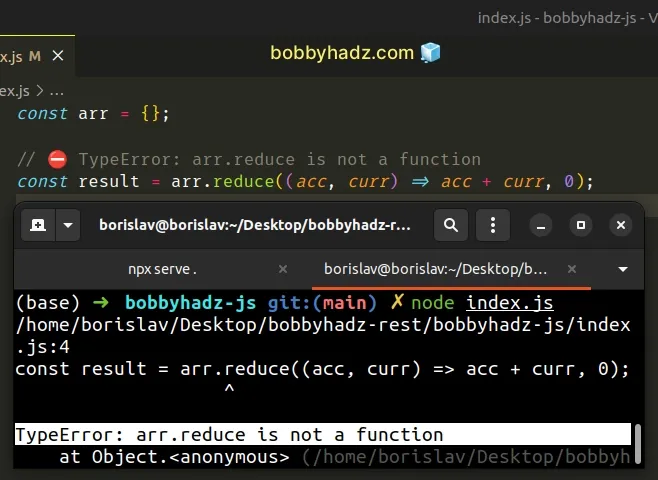
const arr = {}; // ⛔️ TypeError: arr.reduce is not a function const result = arr.reduce((acc, curr) => acc + curr, 0);

We called the Array.reduce method on an object which caused the error.
# Only call the reduce method on valid arrays
To solve the error, console.log the value you're calling the reduce method
on and make sure it's a valid array.
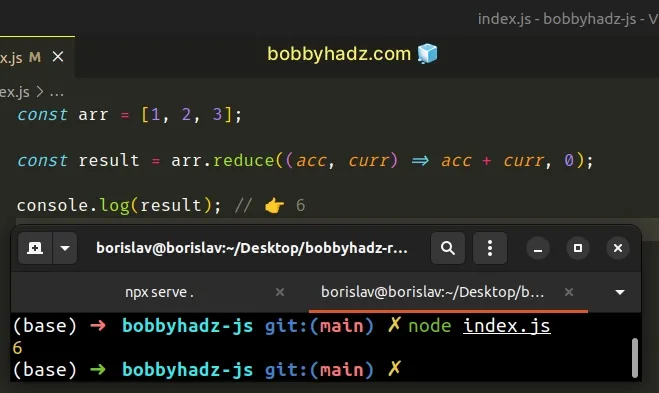
const arr = [1, 2, 3]; const result = arr.reduce((acc, curr) => acc + curr, 0); console.log(result); // 👉️ 6

# Check if the value is an array before calling reduce
You can conditionally check if the value is an array by using the Array.isArray() method.
const arr = null; const result = Array.isArray(arr) ? arr.reduce((acc, curr) => acc + curr, 0) : 0; console.log(result); // 👉️ 0

We used the ternary operator, which is very similar to an if/else statement.
If the value is an array, we return the result of calling the reduce method,
otherwise, we return 0.
This way you won't get an error, even if the value is not an array.
You can also use a simple if statement to check if the value is an array.
const arr = null; let result = 0; if (Array.isArray(arr)) { result = arr.reduce((acc, current) => { return acc + current; }, 0); } console.log(result); // 👉️ 0
The if block is only run if the value is an array.
# Convert the value to an array before calling reduce()
If you have an array-like object that you're trying to convert to an array
before calling the reduce method, use the Array.from() method.
const set = new Set([1, 2, 3]); const result = Array.from(set).reduce( (acc, curr) => acc + curr, 0, ); console.log(result); // 👉️ 6

We used the Array.from() method to convert the set object to an array before
calling the reduce() method.
You could also use the spread syntax (...) to achieve the same result.
const set = new Set([1, 2, 3]); const result = [...set].reduce((acc, curr) => acc + curr, 0); console.log(result); // 👉️ 6
The spread syntax (...) unpacks the elements of the iterable into a new array.
# Access a property on an object before calling reduce
If you have an object with an array property, access the property on the object
before calling the Array.reduce() method.
const obj = { numbers: [1, 2, 3], }; const result = obj.numbers.reduce((accumulator, current) => { return accumulator + current; }, 0); console.log(result); // 👉️ 6

We accessed the numbers property on the object before calling the
Array.reduce() method.
# Solve the error if using local storage
If you use local storage to store an array, make sure to parse the array before
calling the Array.reduce() method.
const arr = [1, 2, 3]; localStorage.setItem('site', JSON.stringify(arr)); const arrAgain = JSON.parse(localStorage.getItem('site')); console.log(arrAgain); // 👉️ [1, 2, 3] const result = arrAgain.reduce((accumulator, current) => { return accumulator + current; }, 0); console.log(result); // 👉️ true
We used the JSON.stringify() method to convert an array to a JSON string and
added the string to local storage.
The next step is to use the JSON.parse() method to parse the string into an
array.
Lastly, we called the reduce() method on the array.
If the value is fetched from a remote server, make sure it is of the type you expect it to be by logging it to the console.
Ensure you have parsed it to a native JavaScript array before calling the{' '}
reduce method on it.

