Change the default Port for a create-react-app project
Last updated: Apr 7, 2024
Reading time·2 min

# Change the default Port for a create-react-app project
To change the default port for a create-react-app project, update the start
command in your package.json file to specify the port:
- For example,
"PORT=3456 react-scripts start"on macOS and Linux - And
"set PORT=3456 && react-scripts start"on Windows.
Here is how to set the PORT for your project if you are on macOS or Linux.
{ "scripts": { "start": "PORT=3456 react-scripts start", }, }
And here is how to do the same on Windows.
{ "scripts": { "start": "set PORT=3456 && react-scripts start", }, }
npm start command, your React application will start on port 3456.# Change the default Port using a .env file
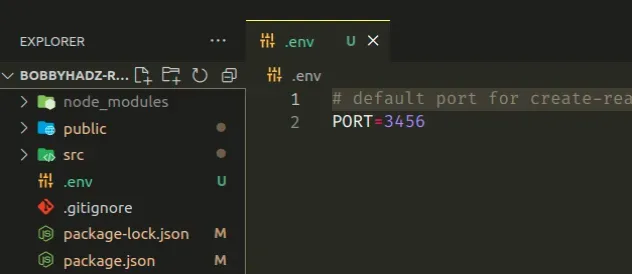
Alternatively, you can create a .env file in the root directory (where your
package.json file is) of your project.
# 👇️ default port for create-react-app PORT=3456
If you set the PORT
environment variable in a .env file you don't have to change your start
command.

# Change the default Port using the cross-env package
Alternatively, you can use the
cross-env package to set a command in
your package.json file that would work on macOS, Linux and Windows.
Open your terminal in your project's root directory and install the package:
# 👇️ with NPM npm install --save-dev cross-env # ---------------------------------------------- # 👇️ with YARN yarn add cross-env --dev

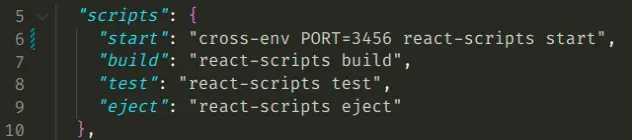
And update the start command in your package.json file.
{ "scripts": { "start": "cross-env PORT=3456 react-scripts start", } }

Using the cross-env package to change the default port makes the command work
on macOS, Linux and Windows.
# Change the default Port using your OS's environment variables
You can also use your operating system's environment variables to change the default port of your create-react-app.
Open your terminal and run the command that corresponds to your operating system and shell.
# 👇️ for macOS, Linux or Windows Git Bash export PORT=3456 # ---------------------------------------------------- # 👇️ for Windows CMD (Command Prompt) set PORT=3456 # ---------------------------------------------------- # 👇️ for Windows PowerShell $env:PORT=3456
You can now run your npm start command without updating your scripts.
npm start
Assuming the scripts object in your package.json file looks as follows.
{ "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" } }
Your react app will open on port 3456 and will be accessible at
http://localhost:3456.
If you need to stop Create-React-App from opening the browser on npm start or
open the application in a specific browser, check out my other article:
If you have difficulties changing your port, try to update your version of create-react-app.

