SyntaxError: Invalid regular expression, Nothing to repeat
Last updated: Mar 7, 2024
Reading time·4 min

# SyntaxError: Invalid regular expression, Nothing to repeat
The JavaScript "SyntaxError: Invalid regular expression Nothing to repeat" error is caused for multiple reasons:
- Forgetting to escape a special character with a backslash
\. - Specifying multiple
+or*characters without escaping them one after another. - Applying the
+and*characters to the same character group. - Applying modifier characters (
?,+,*) to the beginning of a character group.

# Escaping special characters
Here is an example of how the error occurs.
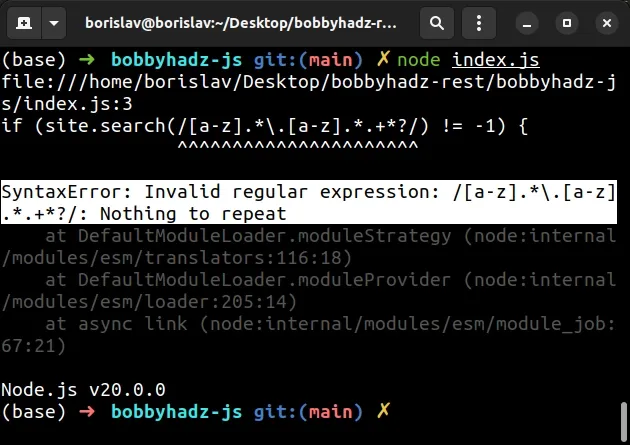
const site = 'bobbyhadz.+*'; // ⛔️ SyntaxError: Invalid regular expression: /[a-z].+*/: Nothing to repeat if (site.search(/[a-z].+*/) != -1) { console.log('regex matched'); }
The issue in the code sample is that the string contains special characters
which we haven't escaped using a backslash /.
To resolve the issue, escape the special characters to treat them as literal characters.
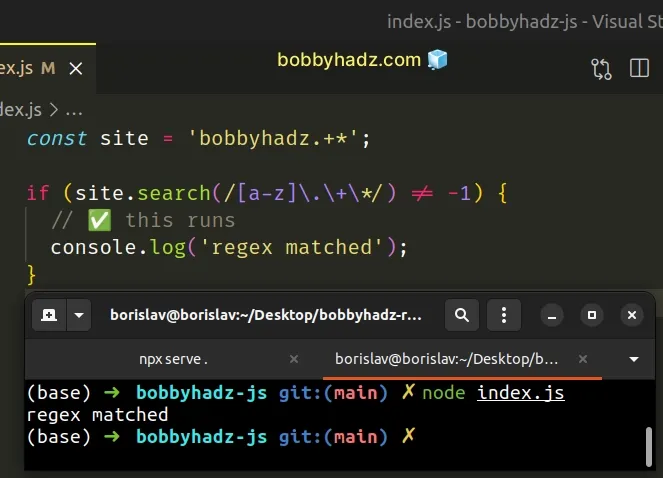
const site = 'bobbyhadz.+*'; if (site.search(/[a-z]\.\+\*/) != -1) { // ✅ this runs console.log('regex matched'); }

Some characters have a special meaning in regular expressions and you have to escape these characters with a backslash to treat them as literal characters.
Notice that the example above uses a regex literal - the regex is wrapped in
forward slashes / /.
If you use a regex string (which is not recommended), you have to escape each escape character with a backslash.
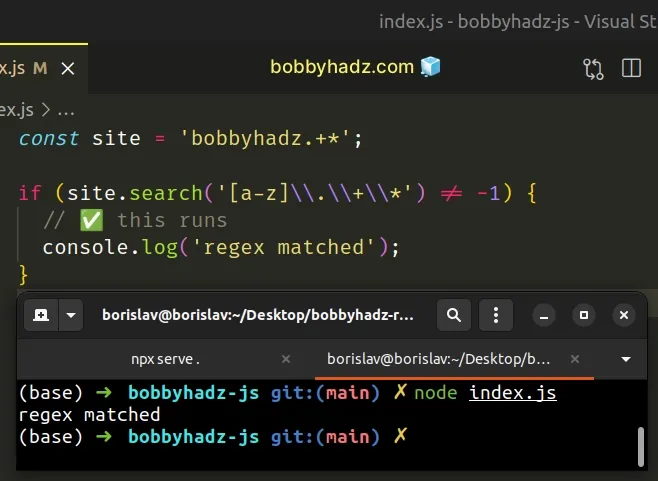
const site = 'bobbyhadz.+*'; if (site.search('[a-z]\\.\\+\\*') != -1) { // ✅ this runs console.log('regex matched'); }

The example above uses a regex string, so each escape character \ has to be
escaped with another forward slash \\.
This makes your code more difficult to read, so it is recommended to stick to regex literals as in the previous example.
The special characters in regular expressions are:
.- matches any single character.+- matches the preceding item one or more times.*- matches the preceding item zero or more times.?- matches the preceding item 1 or more times.^- matches the beginning of the input.$- matches the end of the input.(and)[and]- character class - used to specify a range of characters or numbers to match.{and}|- means "or", e.g. X|Y (X or Y).\- indicates that the following character should be treated specially, or "escaped".
If you want to treat these characters as literal characters, you have to
escape them using a backslash \.
If you want to match a backslash character \, you have to use two backslashes.
const site = 'bobbyhadz.+*\\'; console.log(site); // bobbyhadz.+*\ if (site.search(/[a-z]\.\+\*\\/) != -1) { // ✅ this runs console.log('regex matched'); }
The string ends with a backslash, so we had to use two backslash \ characters
to match a literal backslash.
# Specifying multiple + or * characters for a single character class
The error is also raised if you repeat the + or * character multiple times
for a single character class or character group.
const site = 'bobbyhadz'; // ⛔️ SyntaxError: Invalid regular expression: /[\w]++/: Nothing to repeat if (site.search(/\w++/) != -1) { console.log('regex matched'); }
Notice that we have two + symbols after the character class.
The plus + matches the preceding item one or more times.
Removing the second plus + resolves the issue.
const site = 'bobbyhadz'; if (site.search(/\w+/) != -1) { // ✅ this runs console.log('regex matched'); }
You should also make sure that you haven't used a plus + and an asterisk *
on the same character group.
const site = 'bobbyhadz'; if (site.search(/\w+*/) != -1) { // ⛔️ SyntaxError: Invalid regular expression: /\w+*/: Nothing to repeat console.log('regex matched'); }
The plus + matches the preceding item one or more times.
The asterisk * matches the preceding item zero or more times.
Therefore, the two characters cannot be applied to the same group.
You should also make sure to not place the special characters before a character group.
const site = 'bobbyhadz'; if (site.search(/+\w/) != -1) { // ⛔️ SyntaxError: Invalid regular expression: /\w+*/: Nothing to repeat console.log('regex matched'); }
Notice that the + is placed before the \w character in the example.
This causes the error because the + matches the preceding item one or more
times.
Therefore, the character should either be escaped (if you want to treat it as a
literal +) or it should be moved after the \w character.
const site = 'bobbyhadz'; if (site.search(/\w+/) != -1) { // ✅ this runs console.log('regex matched'); }
The following also works (assuming you want to match a literal +).
const site = '+bobbyhadz'; if (site.search(/\+\w/) != -1) { // ✅ this runs console.log('regex matched'); }
I escaped the plus + with a backslash to match a literal + character at the
beginning of the string.
# Conclusion
The JavaScript "SyntaxError: Invalid regular expression Nothing to repeat" occurs when you use an invalid regular expression.
To solve the error, make sure to escape all special characters that you want to treat as literal characters and validate your regex.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

