Stop Create-React-App from opening the Browser on npm start
Last updated: Apr 4, 2024
Reading time·3 min

# Table of Contents
- Stop Create-React-App from opening the Browser on npm start
- Open Create-React-App in a specific Browser on npm start
# Stop Create-React-App from opening the Browser on npm start
When you issue the npm start command, create-react-app opens your default
browser.
If you want to need to stop create-react-app from opening a browser window on
npm start, set the BROWSER environment variable to none.
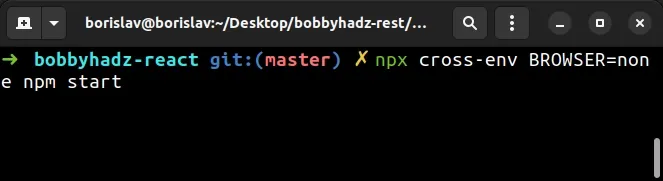
# for Windows, macOS and Linux npx cross-env BROWSER=none npm start

The command uses the cross-env
package to set the BROWSER environment variable to none before issuing the
npm start command.
If you are on macOS or Linux, you can also set the environment variable directly.
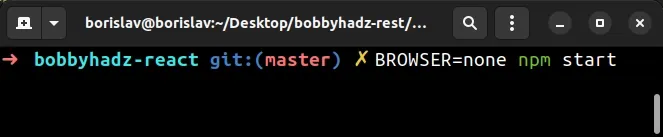
# for macOS and Linux BROWSER=none npm start

The BROWSER environment variable can be set to different values (e.g. chrome
or firefox) if you need to open your React App in a specific browser.
The values of the variable are platform-dependent.
| OS | BROWSER setting |
|---|---|
| Windows | chrome |
| macOS | "google chrome" |
| Linux | google-chrome |
You can also update the start command in your package.json file.
First, install the cross-env package.
# with NPM npm install --save-dev cross-env # with YARN yarn add cross-env --dev
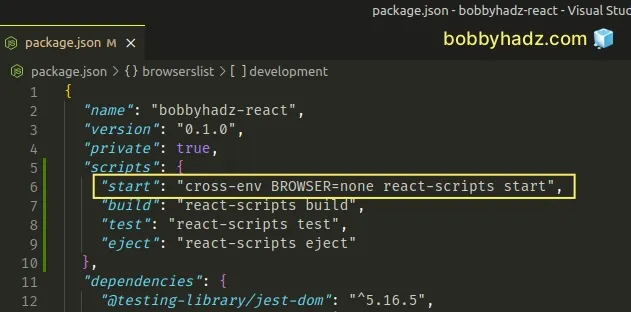
Now, update the start command in your package.json file.
{ "scripts": { "start": "cross-env BROWSER=none react-scripts start", }, "dependencies": {}, "devDependencies": {} }

# Using a .env file to prevent create-react-app from opening a browser window
You can also create a .env file in the root directory of your project (where
your package.json file is) to set the BROWSER environment variable.
BROWSER=none

The next time you issue the npm start command, create-react-app won't open
the browser in a new Window.
If you need to change the default port for create-react-app, check out my other article:
# Open Create-React-App in a specific Browser on npm start
You can also use the BROWSER environment variable if you need to open
create-react-app in a specific browser when issuing the npm start command.
# Windows npx cross-env BROWSER=chrome npm start # macOS npx cross-env BROWSER="google chrome" npm start # Linux npx cross-env BROWSER=google-chrome npm start # Or (also Linux) npx cross-env BROWSER=google-chrome-stable npm start
The values of the variable are platform-dependent.
| OS | BROWSER setting |
|---|---|
| Windows | chrome |
| macOS | "google chrome" |
| Linux | google-chrome or google-chrome-stable |
Some of the supported values include:
- chrome
- firefox
- edge
- browser (default web browser)
- browserPrivate (default web browser in incognito mode)
- none (don't open a browser on
npm start)
You can also try BROWSER="firefox developer edition" if the string firefox
doesn't work.
If you are on macOS or Linux, you can also set the BROWSER environment
variable directly, without using cross-env.
# macOS BROWSER="google chrome" npm start # Linux BROWSER=google-chrome npm start BROWSER=google-chrome-stable npm start
The same approach can be used to update the start command in your
package.json file.
First, install the cross-env package.
# with NPM npm install --save-dev cross-env # or with YARN yarn add cross-env --dev
Now, update the start command in your package.json file.
For Windows:
// Windows { "scripts": { "start": "cross-env BROWSER=chrome react-scripts start", }, "dependencies": {}, "devDependencies": {} }
For macOS:
// macOS { "scripts": { "start": "cross-env BROWSER='google chrome' react-scripts start", }, "dependencies": {}, "devDependencies": {} }
For Linux:
// Linux { "scripts": { "start": "cross-env BROWSER='google-chrome-stable' react-scripts start", }, "dependencies": {}, "devDependencies": {} }
Note: the value might also be google-chrome on Linux and not
google-chrome-stable.
Create-react-app should open in the specified browser when you issue the
npm start command.
# Using a .env file to open Create-React-App in a specific browser
You can also create a .env file in the root directory of your project (where
your package.json file is) to set the BROWSER environment variable.
BROWSER=chrome

Make sure to specify the setting that corresponds to your operating system.
| OS | BROWSER setting |
|---|---|
| Windows | chrome |
| macOS | "google chrome" |
| Linux | google-chrome or google-chrome-stable |
Some of the supported values include:
- chrome
- firefox
- edge
- browser (default web browser)
- browserPrivate (default web browser in incognito mode)
- none (don't open a browser on
npm start)
You can also try BROWSER="firefox developer edition" if the string firefox
doesn't work.
If you need to change the default port for create-react-app, check out my other article:
If you have difficulties opening create-react-app in a different browser or preventing it from opening a new browser tab, try updating your create-react-app version.

